Seu desafio vai ser construir uma página que se comunica diretamente com o GitHub!
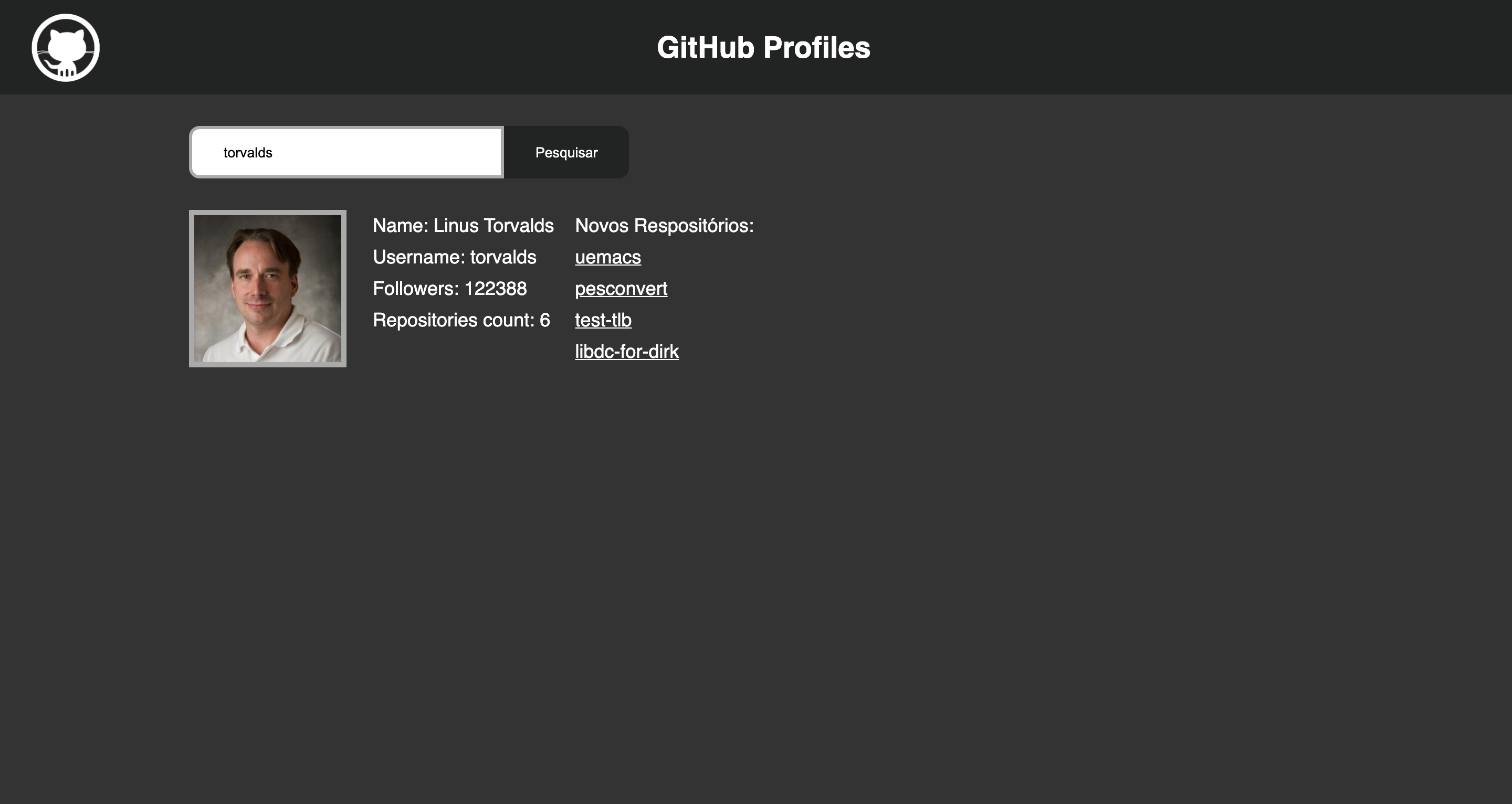
Nosso objetivo é criar uma interface que se comunique com o GitHub para procurar e exibir informações de diferentes usuários como nome, número de seguidores e repositórios conforme template abaixo disponível já no HTML e CSS deste repositório.
-
Os usuários devem poder entrar com um nome de usuário na caixa de busca.
-
Ao clicar em "Pesquisar", se a conta existir, devem ser exibidas as informações do perfil como:
- Nome
- Apelido
- Número de seguidores
- Número de repositórios públicos
- Lista de repositórios recentes.
-
Se a conta não existir, exiba uma mensagem de erro amigável na tela. O formato é livre.
