Description
This app is a simple calendar application that allows the user to save events for each hour of the day. This app will run in the browser and feature dynamically updated HTML and CSS powered by jQuery and Javascript.
App Outline
AS AN employee with a busy schedule I WANT to add important events to a daily planner SO THAT I can manage my time effectively
GIVEN I am using a daily planner to create a schedule
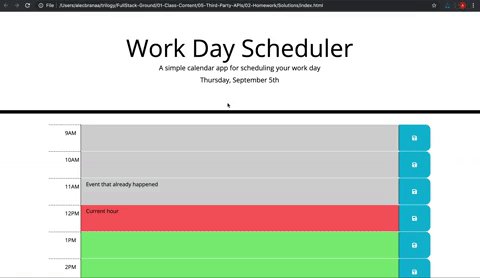
WHEN I open the planner THEN the current day is displayed at the top of the calendar
WHEN I scroll down THEN I am presented with timeblocks for standard business hours
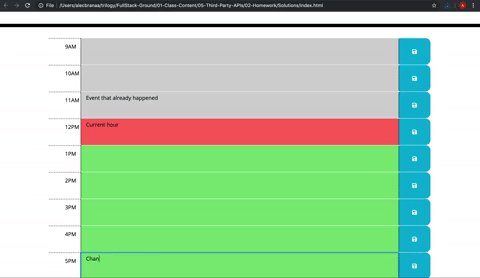
WHEN I view the timeblocks for that day THEN each timeblock is color coded to indicate whether it is in the past, present, or future
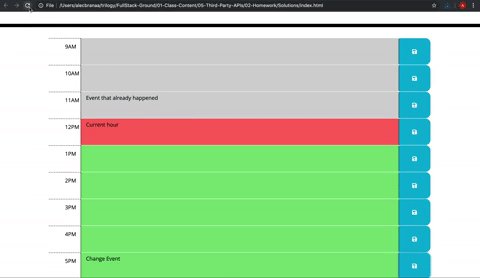
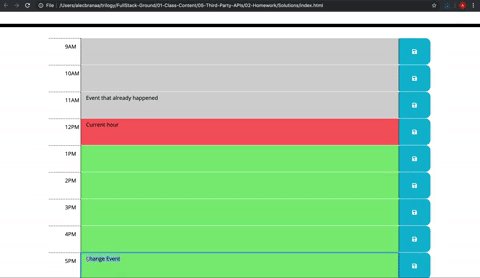
WHEN I click into a timeblock THEN I can enter an event
WHEN I click the save button for that timeblock THEN the text for that event is saved in local storage
WHEN I refresh the page THEN the saved events persist
App Screenshot
Live Site Demo
https://mnilou.github.io/daily-scheduler/
Installation
To install the project you will need internet connection and either a desktop, laptop, or mobile device.
Usage
Used to complete a coding assessment, with a combination of multiple-choice questions and interactive challenges.
Credits
As references and learning tools, I used the following websites: https://www.w3schools.com/; https://developer.mozilla.org/en-US/; https://codebeautify.org/jsvalidate; https://www.codegrepper.com/code-examples/javascript/javascript+quiz+with+timer; https://stackoverflow.com/questions/; https://github.com; https://codepen.io/boopalan002/pen/yKZVGa; https://www.sitepoint.com/simple-javascript-quiz/;
I referenced these tutorials: https://www.youtube.com/watch?v=Kp3HGwlXwCk; https://www.youtube.com/watch?v=R6euByfGaN4; https://www.youtube.com/watch?v=9_9-NeU2L_U; https://www.youtube.com/watch?v=6BLReDBUZRk; https://www.youtube.com/watch?v=Nh4wxhzePIs;
I also received a lot of help from my tutor, Corey Yates!
License
No licensing