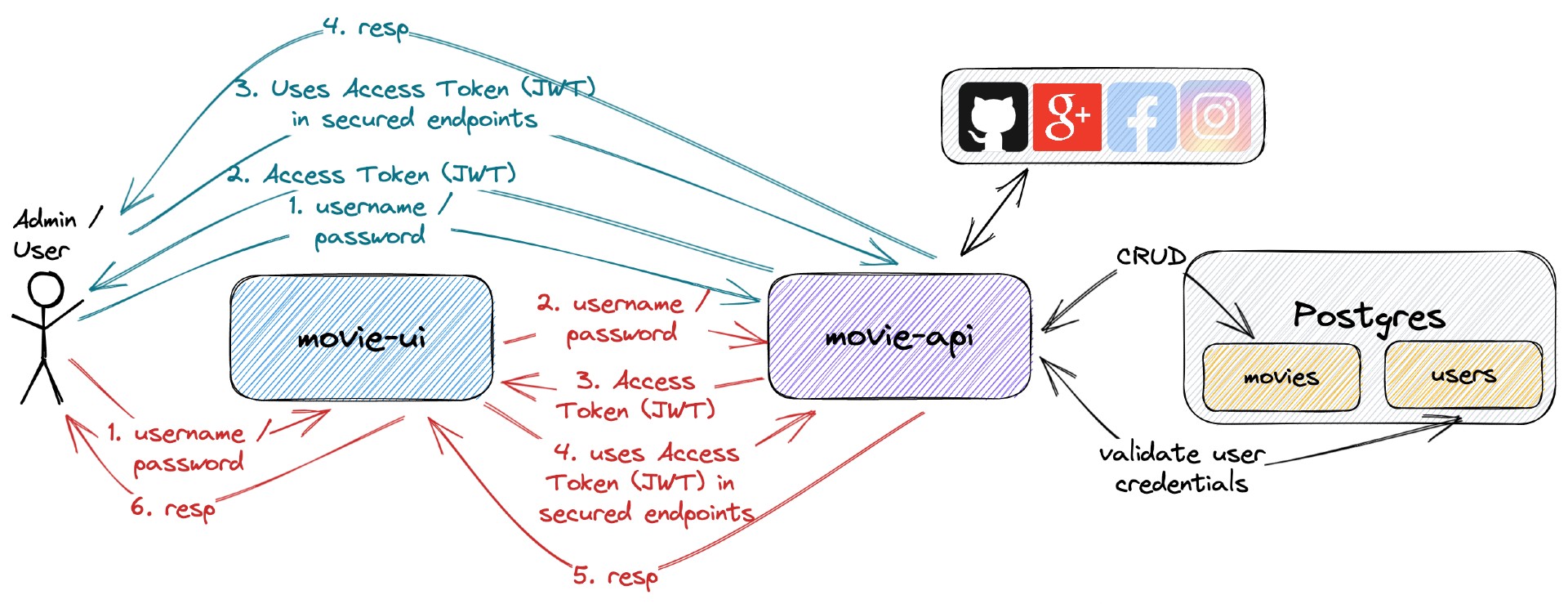
The goal of this project is to implement an application called movie-app to manage movies. For it, we will implement a back-end Spring Boot application called movie-api and a font-end React application called movie-ui. Besides, we will use OAuth2 (Social Login) to secure both applications.
On ivangfr.github.io, I have compiled my Proof-of-Concepts (PoCs) and articles. You can easily search for the technology you are interested in by using the filter. Who knows, perhaps I have already implemented a PoC or written an article about what you are looking for.
