Note: This is not meant to be a maintained library.
Proof of concept exploration of how to implement SharedElement transition in Jetpack Compose.
Inspired by Flutter Hero widget.
Transition consists of following animations:
- Position
- Scale
- Crossfade (which makes it work on any kind of element, e.g.
Text)
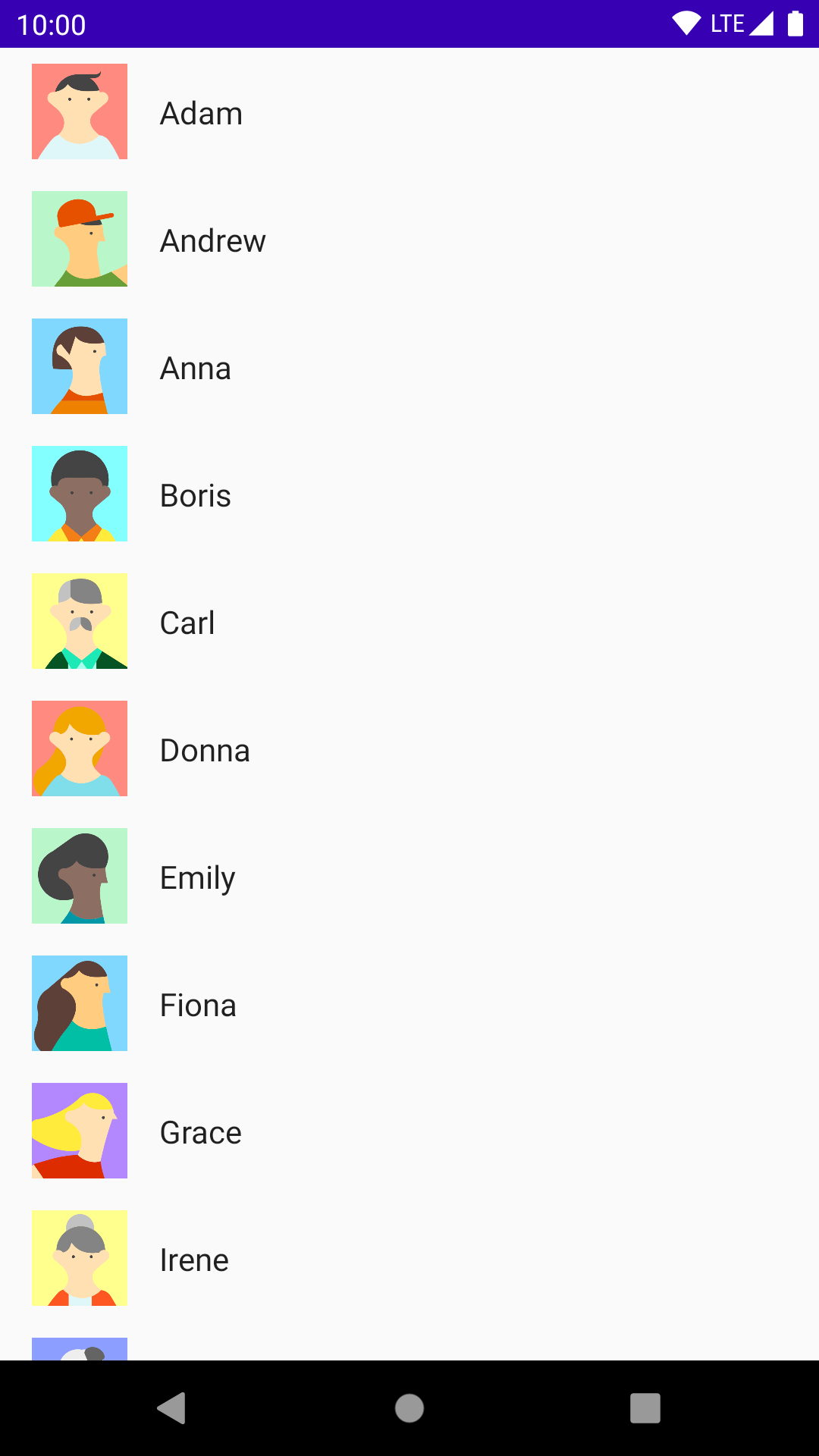
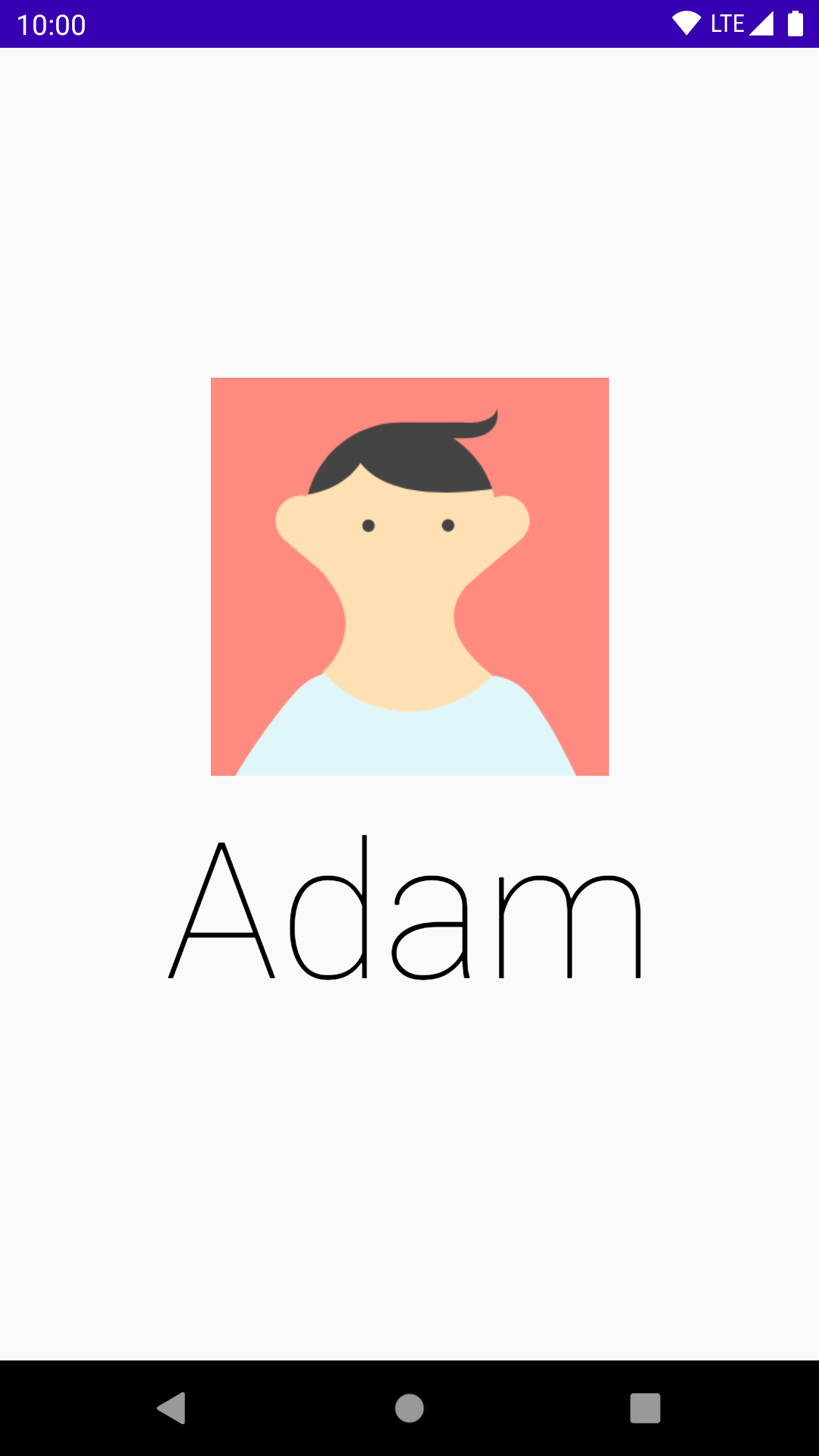
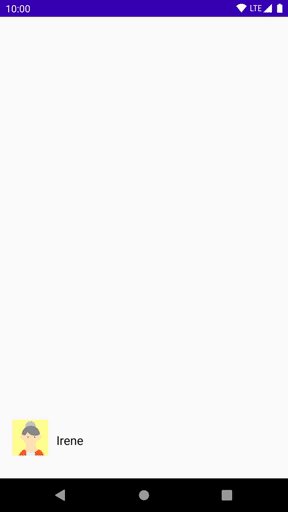
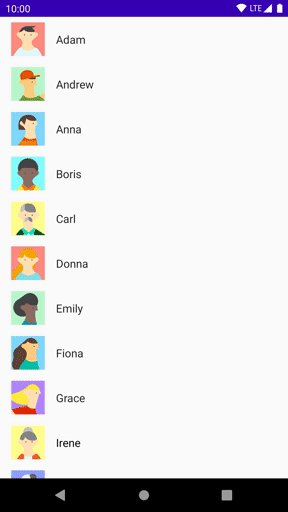
UsersListScreen: UserDetailScreen:  |
Slowed down transition animation: |
|---|
- Define
FROMandTOelements with shared tag
@Composable
fun ScreenA() {
// ...
SharedElement(tag = "tag", type = SharedElementType.FROM) {
Image(image, Modifier.preferredSize(48.dp))
}
// ...
}
@Composable
fun ScreenB() {
// ...
SharedElement(tag = "tag", type = SharedElementType.TO) {
Image(image, Modifier.preferredSize(200.dp))
}
// ...
}- Make
SharedElementsRoota common parent ofScreenAandScreenB. It doesn't have to be their direct parent.
SharedElementsRoot {
// change between ScreenA and ScreenB
}- Transition starts automatically when second
SharedElementis detected
See sample usage with UsersListScreen and UserDetailsScreen here.
Considering the experimental state of this library and state of Jetpack Compose itself there are some issues described here.