Parstagram is a photo sharing app similar to Instagram but using Parse as its backend.
Time spent: 10 hours spent in total
The following required functionality is completed:
- User can view the last 20 posts submitted to "Instagram".
- The user should switch between different tabs - viewing all posts (feed view), compose (capture photos form camera) and profile tabs (posts made) using fragments and a Bottom Navigation View. (2 points)
- User can pull to refresh the last 20 posts submitted to "Instagram".
The following optional features are implemented:
- User sees app icon in home screen and styled bottom navigation view
- Style the feed to look like the real Instagram feed.
- User can load more posts once he or she reaches the bottom of the feed using infinite scrolling.
- Show the username and creation time for each post.
- User can tap a post to view post details, including timestamp and caption.
- User Profiles - [ ] Allow the logged in user to add a profile photo - [ ] Display the profile photo with each post - [ ] Tapping on a post's username or profile photo goes to that user's profile page and shows a grid view of the user's posts
- User can comment on a post and see all comments for each post in the post details screen.
- User can like a post and see number of likes for each post in the post details screen.
The following additional features are implemented:
- List anything else that you can get done to improve the app functionality!
Here's a walkthrough of implemented user stories:
GIF created with ScreenToGif.
Describe any challenges encountered while building the app.
I ran into some difficultly building up the various fragments and implementing the recylcer views. There were many features I did not add to this project due to time.
The following required functionality is completed:
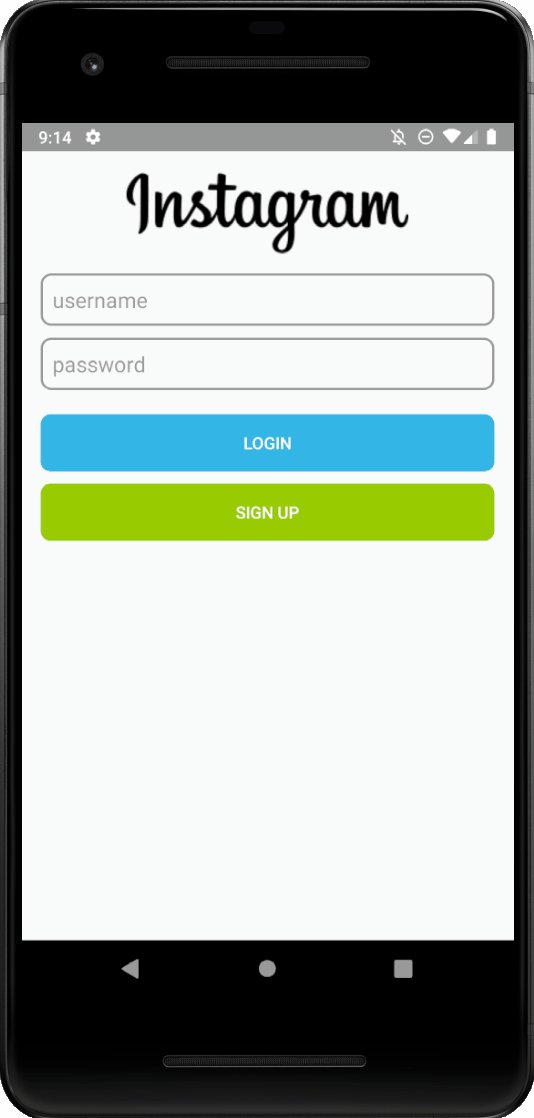
- User can sign up to create a new account using Parse authentication.
- User can log in and log out of his or her account.
- The current signed in user is persisted across app restarts.