- [Medium] Implementing A Full Stack Web App Using Spring-Boot and React
- [Medium] Implementing Social Login in a Spring Boot and React App
- [Medium] How to Create an OAuth2 App in GitHub
- [Medium] How to Create an OAuth2 App in Google
- [Medium] Building a Web Chat with Social Login using Spring Boot: Introduction
- [Medium] Building a Single Spring Boot App with Keycloak or Okta as IdP: Introduction
-
Spring BootWeb Java backend application that exposes a Rest API to create, retrieve and delete movies. If a user hasADMINrole he/she can also retrieve information of other users or delete them. The application secured endpoints can just be accessed if a valid JWT access token is provided.In order to get the JWT access token, the user can login using the credentials (
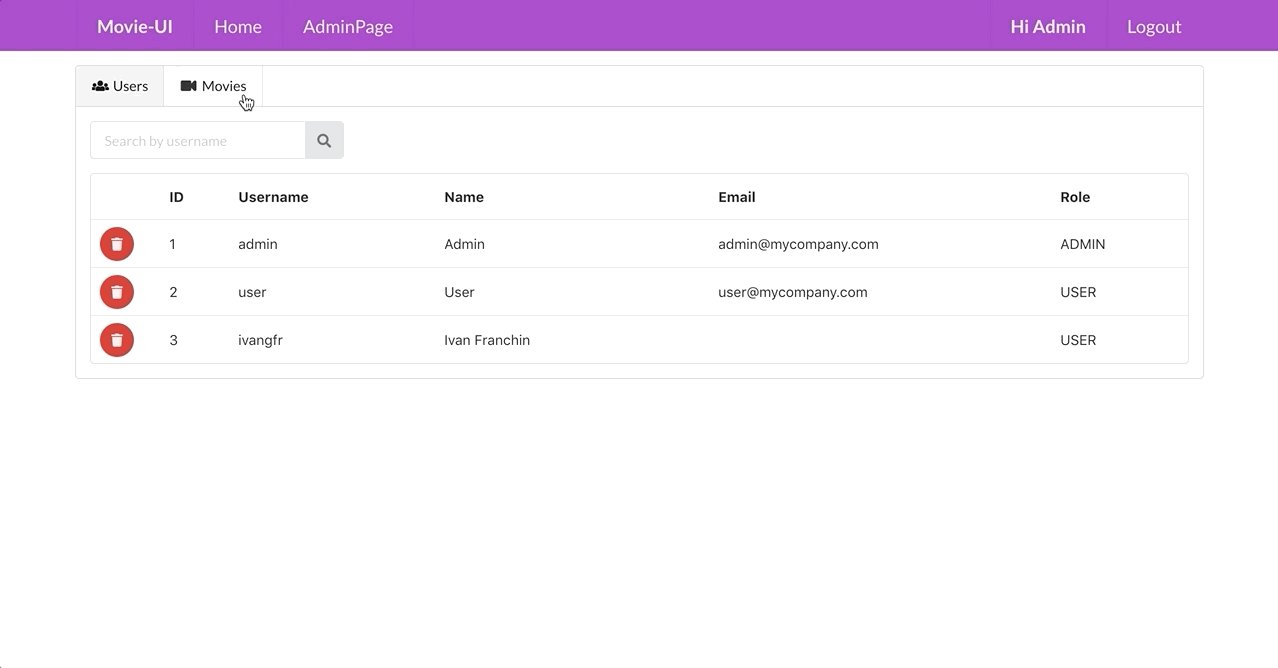
usernameandpassword) created when he/she signed up directly to the application.movie-apistores its data inPostgresdatabase.movie-apihas the following endpointsEndpoint Secured Roles POST /auth/authenticate -d {"username","password"}No POST /auth/signup -d {"username","password","name","email"}No GET /public/numberOfUsersNo GET /public/numberOfMoviesNo GET /api/users/meYes ADMIN,USERGET /api/usersYes ADMINGET /api/users/{username}Yes ADMINDELETE /api/users/{username}Yes ADMINGET /api/movies [?text]Yes ADMIN,USERPOST /api/movies -d {"imdb","description"}Yes ADMINDELETE /api/movies/{imdb}Yes ADMIN -
