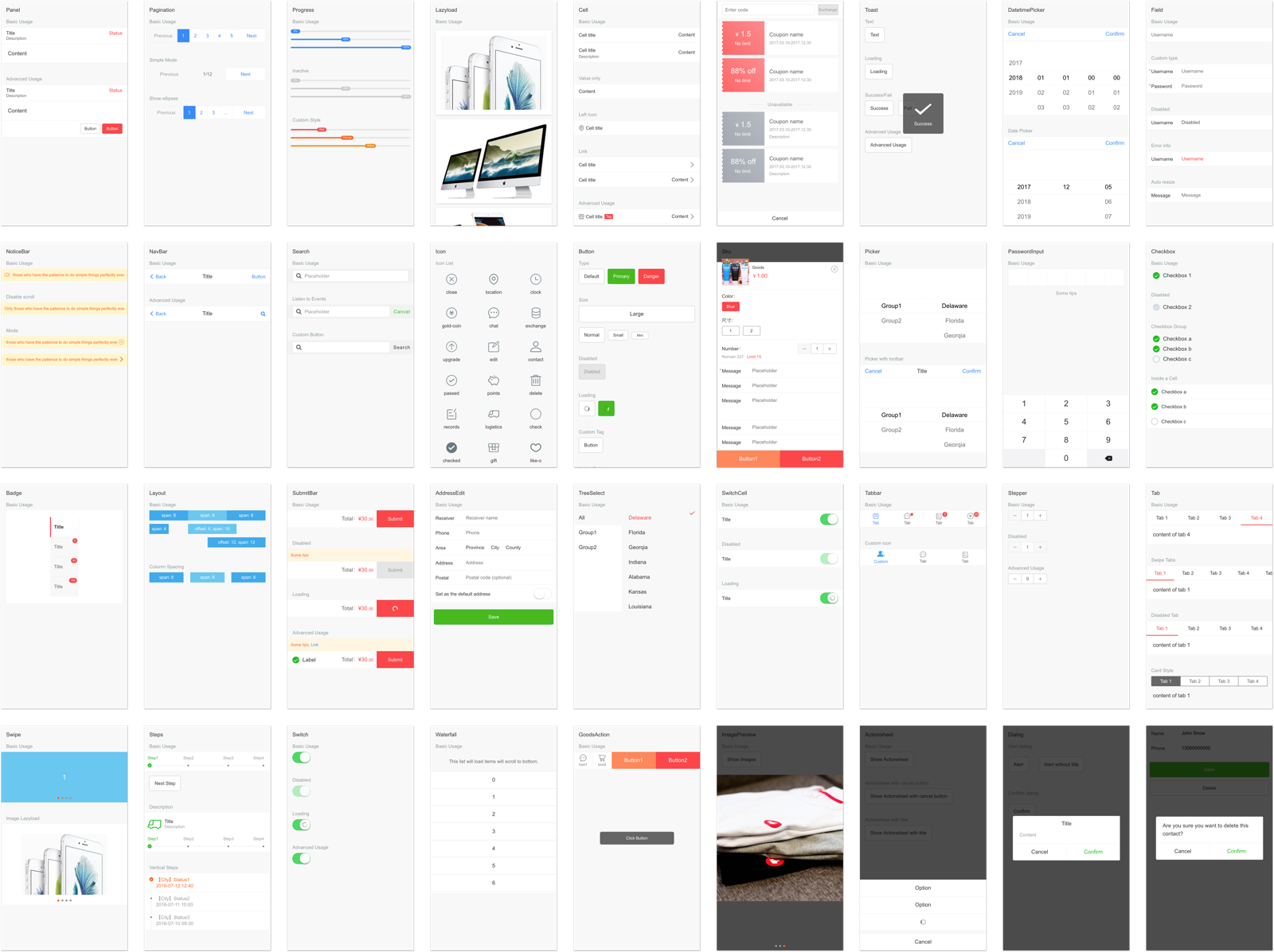
A Vue.js 2.0 Mobile UI at YouZan
- 48+ Reusable components
- 90%+ Unit test coverage
- Extensive documentation and demos
- Support babel-plugin-import
- Support TypeScript
- Support SSR
npm i -S vant1. Use babel-plugin-import (Recommended)
# Install babel-plugin-import
npm i babel-plugin-import -D// set babel config in .babelrc or babel-loader
{
"plugins": [
["import", { "libraryName": "vant", "style": true }]
]
}Then you can import components from vant, equivalent to import manually below.
import { Button } from 'vant';import Button from 'vant/lib/button';
import 'vant/lib/vant-css/base.css';
import 'vant/lib/vant-css/button.css';import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/vant-css/index.css';
Vue.use(Vant);<!-- import style -->
<link rel="stylesheet" href="https://unpkg.com/vant/lib/vant-css/index.css" />
<!-- import script -->
<script src="https://unpkg.com/vant/lib/vant.min.js"></script>See more in Quickstart.
Please make sure to read the Contributing Guide before making a pull request.
Modern browsers and Android 4.0+, iOS 6+.
You can scan the following QR code to access the demo: