About 6% of global greenhouse gas emissions is produced due to wastage of food. This cause global warming, harm environment, wastage of food (which can be feed to poor), wastage of resources, and wastage of money. FoodSaver is a web application that keep track of the food in your house, or restaurant and keep warning you to use the product before it got expire and got waste.
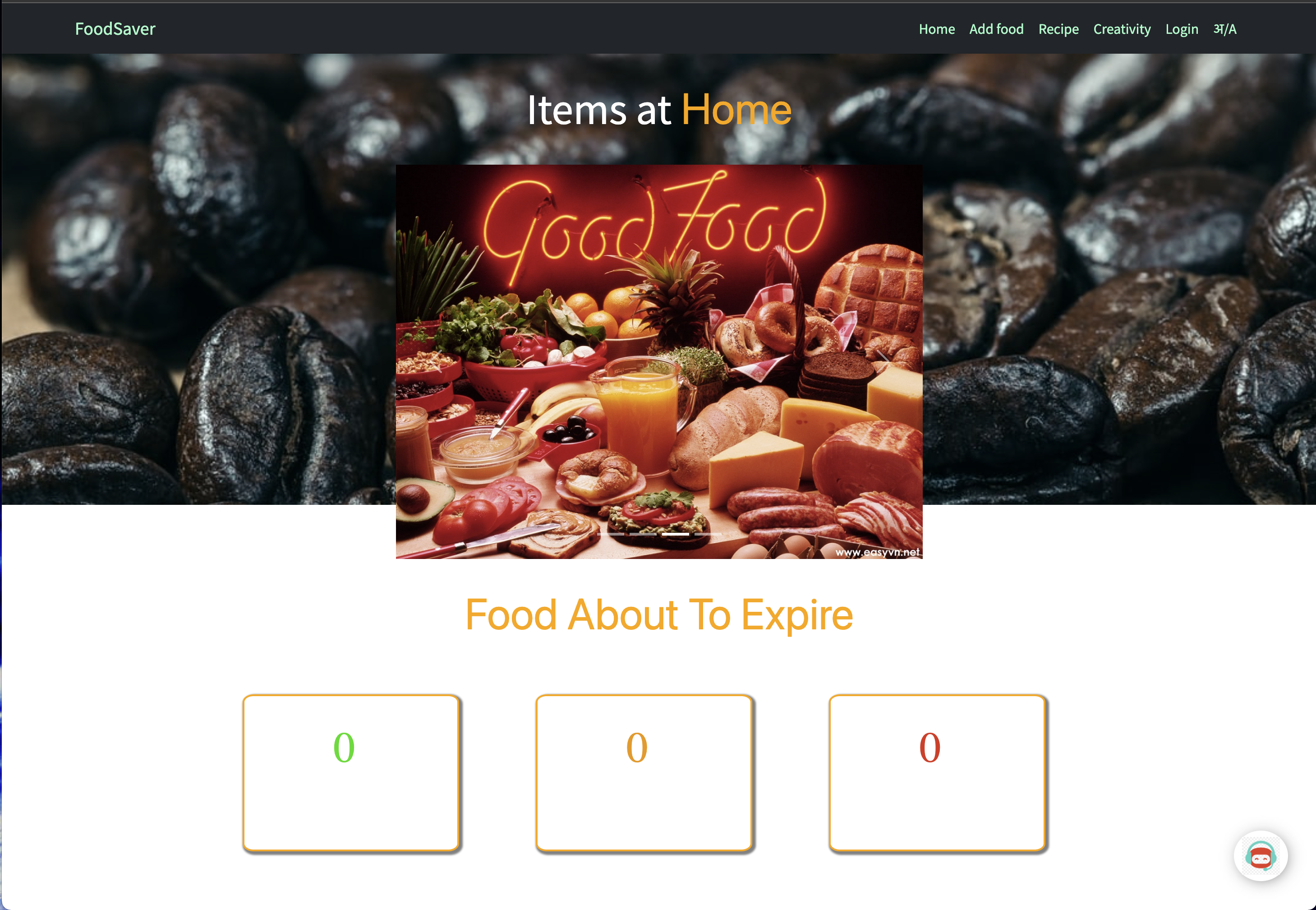
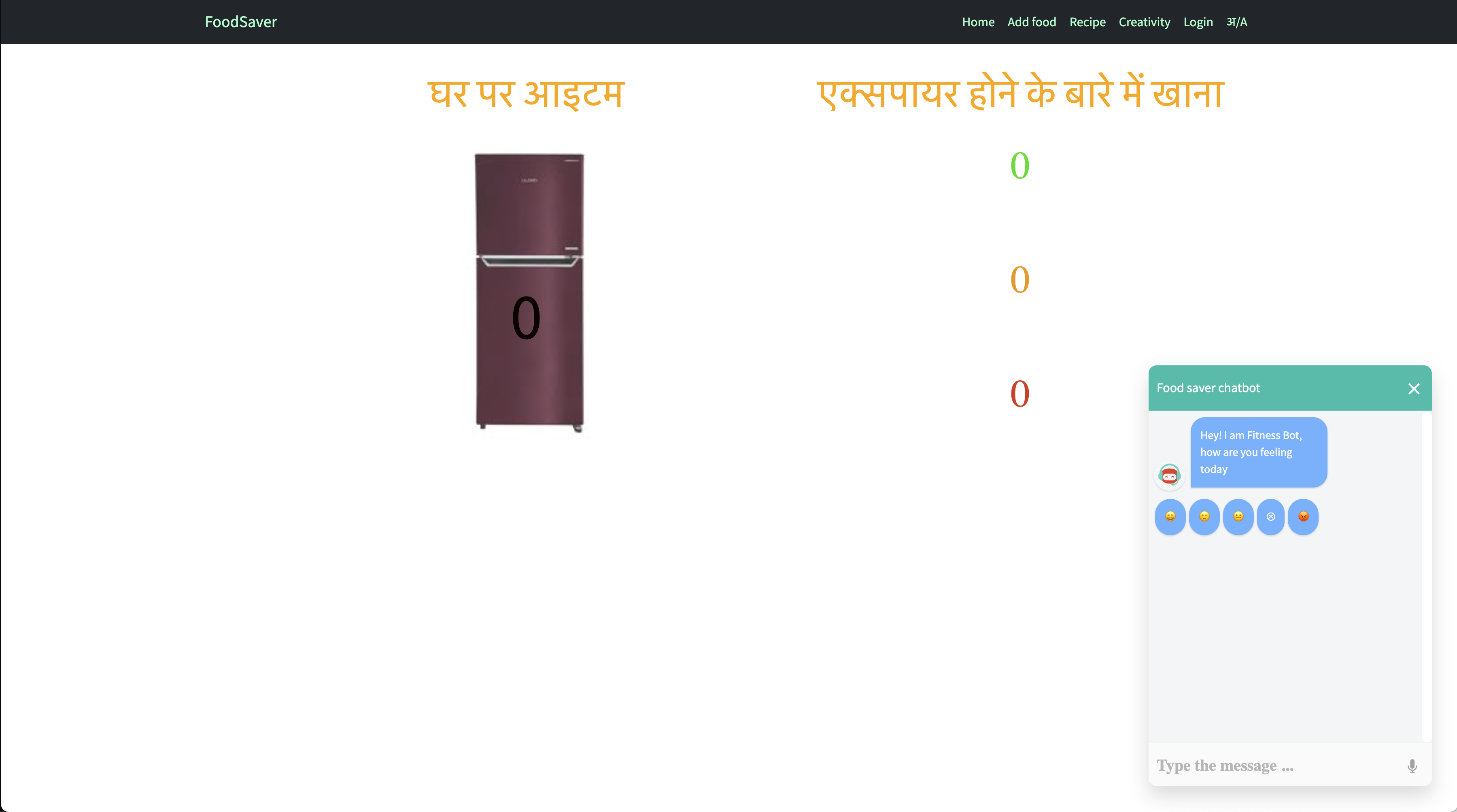
Home page
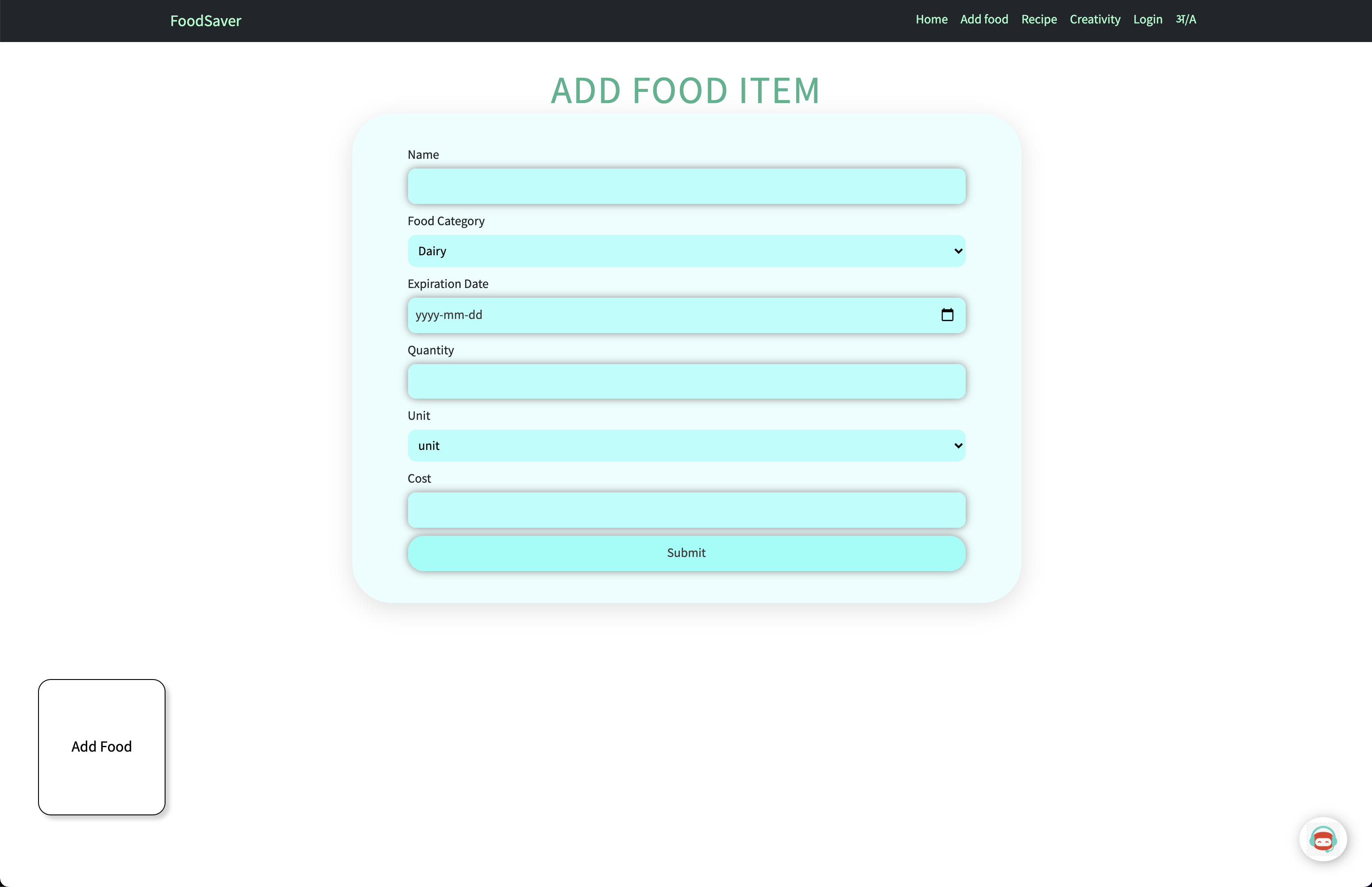
Add food item
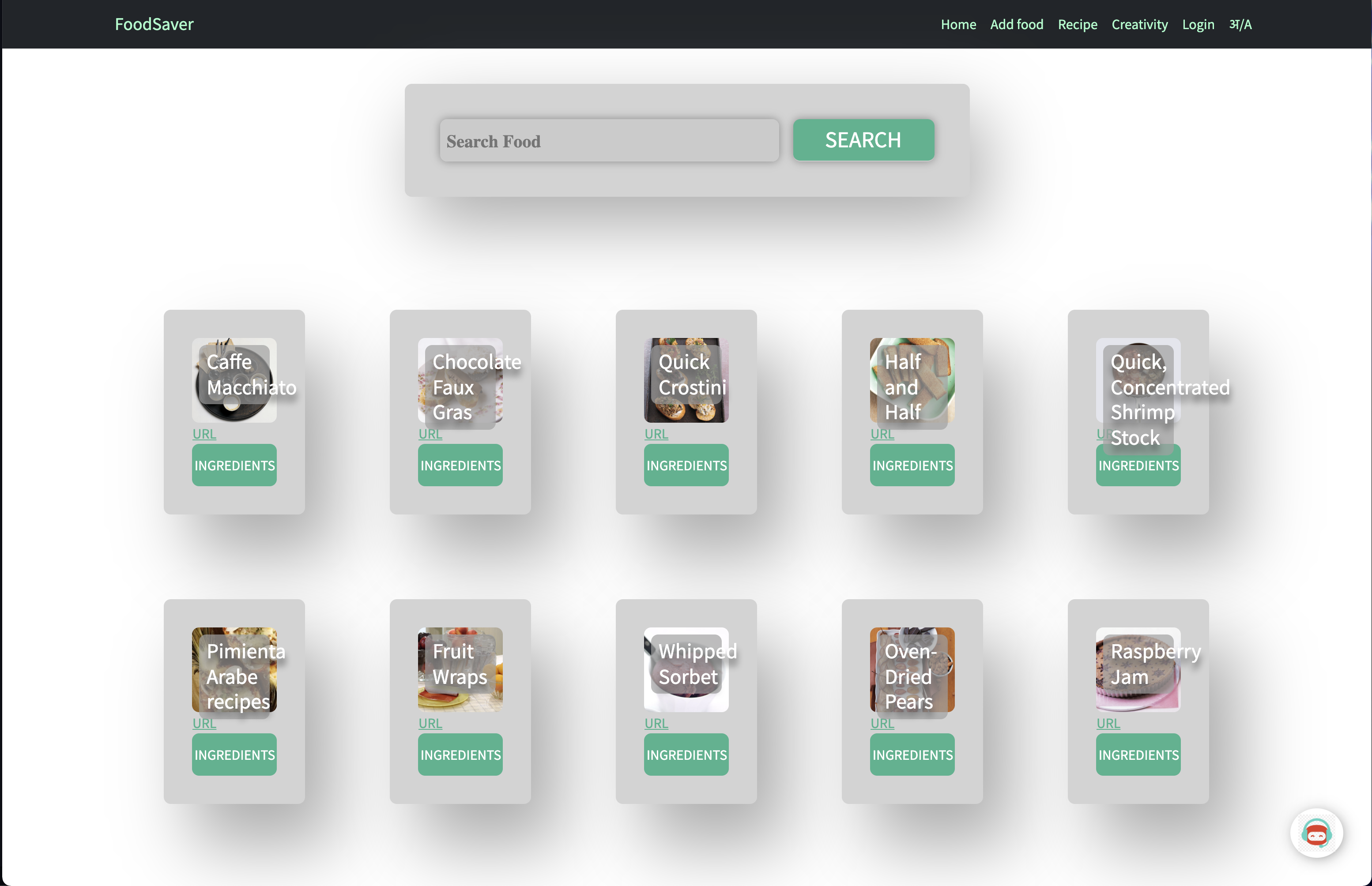
Recipe Suggestion
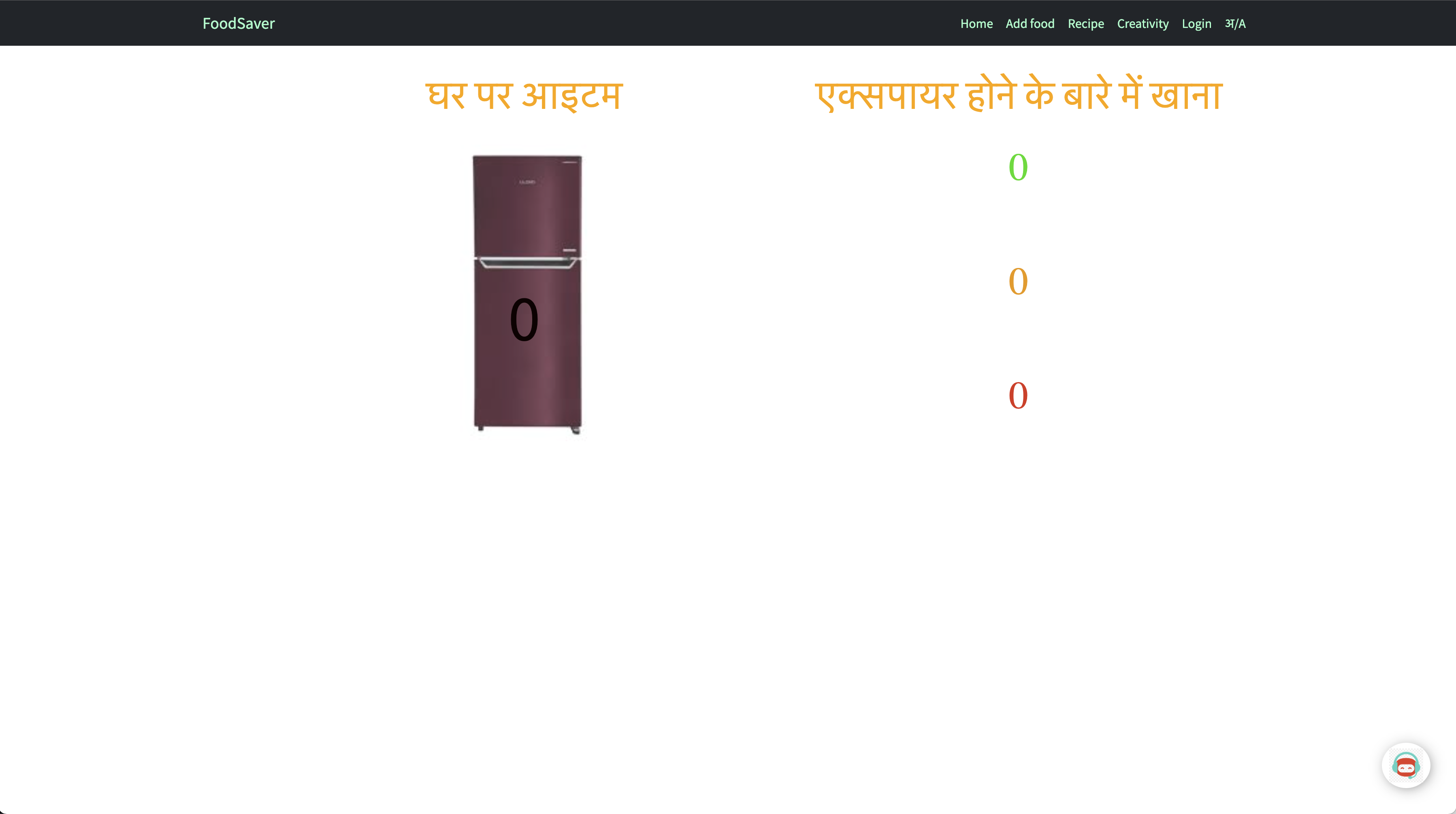
Available in Multiple Languages
