 View Online Version |
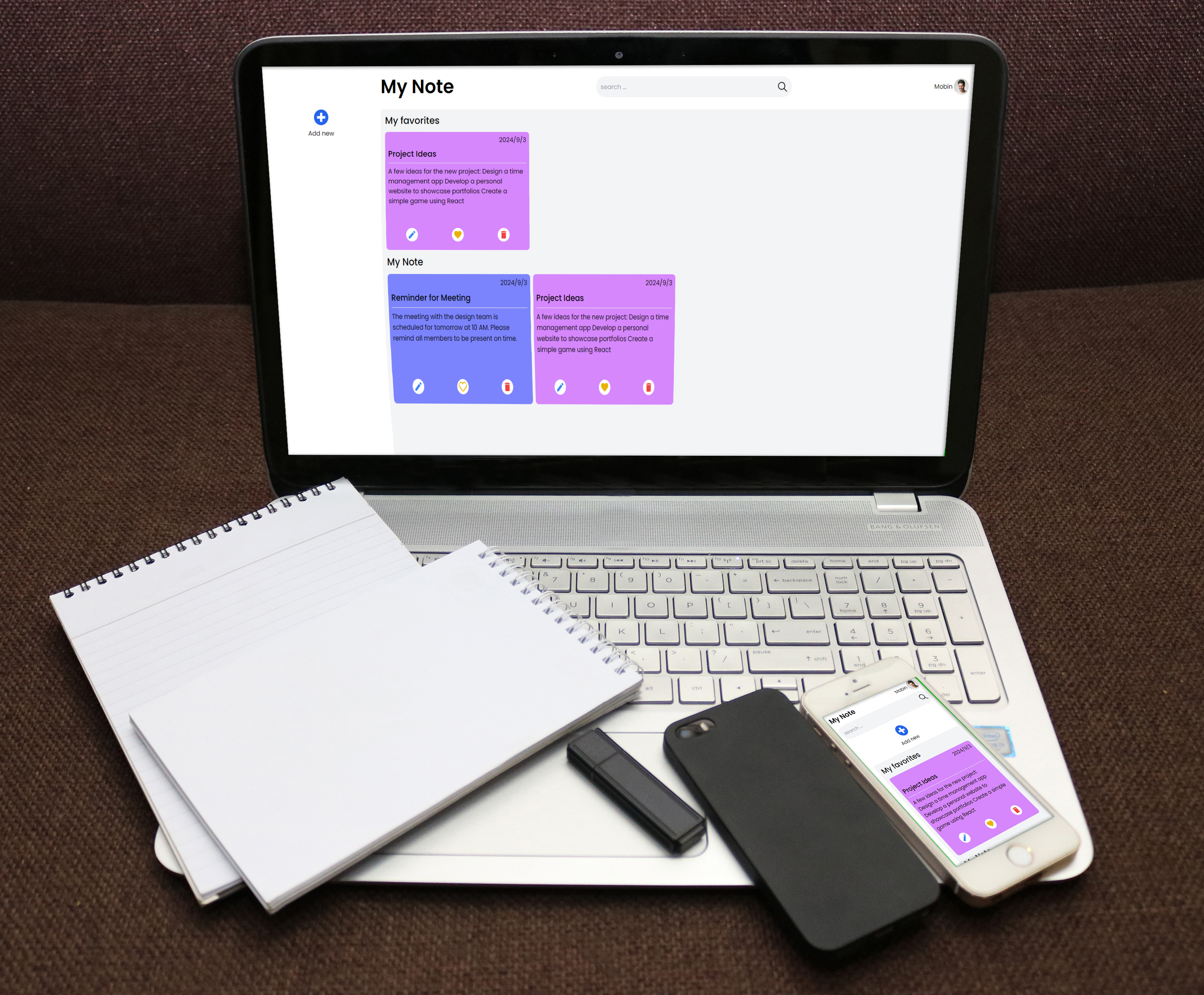
View Desktop Version Image 💻 |
View Mobile Version Image 📱
View Online Version |
View Desktop Version Image 💻 |
View Mobile Version Image 📱
This project is a Note App developed using the React library in a Class-based format. The main goal of implementing this project was to practice and improve my skills in React.