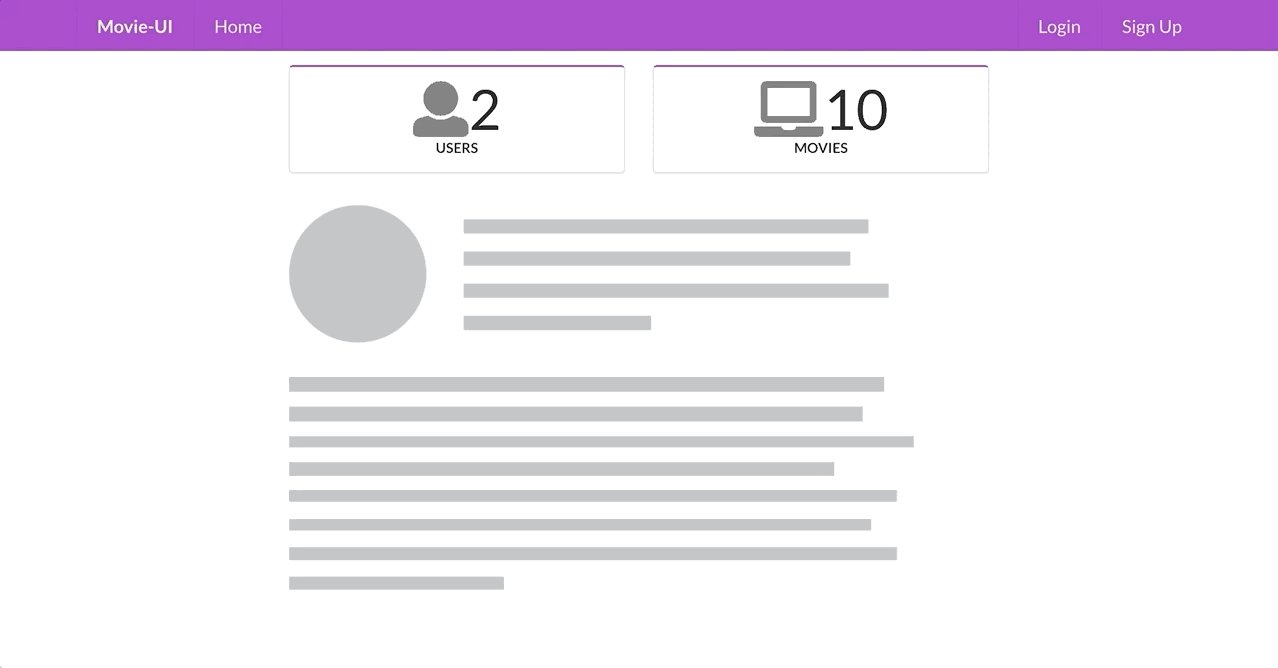
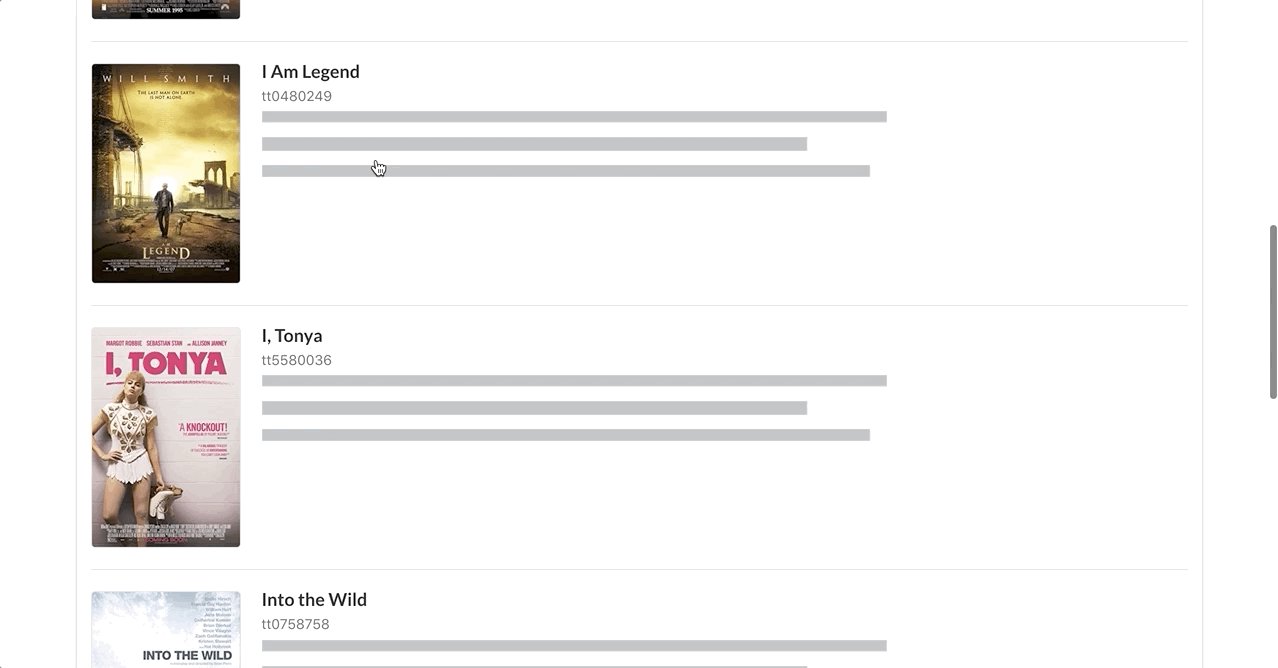
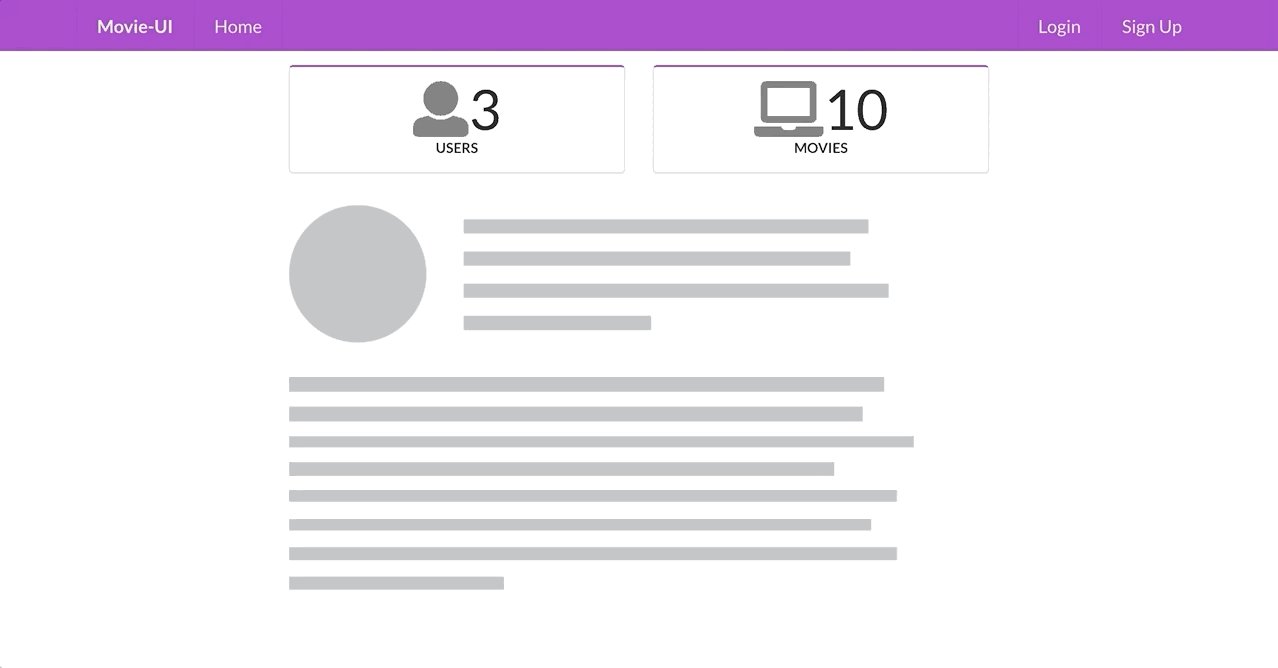
Reactfrontend application where a user with roleUSERcan retrieve the information about movies. On the other hand, a user with roleADMINhas access to all secured endpoints, including endpoints to create and delete movies.In order to access the application, a
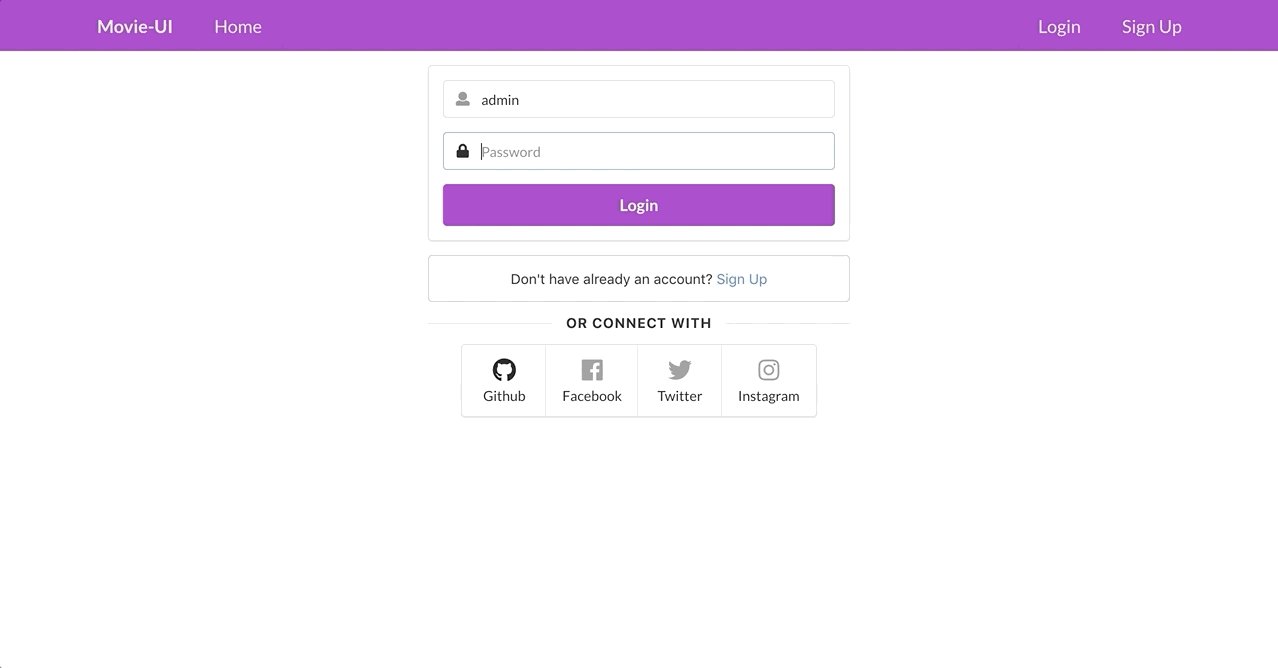
useroradmincan login using his/herGithubaccount or using the credentials (usernameandpassword) created when he/she signed up directly to the application. All the requests coming frommovie-uito secured endpoints inmovie-apihave the JWT access token. This token is generated when theuseroradminlogins.movie-uiusesSemantic UI Reactas CSS-styled framework.
-
Github
In the Medium article, How to Create an OAuth2 App in GitHub, we will walk you through the process of creating an OAuth2 app in
GitHub. -
Google
In the Medium article, How to Create an OAuth2 App in Google, we will show in details how to create an OAuth2 app in
Google.
