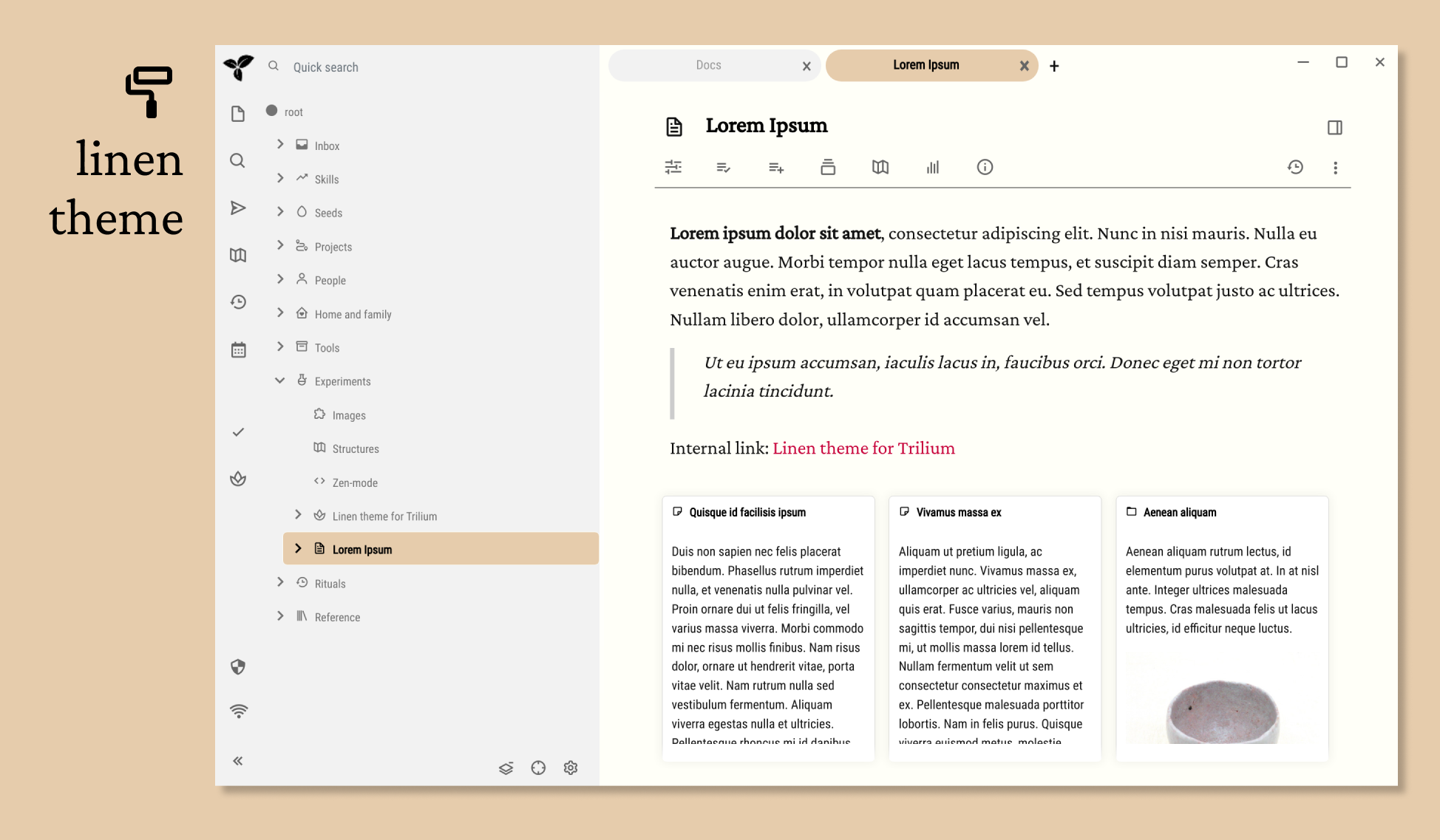
Linen is a minimal, airy light theme for Trilium with an optional distraction-free mode.
Partly inspired by Edward Tufte's visual style, Linen is guided by the following choices:
- Using white space and the proximity principle to focus on the content and make the interface less cluttered.
- Muted, slightly off-white backgrounds to avoid an aggresive contrast, but trying to keep text, links and selected notes distinct.