Smart Chatbot
- Provide a platform for everyone to keep track of the food items.
- Available in Multiple Languages
- Creates a list of edible items present.
- Alerts user to use food item before it got expire.
- Easy to use
- Custom Scroll bar
- For frontend I have used React Js
- For developing backend I have used Node Js and Express JS.
- For styling we have used CSS and Bootstrap.
- Reduces green house emission.
- Easy to keep track of the food.
- Save money wasted on food.
- Saves resources use for producing food.
- Save food.
- An upload feature where the user can upload their grocery receipt and feed items, and add the product along with the details automatically.
- Building an React Native Application for better experience.
- Making a Cross-platform application for the project.
- Adding alert feature to warn user to use product that is going to expire soon.
- Add a smart chatbot for assistant.
Required to install and run the software:
From the project folder, run these commands in console (terminal) to install dependencies and run the app:
1. npm install
2. npm start
- Take a look at the existing Issues or create a new issue!
- Fork the Repo, create a branch for any issue that you are working on and commit your work.
- Create a Pull Request (PR), which will be promptly reviewed and given suggestions for improvements by the community.
- Add screenshots or screen captures to your Pull Request to help us understand the effects of the changes that are included in your commits.
1. Start by making a fork the FoodSaver20008 repository. Click on the symbol at the top right corner.
2. Clone your new fork of the repository:
git clone https://github.com/<your-github-username>/FoodSaver200083. Set upstream command:
git remote add upstream https://github.com/mohit200008/FoodSaver20008.git4. Navigate to the new project directory:
cd FoodSaver200085. Create a new branch:
git checkout -b YourBranchName6. Sync your fork or local repository with the origin repository:
- In your forked repository click on "Fetch upstream"
- Click "Fetch and merge".
git fetch upstreamgit merge upstream/mainGithub Docs for Syncing
7. Create a .env file in the FoodSaver20008 folder and add your APP_ID and APP_KEY. You can get them from here. Take a look at the .env.sample file if you face any issues.
8. Make your changes to the source code.
9. Stage your changes and commit:
git add .git commit -m "<your_commit_message>"10. Push your local commits to the remote repository:
git push origin YourBranchName11. Create a Pull Request!
12. Congratulations! You've made your first contribution! 🙌🏼