Vacuum cleaner card for Home Assistant Lovelace UI
By default, Home Assistant does not provide any card for controlling vacuum cleaners. This card displays the state and allows to control your robot.
💡 Tip: If you like this project and want to get some stickers and postcards, consider becoming a patron:

or just buy me a cup of ☕️ or 🥤:

- Download
vacuum-card.jsfile from the latest-release. - Put
vacuum-card.jsfile into yourconfig/wwwfolder. - Add reference to
vacuum-card.jsin Lovelace. There's two way to do that:- Using UI: Configuration → Lovelace Dashboards → Resources → Click Plus button → Set Url as
/local/vacuum-card.js→ Set Resource type asJavaScript Module. - Using YAML: Add following code to
lovelacesection.resources: - url: /local/vacuum-card.js type: module
- Using UI: Configuration → Lovelace Dashboards → Resources → Click Plus button → Set Url as
- Add
custom:vacuum-cardto Lovelace UI as any other card (using either editor or YAML configuration).
This card can be configured using Lovelace UI editor.
- In Lovelace UI, click 3 dots in top left corner.
- Click Configure UI.
- Click Plus button to add a new card.
- Find Custom: Vacuum Card in the list.
- Choose
entity. - Now you should see the preview of the card!
Sorry, no support for actions in visual config yet.
Typical example of using this card in YAML config would look like this:
type: 'custom:vacuum-card'
entity: vacuum.vacuum_cleaner
actions:
- name: Clean living room
service: script.clean_living_room
icon: 'mdi:sofa'
- name: Clean bedroom
service: script.clean_bedroom
icon: 'mdi:bed-empty'
- name: Clean kitchen
service: script.clean_kitchen
icon: 'mdi:silverware-fork-knife'Here is what every option means:
| Name | Type | Default | Description |
|---|---|---|---|
type |
string |
Required | custom:vacuum-card |
entity |
string |
Required | An entity_id within the vacuum domain. |
map |
string |
Optional | An entity_id within the camera domain, for streaming live vacuum map. |
image |
string |
default |
Path to image of your vacuum cleaner. Better to have png or svg. |
actions |
object |
Optional | Custom actions for your vacuum cleaner. |
| Name | Type | Default | Description |
|---|---|---|---|
name |
string |
Optional | Friendly name of the action, i.e. Clean bedroom. |
service |
string |
Optional | A service to call, i.e. script.clean_bedroom. |
icon |
string |
Optional | Any icon for action button. |
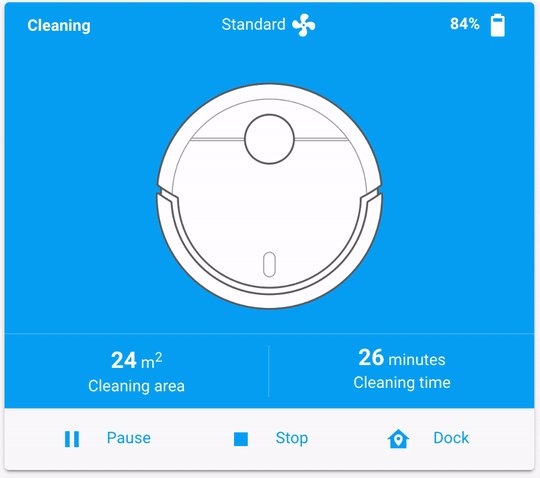
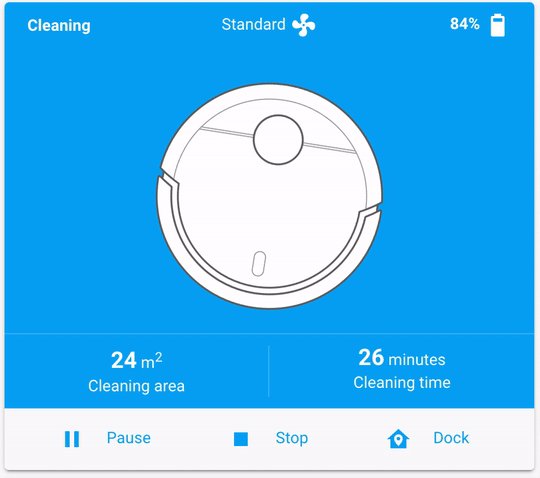
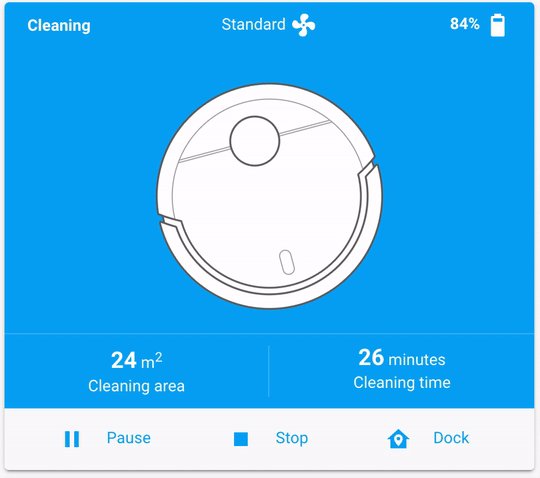
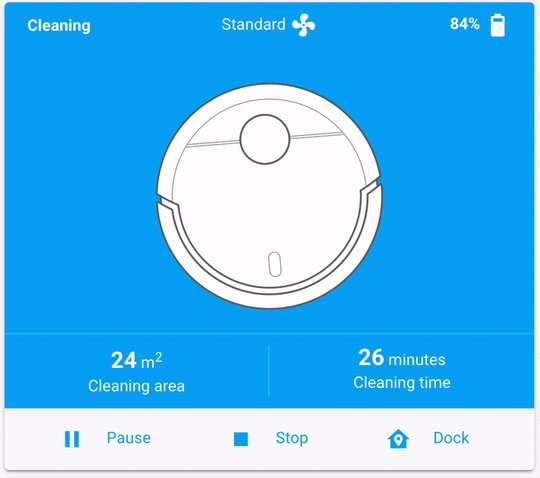
I've added some animations for this card to make it alive. Animations are applied only for image property. Here's how they look like:
| Cleaning | Docking |
|---|---|
 |
 |
This card relies on basic vacuum services, like pause, start, stop, return_to_base, etc. It should work with any robot vacuum, however I can physically test it only with my own robot vacuum.
If this card works with your vacuum cleaner, please open a PR and your model to the list.
- Roborock S5 Max
- Xiaomi Mi Robot Vacuum (STYJ02YM)
- Your vacuum?
Want to contribute to the project?
First of all, thanks! Check contributing guideline for more information.
This project is heavily inspired by:
- MacBury Smart House — basically, this project is a refinement of MacBury's custom card.
- Benji vacuum card — this is where I noticed this vacuum card design for the first time.
Huge thanks for their ideas and efforts 👍
MIT © Denys Dovhan