-
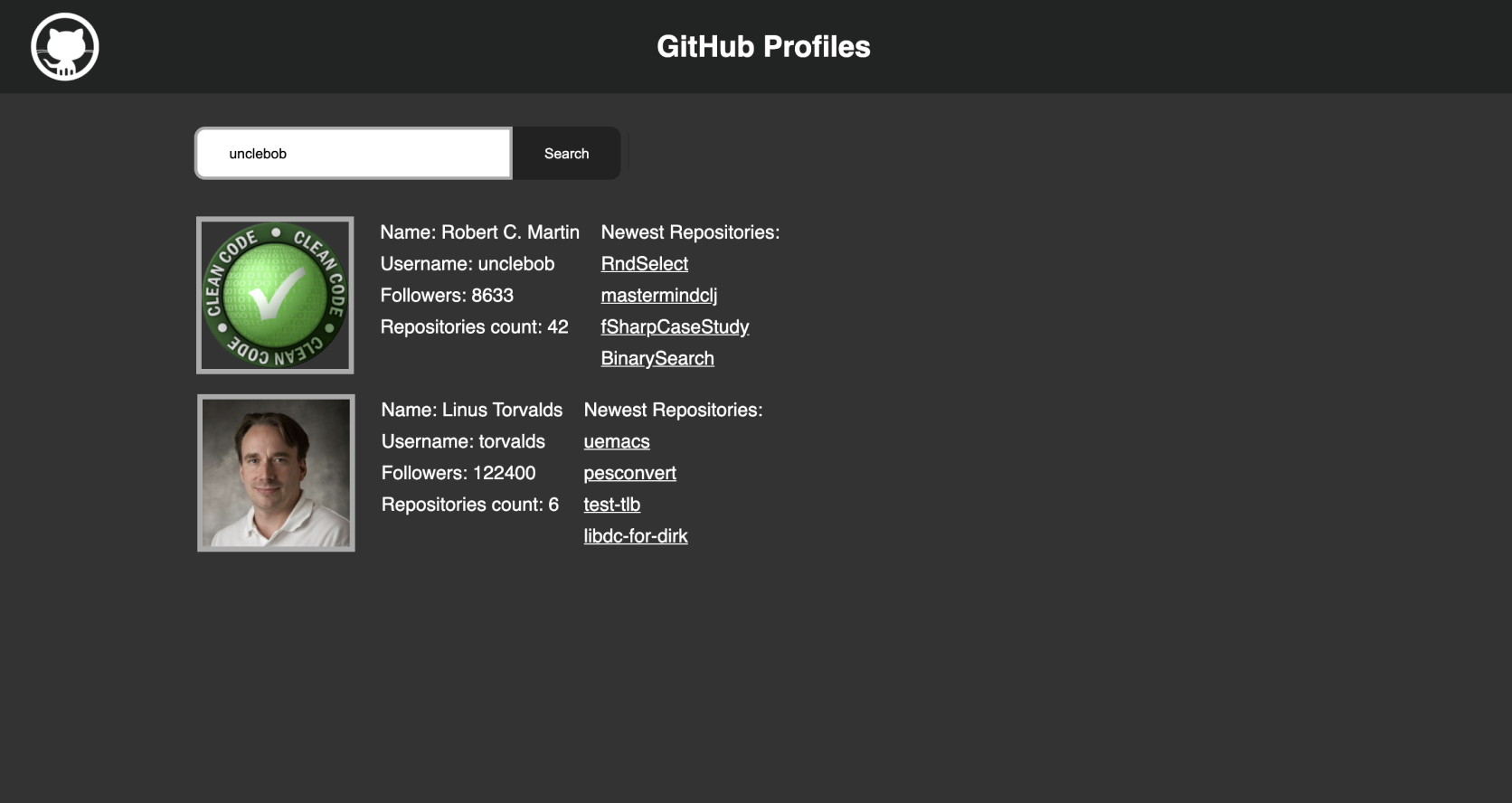
Ao pesquisar por um outro usuário, as informações do usuário pesquisado anteriormente devem continuar sendo exibidas. O novo usuário aparece acima na pilha.
-
Para obter os dados, deve ser efetuada busca via API do GitHub, usando a biblioteca AXIOS.
-
A biblioteca deve usar dependência local, disponível por meio do
node_modules. -
Use features do ES6 para implementação, como Arrow Functions, Template String etc.
Use esse repositório como template clicando no botão "Use this template".
Tente usar Template String, forEach e Arrow Functions para criar suas funções de render, caso opte por ir por esse caminho.
O Template String pode facilitar na hora de construir o código HTML customizado para o usuário. O forEach vai ajudar na hora de percorrer a lista de usuários. Arrow Functions vão funcionar muito bem com o forEach.
Sinta-se livre para usar em qualquer outro lugar que quiser também. 😉
O GitHub tem uma vasta API, com diversos recursos disponíveis e descritos em documentação.
Para pegar os dados, serão necessárias duas requisições. Uma para pegar os dados do usuário em https://api.github.com/users/:username e documentado em
https://developer.github.com/v3/users/
E outra para https://api.github.com/users/:username/repos documentada em
https://developer.github.com/v3/repos/
:username é uma variável a ser substituída na requisição pelo apelido do usuário.