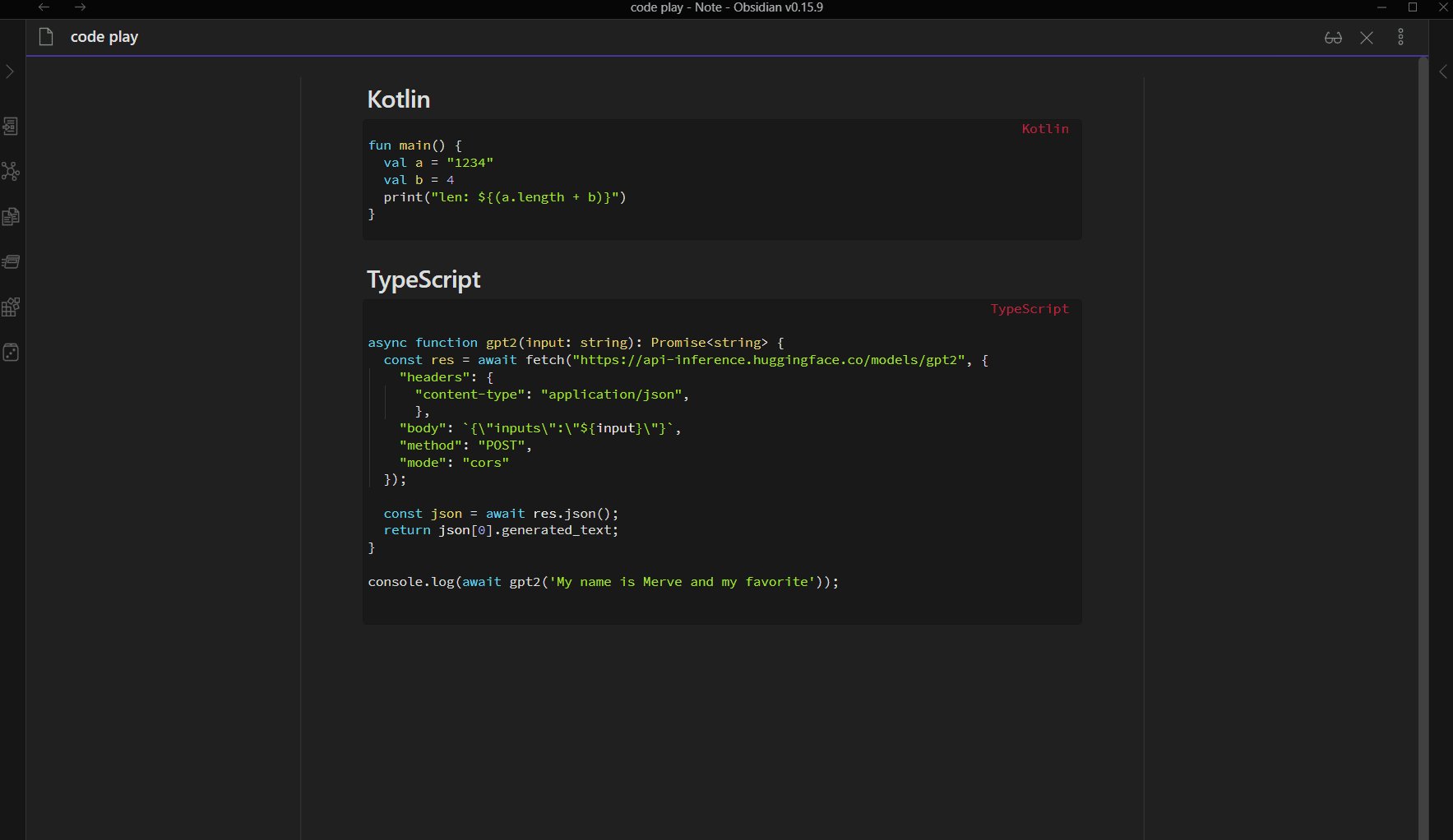
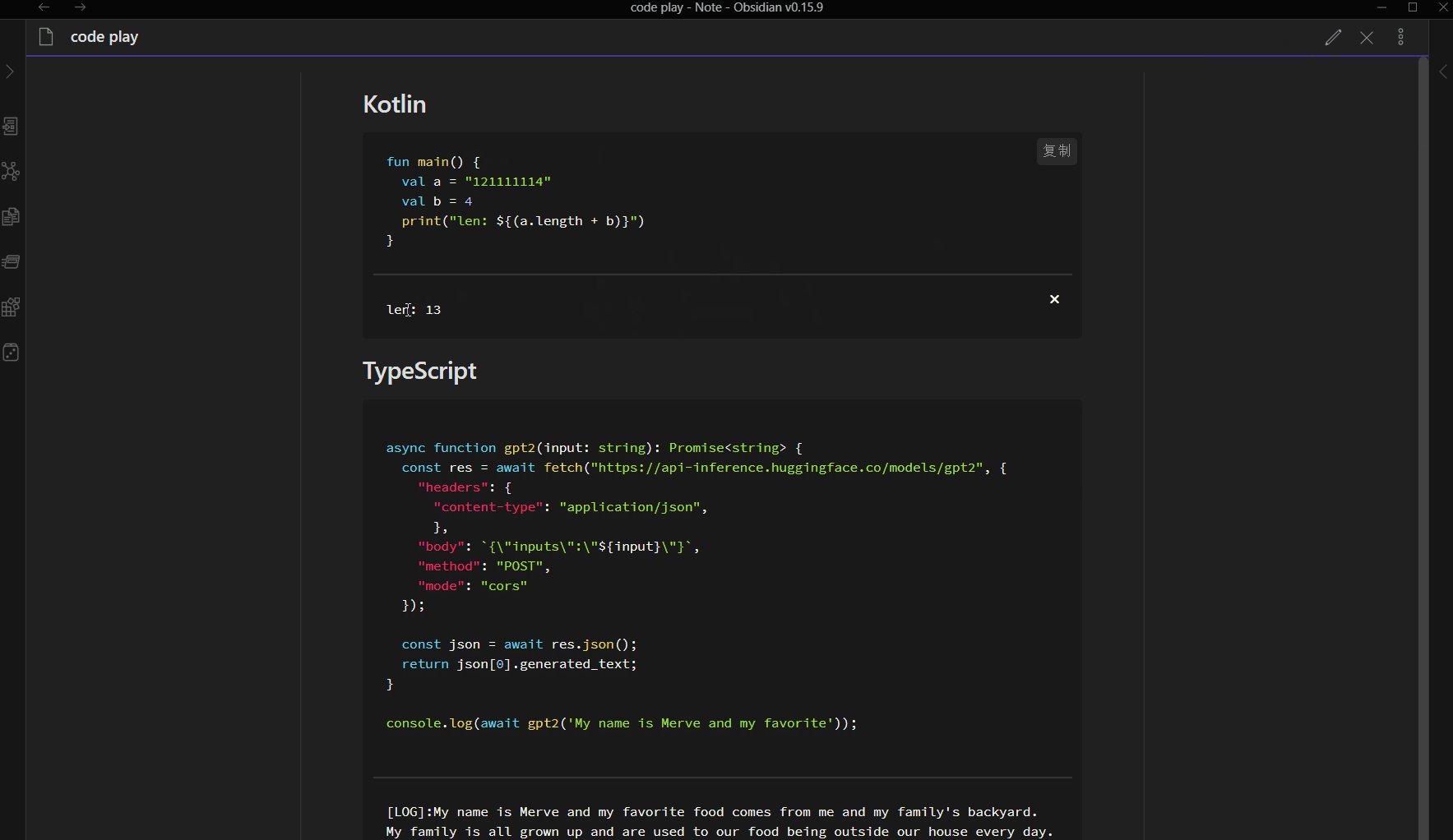
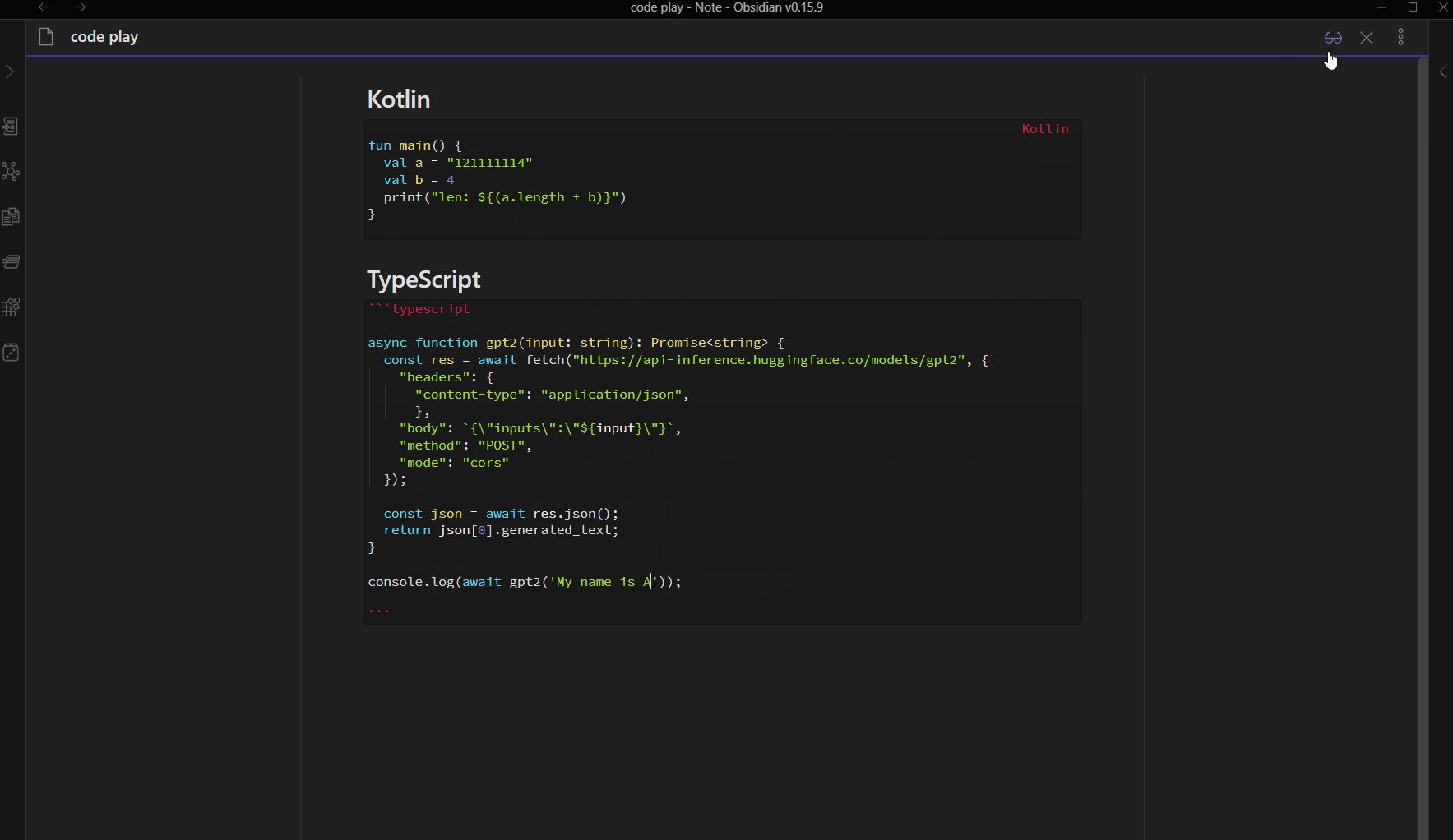
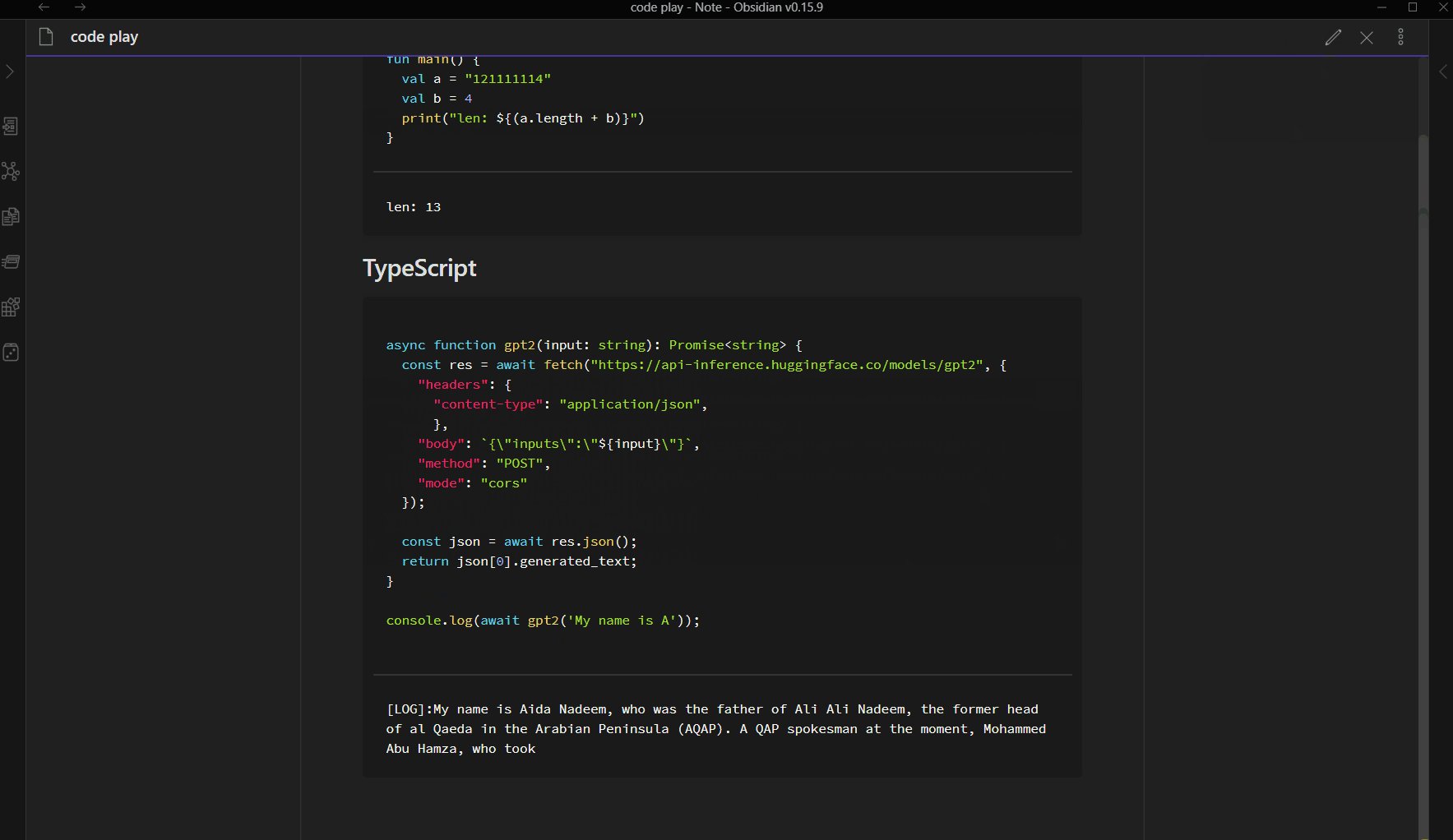
This plugin allows code blocks executed interactively like jupyter notebooks. It is based on HTTP REST APIs and JS sandbox and Webassembly technology, and has no local environment requirements, so it supports all platforms supported by Obsidian.
Supports all Obsidian supported platforms, includes:
- Windows
- MacOS
- Linux
- Android
- IOS
Currently, support languages:
| Supported language | Way |
|---|---|
| Rust | https://play.rust-lang.org |
| Kotlin | https://play.kotlinlang.org |
| V | https://play.vosca.dev/ |
| HTML&CSS | Shadow DOM |
| JavaScript | JS Sandbox (qiankun) |
| TypeScript[] | TypeScript Compiler + JS Sandbox |
