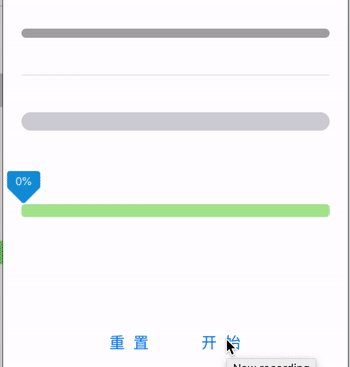
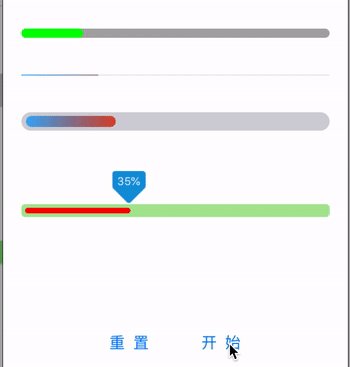
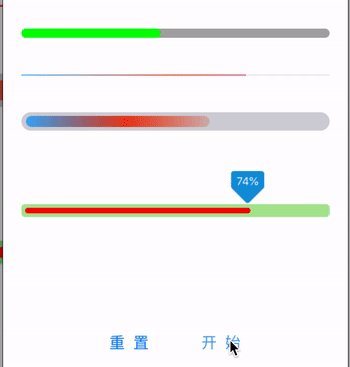
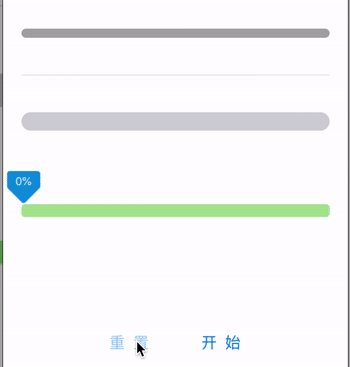
- 支持设置纯色进度条、渐变进度条
- 支持设置进度条的圆角
- 支持设置进度条的内间距
- 支持自定义高度、背景颜色
- 支持设置动画时长、动画时间函数
- 支持监听进度的更新回调
- Swift 5.0
- Xcode 11
- iOS 8.0+
设置圆角
//设置进度条圆角
progressView.progressCornerRadius = 5设置内间距
//设置内间距
progressView.progressEdgeInsets = UIEdgeInsets(top: 4, left: 5, bottom: 4, right: 5)设置纯色和渐变色
//设置纯色和渐变色
progressView1.progressColors = [.green]
progressView2.progressColors = [.green, .red]设置动画时间时长
//动画时间
progressView.animationDuration = 1设置动画时间函数
//动画时间函数
progressView.timingFunction = CAMediaTimingFunction(name: .easeInEaseOut)设置动画更新回调
//动画更新回调
progressView.progressUpdating = {[unowned self] progress, frame in
//在这里可以获得当前的进度百分比和进度条的frame
print(progress)
print(frame)
}设置进度
//设置进度
progressView.setProgress(0.8, animated: true)pod 'KFGradientProgressView'dependencies: [
.package(url: "https://github.com/moliya/GradientProgressView", from: "1.4.0")
]