- Add new notes: Users can create new notes.
- Delete notes: Ability to delete existing notes.
- Favorite notes: Users can mark their favorite notes.
- Edit notes: Ability to edit and update note content.
- Note creation date: Automatically records the creation date of each note.
- Responsive design: The app is fully optimized for all screen sizes and works responsively.
The primary goal of this project is to enhance my skills in working with React, specifically gaining a deeper understanding of class-based components. This project has been developed as a learning exercise.
Follow the instructions below to clone and run the project locally.
Make sure you have the following installed on your machine:
- Node.js (v14 or higher)
- npm (for package management)
-
Clone the Repository
Clone the repository to your local machine using the following command:
git clone https://github.com/mobin-izadi/react-note-app.git
-
Navigate to the Project Directory
Change your directory to the project folder:
cd react-note-app -
Install Dependencies Install the required dependencies using npm
npm install
-
Running the Application To run the application locally, use the following command:
npm startThis will start the development server, and you can view the application in your browser at http://localhost:3000.
- Building the Project To create a production build, use:
npm run buildThis will generate optimized static files for deployment.
این پروژه یک Note App است که با استفاده از کتابخانه React و به صورت Class-based توسعه داده شده است. هدف از پیادهسازی این پروژه، تمرین و ارتقای مهارتهای من در کار با React بوده است.
- اضافه کردن یادداشت جدید: کاربران میتوانند یادداشتهای جدیدی ایجاد کنند.
- حذف یادداشتها: قابلیت حذف یادداشتهای موجود.
- نشانگذاری یادداشتهای مورد علاقه: کاربران میتوانند یادداشتهای مورد علاقه خود را نشانگذاری کنند.
- ویرایش یادداشتها: امکان ویرایش و بهروزرسانی محتوای یادداشتها.
- ثبت تاریخ ایجاد یادداشت: تاریخ ایجاد هر یادداشت بهصورت خودکار ثبت میشود.
- طراحی ریسپانسیو: این اپلیکیشن برای تمامی اندازههای صفحهنمایش بهینهسازی شده است و بهصورت کاملاً ریسپانسیو عمل میکند.
هدف اصلی این پروژه، بهبود مهارتهای من در زمینه کار با React و بهویژه درک عمیقتر مفاهیم کلاسبیس بوده است. این پروژه به عنوان یک تمرین آموزشی پیادهسازی شده است.
دستورالعملهای زیر را دنبال کنید تا مخزن را کلون کرده و پروژه را به صورت محلی اجرا کنید.
اطمینان حاصل کنید که موارد زیر بر روی سیستم شما نصب شده باشد:
- Node.js (نسخه 14 یا بالاتر)
- npm (برای مدیریت بستهها)
-
کلون کردن مخزن
مخزن را با استفاده از دستور زیر به سیستم خود کلون کنید:
git clone https://github.com/mobin-izadi/react-note-app.git
-
رفتن به دایرکتوری پروژه
به دایرکتوری پروژه بروید:
cd react-note-app-
نصب وابستگیها وابستگیهای مورد نیاز را با استفاده از npm نصب کنید:
npm install
-
اجرای برنامه برای اجرای برنامه به صورت محلی، از دستور زیر استفاده کنید:
npm startاین دستور سرور توسعه را راهاندازی میکند و شما میتوانید برنامه را در مرورگر خود در آدرس http://localhost:3000 مشاهده کنید.
- ساخت پروژه برای ایجاد یک بیلد تولیدی، از دستور زیر استفاده کنید:
npm run buildاین دستور فایلهای استاتیک بهینهسازی شده را برای استقرار تولید میکند.