Award-winning React MDX-based presentation decks
- 📝 Write presentations in markdown
- ⚛️ Import and use React components
- 💅 Customizable themes and components
- 0️⃣ Zero-config CLI
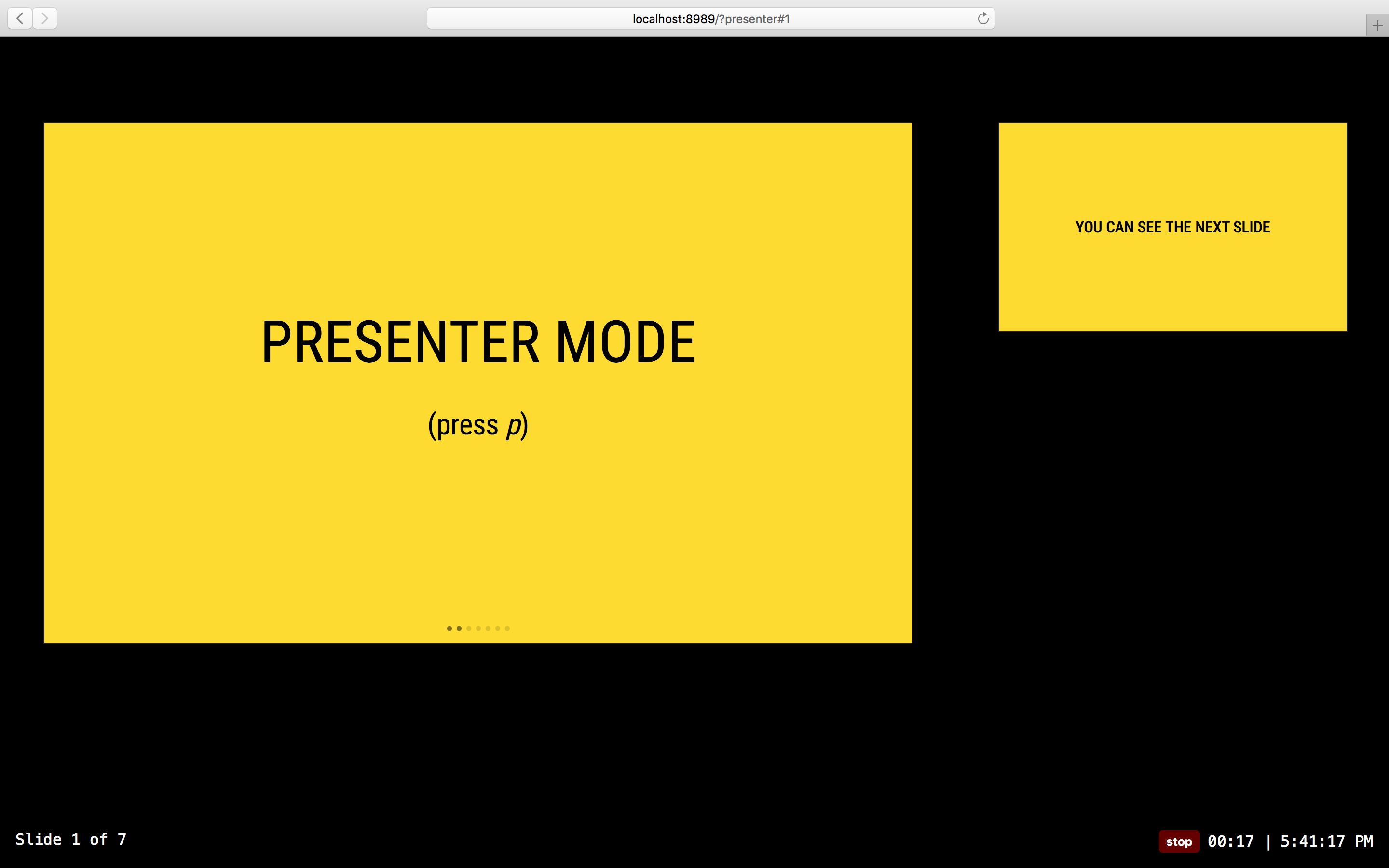
- 💁♀️ Presenter mode
- 📓 Speaker notes
- 🔥 Available as a Gatsby theme
npm i -D mdx-deckCreate an MDX file and separate each slide with ---.
