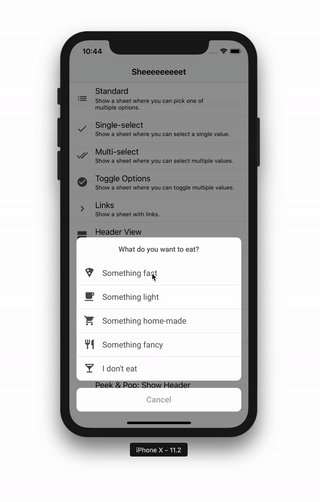
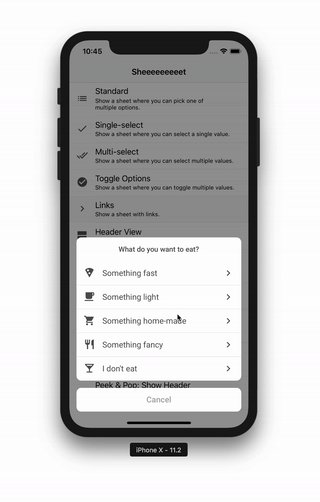
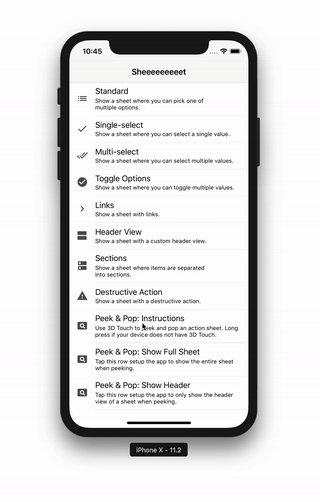
Sheeeeeeeeet helps you create menus that can be used as context menus and action sheets. It comes with many item types (standard items, buttons, titles, toggles etc.) and can be extended with custom ones.
Sheeeeeeeeet action sheets can be styled to look just like a UIAlertController or completely different. You can also customize how they are presented and dismissed.
Sheeeeeeeeet 3 contains many breaking changes, but once you understand the model changes, you will hopefully see the improvements it brings and be able to migrate your apps pretty easily. See this migration guide for help.
The easiest way to add Sheeeeeeeeet to your project in Xcode 11 is to use Swift Package Manager:
https://github.com/danielsaidi/Sheeeeeeeeet.git
pod "Sheeeeeeeeet"github "danielsaidi/Sheeeeeeeeet"
To add Sheeeeeeeeet to your app without a dependency manager, clone this repository, add Sheeeeeeeeet.xcodeproj to your project and Sheeeeeeeeet.framework as an embedded app binary and target dependency.
With Sheeeeeeeeet, you start off by creating a menu, like this:
let item1 = MenuItem(title: "Int", value: 1)
let item2 = MenuItem(title: "Car", value: Car())
let button = OkButton(title: "OK")
let items = [item1, item2, button]
let menu = Menu(title: "Select a type", items: items)There are many built-in menu item types, e.g. regular and selectable items, links, buttons, titles, collections, custom items etc. You find a complete list in this item guide.
You can present the menu as a custom action sheet or use it to create an action sheet, which you can then configure in any way you want, for instance:
menu.presentAsActionSheet(in: vc, from: view, action: ...)You can find more information and options in this action sheet guide. You can also read more about styling the sheets in this appearance and styling guide.
You can also add the menu as an iOS 13 context menu to any view you like, for instance:
let delegate = menu.addAsContextMenu(to: view, action: ...)You can find more information in this context menu guide.
You can also present the menu as a UIAlertController, for instance:
let delegate = menu.presentAsAlertController(in: self, from: view, action: ...)You can find more information in [this alert controller guide][Alert-Controllers].
When you have the basics under control, check out this advanced example to see how you can take things further.
This repository contains a demo app that demonstrates different menus and menu items, including subclassing and appearance adjustments. To try it out, open and run the Sheeeeeeeeet.xcodeproj project.
Feel free to reach out if you have questions or if you want to contribute in any way:
- E-mail: daniel.saidi@gmail.com
- Twitter: @danielsaidi
- Web site: danielsaidi.com
Sheeeeeeeeet is available under the MIT license. See LICENSE file for more info.