CHIPageControl is a set of cool animated page controls to replace boring UIPageControl. We were inspired by Jardson Almeida dribbble shot and implemented a few more page controls.
Made with ❤️ by Chili.
- iOS 8.0+
- Xcode 8+
- Swift 3
Just add the CHIPageControl folder to your project.
use CocoaPods with Podfile:
pod 'CHIPageControl', '~> 0.1.3'
# individual page control
pod 'CHIPageControl/Aji'
pod 'CHIPageControl/Aleppo'
pod 'CHIPageControl/Chimayo'
pod 'CHIPageControl/Fresno'
pod 'CHIPageControl/Jalapeno'
pod 'CHIPageControl/Jaloro'
pod 'CHIPageControl/Paprika'
pod 'CHIPageControl/Puya'use Carthage with Cartfile
github "ChiliLabs/CHIPageControl" ~> 0.1.3
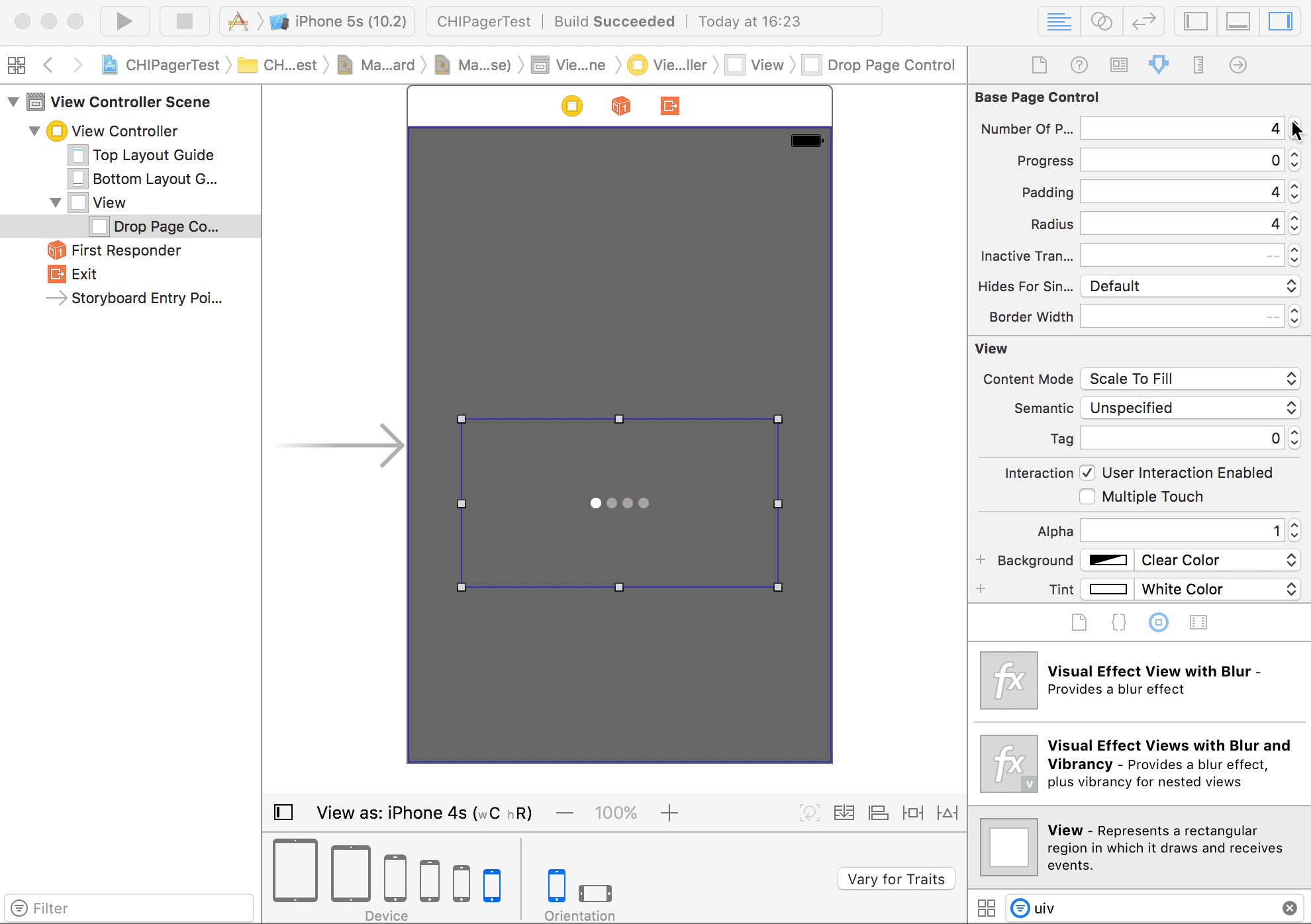
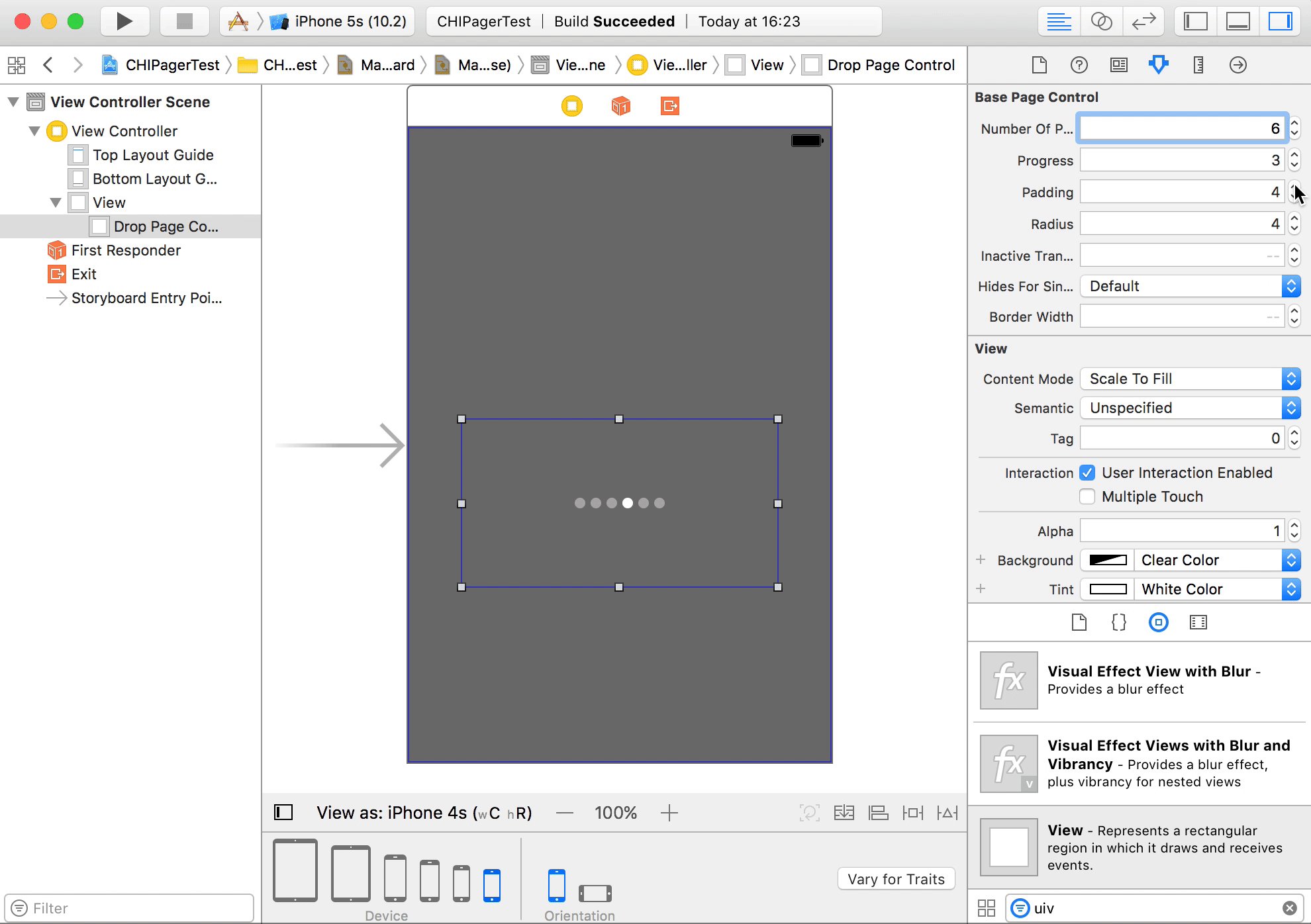
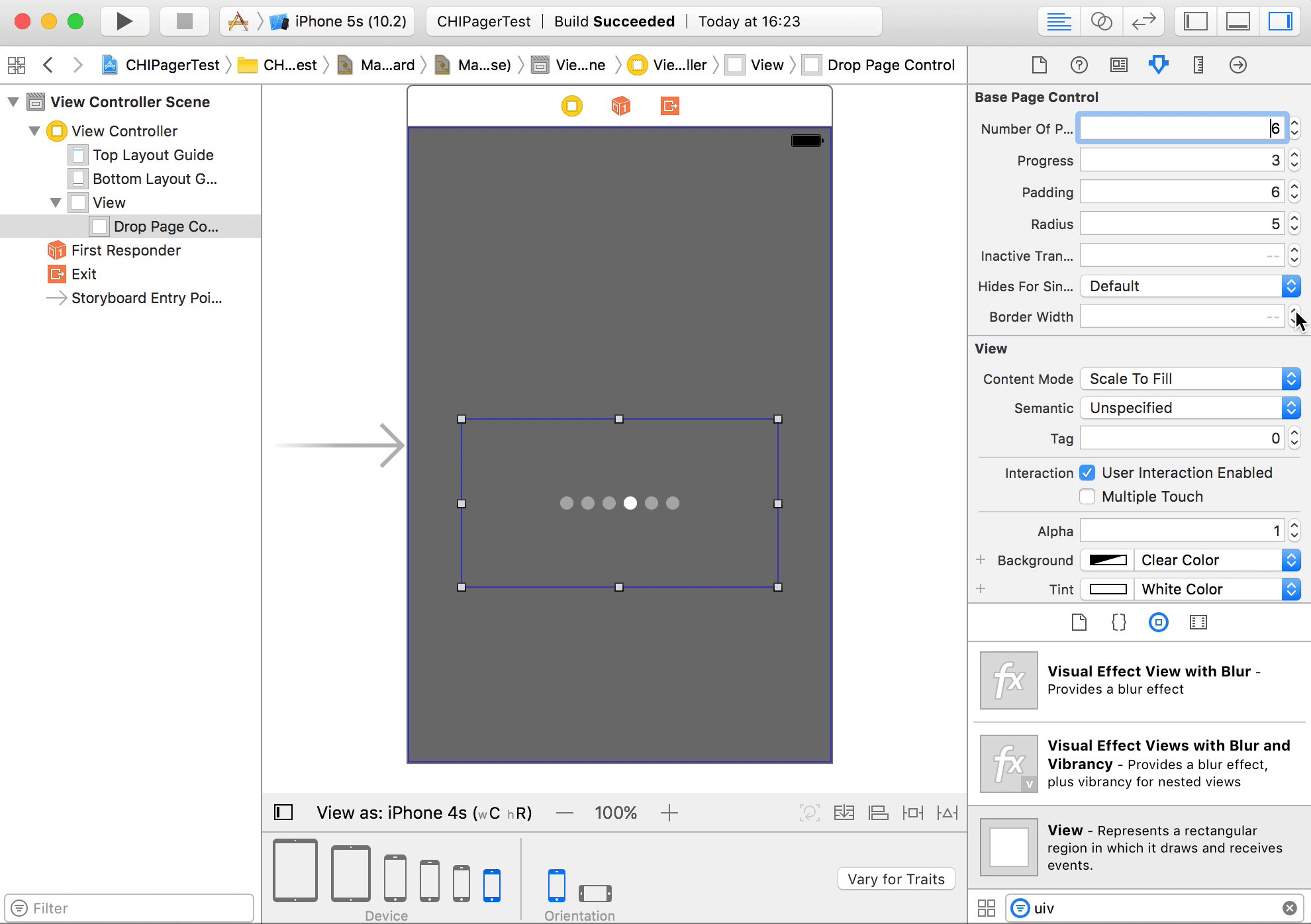
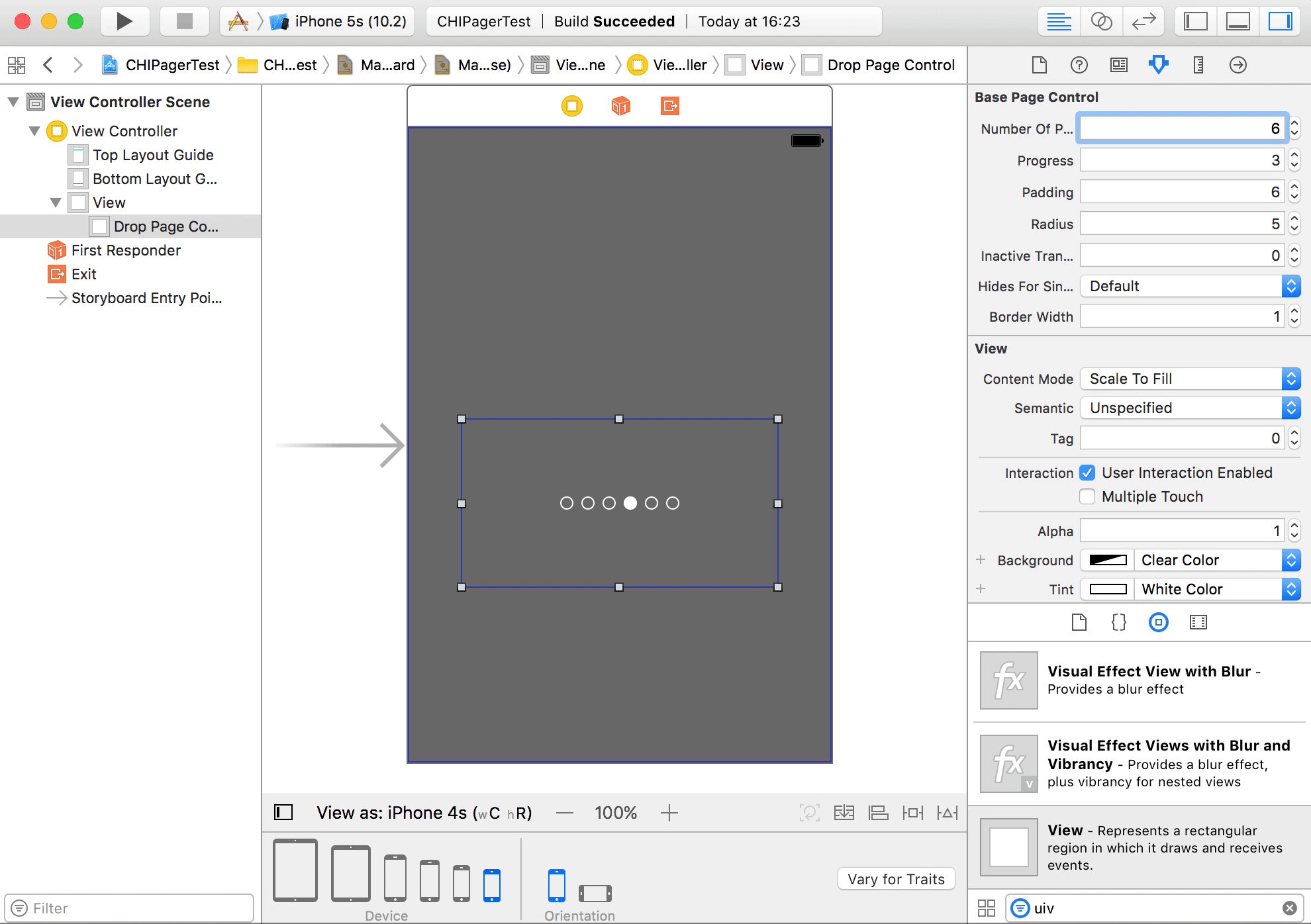
Just drop UIView and set its class to be one of CHIPageControls.

let pageControl = CHIPageControlAji(frame: CGRect(x: 0, y:0, width: 100, height: 20))
pageControl.numberOfPages = 4
pageControl.radius = 4
pageControl.tintColor = .red
pageControl.currentPageTintColor = .green
pageControl.padding = 6// The size of the array needs to match the numberOfPages or it will throw an fatal error
pageControl.tintColors = [UIColor.black, UIColor.yellow, UIColor.black, UIColor.black]
// or
// If it is the first one, it will fill all colors with the selected tintColor and then replace the colors with the desired one
pageControl.insertTintColor(UIColor.yellow, position: 1)//update dynamically
pageControl.progress = 0.5
//set progress with animation
pageControl.set(progress: 2, animated: true)You can hear touch events in any of the page indicators.
pageControl.enableTouchEvents = trueImplement the CHIBasePageControlDelegate to catch touch events.
func didTouch(pager: CHIBasePageControl, index: Int)CHIPageControl is released under the MIT license. See LICENSE for details.