| Wenyan | Wenyan Compiler + JS Sandbox |
| Python | WebAssembly (Pyodide) |
| Java | Sololearn |
| Go | Sololearn |
| c/c++ | Sololearn |
| CSharp | Sololearn |
| Swift | Sololearn |
| R | Sololearn |
Note: Only Python、TypeScript、JavaScript are run locally in sandbox(js / webassembly). Other's will send
code to third-party website to eval the results (eg: https://play.kotlinlang.org, https://play.rust-lang.org).
Please take care to avoid sending your potentially-sensitive source code.
Ads: You might like my other plugins 🤪
- Search
Code Emitterin the community plugins of obsidian, and install it.
Install numpy through micropip. All available packages are list in here (search whl).
import micropip
await micropip.install('numpy')
import numpy as np
a = np.random.rand(3,2)
b = np.random.rand(2,5)
print(a@b)import micropip
await micropip.install('matplotlib')
import matplotlib.pyplot as plt
fig, ax = plt.subplots() # Create a figure containing a single Axes.
ax.plot([1, 2, 3, 4], [1, 4, 2, 3]) # Plot some data on the Axes.
plt.show() # Show the figure.<div><span class="h">Hello</span><span class="w">world</span></div>
<style>
.h {
color: red;
}
.w {
color: green;
}
</style>Here is the example to support Ruby.
const url = 'https://api2.sololearn.com/v2/codeplayground/v2/compile';
const runCode = async (code: string, lang: 'cpp' | 'go' | 'c' | 'java' | 'cs' | 'swift' | 'rb') => {
const header = {
'User-Agent': 'Obsidian Code Emitter/0.1.0 (If this is not allowed, please let me know)',
'Accept': 'application/json, text/plain, */*',
'Accept-Language': 'en-US',
'Content-Type': 'application/json',
};
const res = await fetch(url, {
'headers': header,
'body': JSON.stringify({
'code': code,
'codeId': null,
'input': '',
'language': lang
}),
'method': 'POST',
});
return (await res.json()) as {
success: boolean,
errors: string[],
data: {
sourceCode: number,
status: number,
errorCode: number,
output: string,
date: string,
language: string,
input: string,
}
};
};
const ruby_code = `
puts "Hello World12"
`;
console.log((await runCode(ruby_code, 'rb')).data.output);This plugin sandbox contains codes from https://github.com/umijs/qiankun, which is licensed under
- MIT license (LICENSE-MIT or http://opensource.org/licenses/MIT)
And other codes is licensed under
- GPL-3.0 license (LICENSE-GPL-3.0 or https://opensource.org/licenses/GPL-3.0)