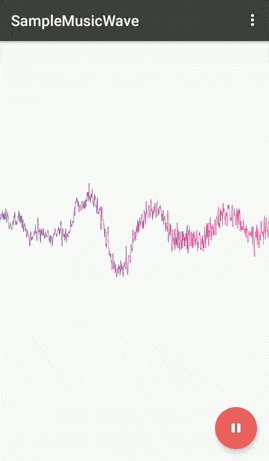
With MusicWave represent your Sound in a gradient colored Visualization
Add Permission in Manifest file.
<uses-permission android:name="android.permission.RECORD_AUDIO"/>xml
<ak.sh.ay.musicwave.MusicWave
android:id="@+id/musicWave"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:colorGradient="true"
app:endColor="@color/colorEnd"
app:startColor="@color/colorStart"
app:waveThickness="1" />For single color wave
app:colorGradient="false"
app:waveColor="@color/colorAccent"Refer Sample App for detailed description of usage
compile 'com.fxn769:musicwave:1.0'or Maven:
<dependency>
<groupId>com.fxn769</groupId>
<artifactId>musicwave</artifactId>
<version>1.0</version>
<type>pom</type>
</dependency>or ivy:
<dependency org='com.fxn769' name='musicwave' rev='1.0'>
<artifact name='musicwave' ext='pom' ></artifact>
</dependency>Snapshots of the development version are available in Sonatype's snapshots repository.
Licensed under the Apache License, Version 2.0, click here for the full license.
This project was created by Akshay Sharma.
If you appreciate my work, consider buying me a cup of ☕ to keep me recharged 🤘 by PayPal
I love using my work and I'm available for contract work. Freelancing helps to maintain and keep my open source projects up to date!