weather-dashboard
Developers are often tasked with retrieving data from another application's API and using it in the context of their own. Third-party APIs allow developers to access their data and functionality by making requests with specific parameters to a URL. Your challenge is to build a weather dashboard that will run in the browser and feature dynamically updated HTML and CSS.
Using the OpenWeather API to retrieve weather data for cities, the app is a weather dashboard that will run in the browser and feature dynamically updated HTML and CSS.
App Outline
AS A traveler I WANT to see the weather outlook for multiple cities SO THAT I can plan a trip accordingly
GIVEN a weather dashboard with form inputs
WHEN I search for a city THEN I am presented with current and future conditions for that city and that city is added to the search history
WHEN I view current weather conditions for that city THEN I am presented with the city name, the date, an icon representation of weather conditions, the temperature, the humidity, the wind speed, and the UV index
WHEN I view the UV index THEN I am presented with a color that indicates whether the conditions are favorable, moderate, or severe
WHEN I view future weather conditions for that city THEN I am presented with a 5-day forecast that displays the date, an icon representation of weather conditions, the temperature, and the humidity
WHEN I click on a city in the search history THEN I am again presented with current and future conditions for that city
WHEN I open the weather dashboard THEN I am presented with the last searched city forecast
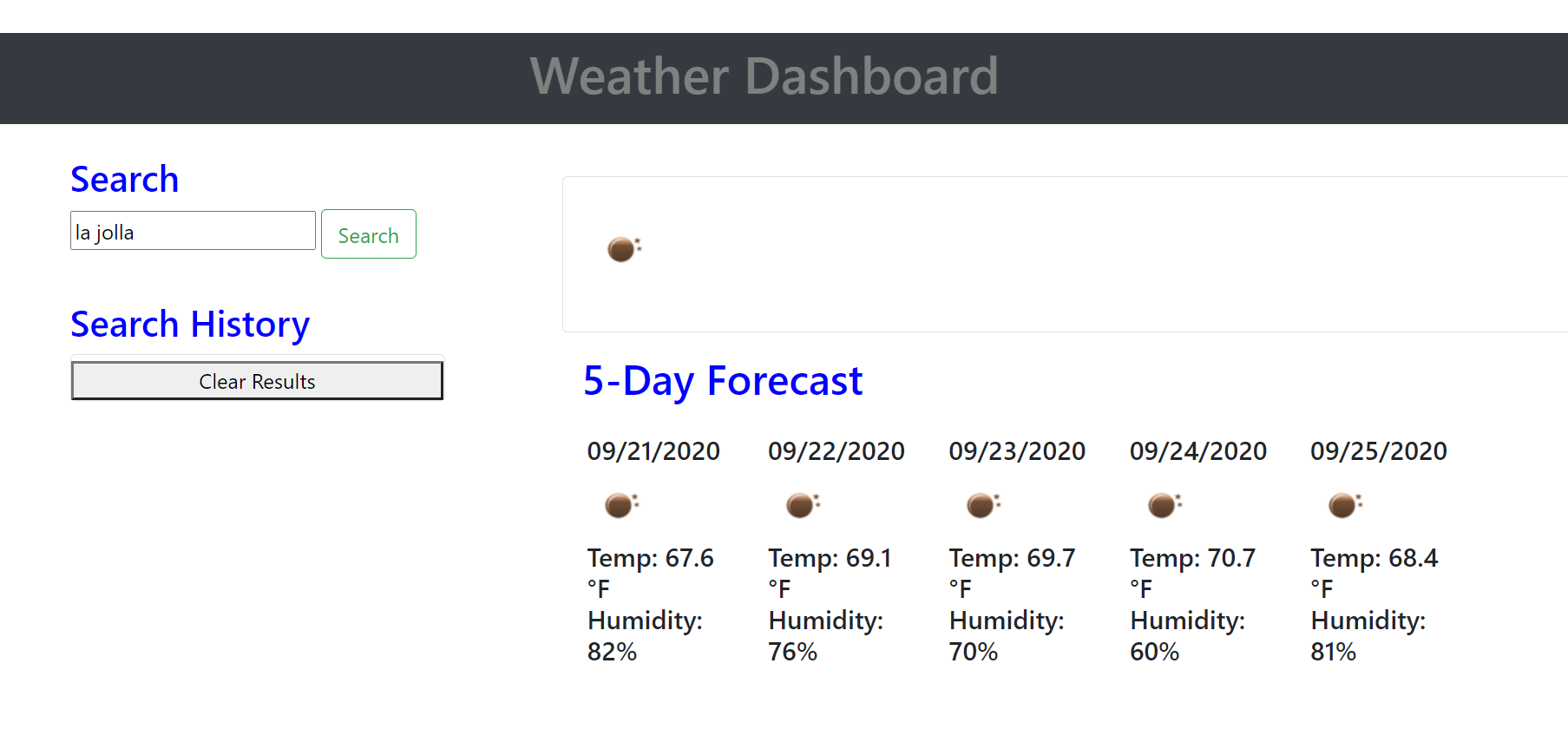
App Screenshot
Live Site Demo
https://mnilou.github.io/weather-dashboard/
Installation
To install the project you will need internet connection and either a desktop, laptop, or mobile device.
Usage
Used to find and save weather data.
Credits
As references and learning tools, I used the following websites: https://www.youtube.com/watch?v=53AoDB7vcbU; https://www.youtube.com/watch?v=CGexNgZn6sI&feature=youtu.be; https://www.youtube.com/watch?v=ga1VlO-LpYA&feature=youtu.be;
I referenced these tutorials:
I also received a lot of help from my tutor, Corey Yates!
License
No licensing