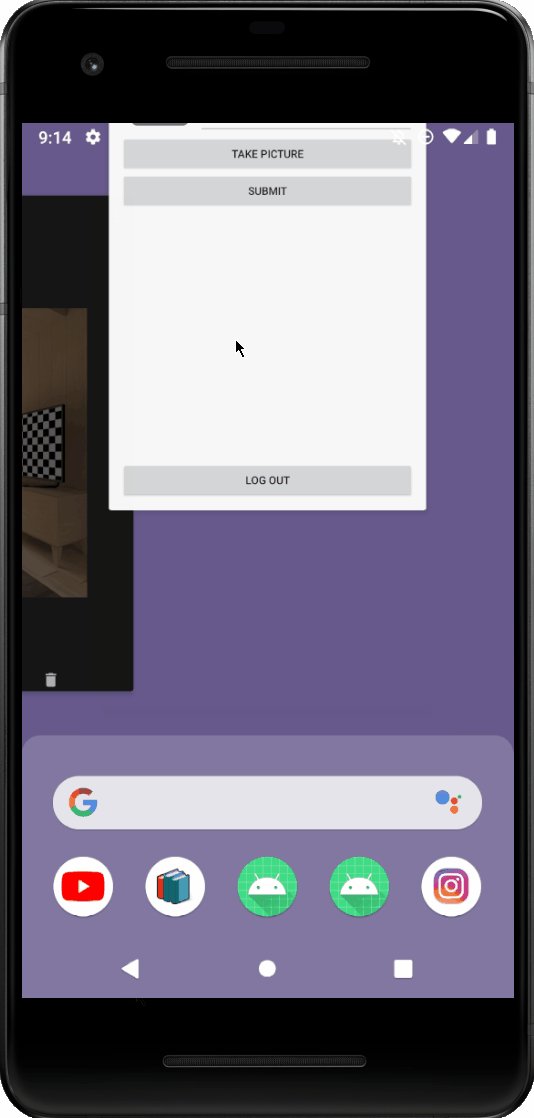
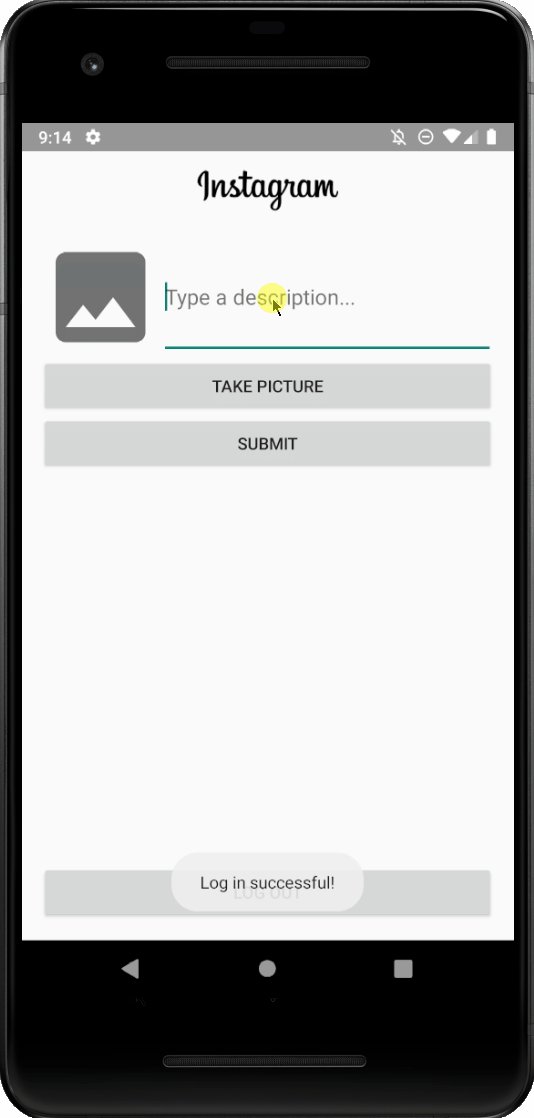
- User can take a photo, add a caption, and post it to "Instagram".
The following optional features are implemented:
- User sees app icon in home screen and styled bottom navigation view
- Style the feed to look like the real Instagram feed.
- After the user submits a new post, show an indeterminate progress bar while the post is being uploaded to Parse.
The following additional features are implemented:
- Added a placeholder image for when the user has yet to take a picture
- Setup a toolbar as the action bar for displaying instagram logo
- Improved layout of image and caption while posting
Here's a walkthrough of implemented user stories:
GIF created with ScreenToGif.
Describe any challenges encountered while building the app.
This part went relatively smoothly for me. The only difficulty I ran into was actually seeing the intermediate progress bar, as I believe the emulator is too fast for you to actually notice it. I tried playing with the emulator network speeds, but to no avail. Also, I did not bother with styling the main activity, as it will be updated in the next part.
Parse, Glide
Copyright [2021] [Matt Dembiczak]
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.