# This is the title of my deck
---
# About Me
---
```jsx
<CodeSnippet />
```
---
import Demo from './components/Demo'
## <Demo />
# The endAdd a run script to your package.json with the MDX Deck CLI
pointing to the .mdx file to start the dev server:
"scripts": {
"start": "mdx-deck deck.mdx"
}Start the dev server:
npm startMDX uses Markdown syntax and can render React components inline with JSX.
To import components, use ES import syntax separated with empty lines between any markdown or JSX syntax.
import { Box } from 'rebass'
<Box color="tomato">Hello</Box>Read more about MDX syntax in the MDX Docs.
MDX Deck uses Theme UI and Emotion for styling, making practically any part of the presentation themeable. It also includes several built-in themes to change the look and feel of the presentation. See the list of available Themes, or read more about theming in the Theming docs.
MDX Deck includes built-in components to help with creating presentations, including a background Image component, an Appear component that allows stepping through parts of a single slide, and a Notes component for adding speaker notes.
Read more in the Components docs.
These optional libraries are intended for use with MDX Deck.
- CodeSurfer: React component for scrolling, zooming and highlighting code.
- mdx-code: Runnable code playgrounds for MDX Deck.
- mdx-deck-live-code: Live React and JS coding in slides.
Note: please check with version compatibility when using these libraries.
Each slide can include a custom layout around its content, which can be used as a template for visually differentiating slides.
// example Layout.js
import React from 'react'
export default ({ children }) => (
<div
style={{
width: '100vw',
height: '100vw',
backgroundColor: 'tomato',
}}>
{children}
</div>
)import Layout from './Layout'
# No Layout
---
<Layout>
# Custom Layout
</Layout>The layout component will wrap the MDX elements within that slide, which means you can add layout styles, use a nested ThemeProvider, or style elements with CSS-in-JS.
MDX Deck includes a few built-in layouts for inverting theme colors and changing the layout of a slide.
Use Presenter Mode when on stage to show a preview of the next slide, a timer, and speaker notes.
| Key | Description |
|---|---|
| Left Arrow, Page Up, Shift + Space | Go to previous slide (or step in Appear) |
| Right Arrow, Page Down, Space | Go to next slide (or step in Appear) |
| Option + P | Toggle Presenter Mode |
| Option + O | Toggle Overview Mode |
| Option + G | Toggle Grid Mode |
- Egghead Tutorial by Andrew Del Prete.
- mdx-deck: slide decks powered by markdown and react by Kent C. Dodds
- Make Fast & Beautiful Presentations with MDX-Deck by Harry Wolff (Demo)
- What is MDX by Kent C. Dodds
- Build a Custom Provider Component for MDX-Deck by Kyle Shevlin
- Theming
- Built-in Themes
- Layouts
- Components
- Presenting
- Exporting
- Usage with Gatsby
- Advanced Usage
- API
See how others have used MDX Deck for their presentations.
- Design Systems & React by Diana Mounter
- Bringing Brazil to the Cloud, Now by Guillermo Rauch
- Simplify React by Kent C. Dodds
- I Got 99 Problems but GraphQL Ain't One by Sara Vieira
- Stop de #divFest by Sara Vieira
- MDX, authors and richer JAMstack content by Josh Dzielak
- Components as Data: A Cross Platform GraphQL Powered Component API by Luke Herrington
The following examples will open in CodeSandbox.
- Basic Example
- Multiple Decks
- Syntax Highlighting
- Prism Syntax Highlighting
- Aspect Ratio
- Layouts
- Images
- Appear
- Head
- Provider
- Themes