In the Medium article, Implementing Social Login in a Spring Boot and React App, we show the complete Social Login flow, covering the request and redirections among movie-ui, movie-api and GitHub provider.
-
In a terminal, make sure you are inside
springboot-react-social-loginroot folder -
Run the following command to start docker compose containers
docker compose up -d
-
movie-api
-
Open a terminal and navigate to
springboot-react-social-login/movie-apifolder -
Export the following environment variables for the
Client IDandClient Secretof the Social Apps (see how to get them in Creating OAuth2 apps for Social Login)export GITHUB_CLIENT_ID=... export GITHUB_CLIENT_SECRET=... export GOOGLE_CLIENT_ID=... export GOOGLE_CLIENT_SECRET=... -
Run the following
Mavencommand to start the application./mvnw clean spring-boot:run
-
-
movie-ui
-
Open another terminal and navigate to
springboot-react-social-login/movie-uifolder -
Run the command below if you are running the application for the first time
npm install -
Run the
npmcommand below to start the applicationnpm start
-
| Application | URL | Credentials |
|---|---|---|
| movie-api | http://localhost:8080/swagger-ui.html | |
| movie-ui | http://localhost:3000 | admin/admin, user/user or signing up a new user |
-
The gif below shows a
userloging in using theGithub -
The gif below shows an
adminloging in using his application account
-
Manual Test
-
Access
movie-uiat http://localhost:3000 -
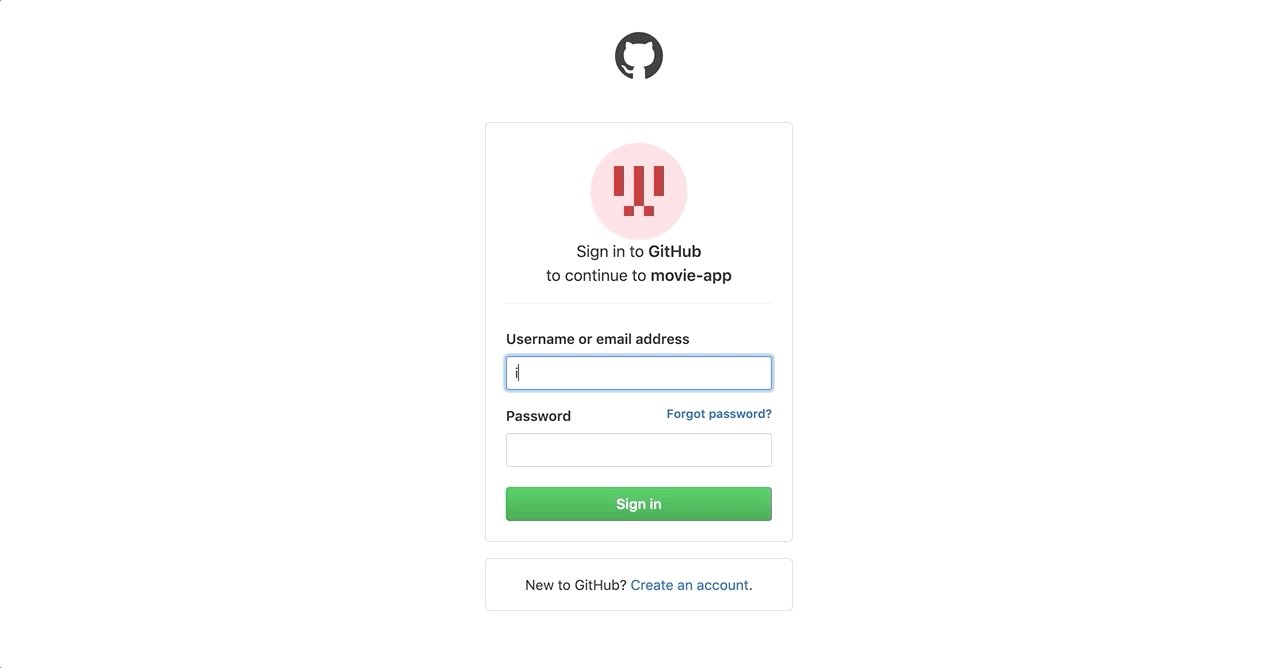
Click
Loginand then, connect withGithub -
Provide your
Githubcredentials
-
-
Automatic Endpoints Test
-
Open a terminal and make sure you are in
springboot-react-social-loginroot folder -
Run the following script
./movie-api/test-endpoints.shIt should return something like the output below, where it shows the http code for different requests
POST auth/authenticate ====================== admin access token ------------------ eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzUxMiJ9.eyJleHAiOjE1ODY2MjM1MjksImlhdCI6MTU4Nj..._ha2pM4LSSG3_d4exgA user access token ----------------- eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzUxMiJ9.eyJleHAiOjE1ODY2MjM1MjksImlhdCIyOSwian...Y3z9uwhuW_nwaGX3cc5A POST auth/signup ================ user2 access token ------------------ eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzUxMiJ9.eyJleHAiOjE1ODY2MjM1MjksImanRpIjoiYTMw...KvhQbsMGAlFov1Q480qg Authorization ============= Endpoints | without token | user token | admin token | ------------------------- + ------------- + ----------- + ------------ | GET public/numberOfUsers | 200 | 200 | 200 | GET public/numberOfMovies | 200 | 200 | 200 | ......................... + ............. + ........... + ............ | GET /api/users/me | 401 | 200 | 200 | GET /api/users | 401 | 403 | 200 | GET /api/users/user2 | 401 | 403 | 200 | DELETE /api/users/user2 | 401 | 403 | 200 | ......................... + ............. + ........... + ............ | GET /api/movies | 401 | 200 | 200 | POST /api/movies | 401 | 403 | 201 | DELETE /api/movies/abc | 401 | 403 | 200 | ------------------------------------------------------------------------ [200] Success - [201] Created - [401] Unauthorized - [403] Forbidden
-
- Postgres
docker exec -it postgres psql -U postgres -d moviedb \dt
-
To stop
movie-apiandmovie-ui, go to the terminals where they are running and pressCtrl+C -
To stop and remove docker compose containers, network and volumes, go to a terminal and, inside
springboot-react-social-loginroot folder, run the command belowdocker compose down -v
-
In a terminal, make sure you are in
springboot-react-social-login/movie-uifolder -
Run the following commands
npm upgrade npm i -g npm-check-updates ncu -u npm install