- A legible, elegant serif font for content (Crimson Pro) and a compact, minimal font for menus and organization (Roboto Condensed)
- Images are first-class citizens, especially in grid mode
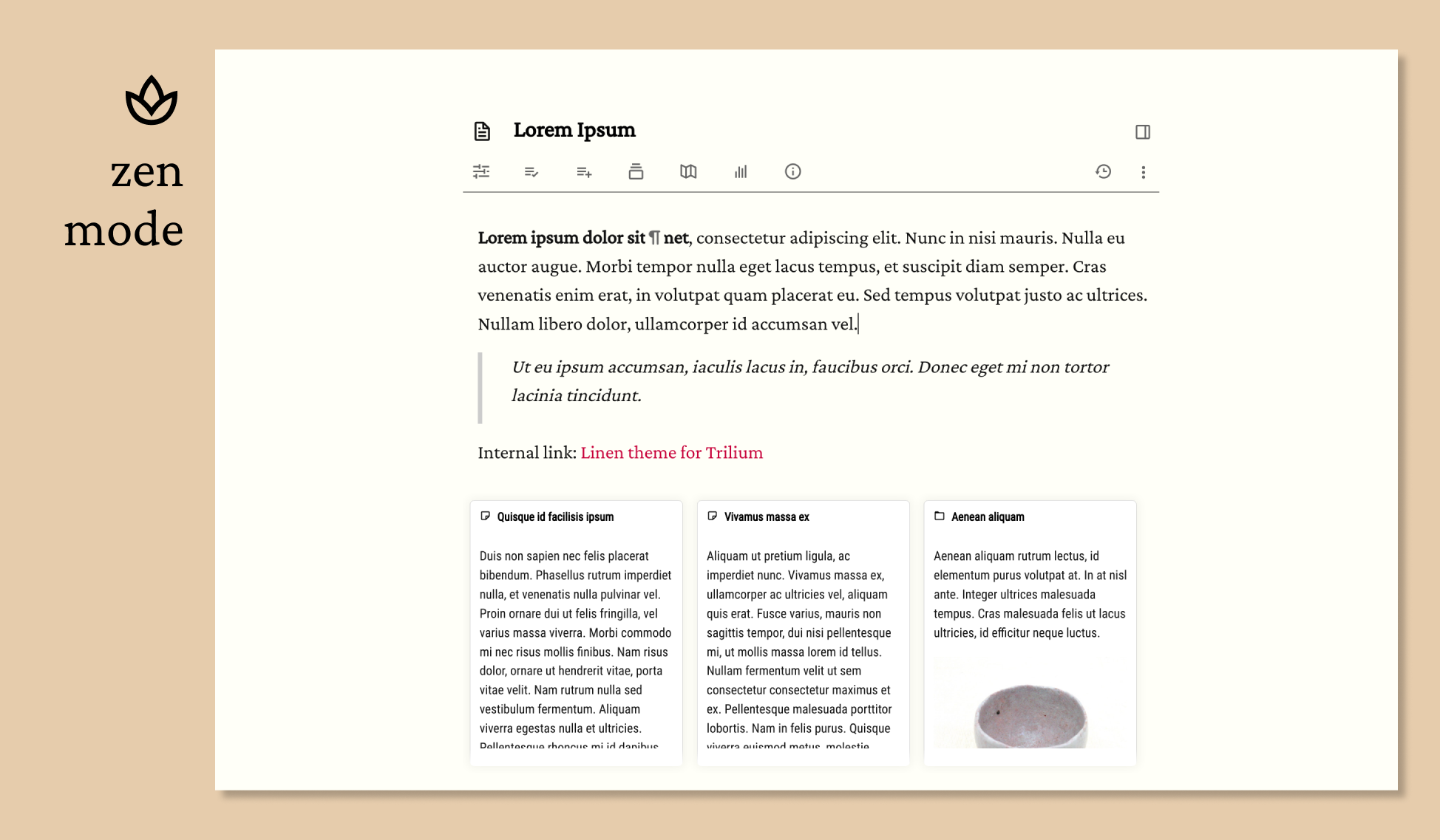
- An optional distraction-free mode (you need to create a button for it to work)
I'm a CSS amateur. Please create an issue if you encounter any problems, I will do my best to solve them.
The theme should work with Trilium version 0.49.5+
- Create a CSS code note in Trilium and name it
Linen - Paste the content from
Linen.cssin it - Add the
#appTheme=Linenattribute to it - Download all the fonts in Fonts, then right-click on the note and select Import to note
- Add the attribute
#customResourceProvider=font-name.woff2to each font - Go to Menu > Options, and select Linen as your new theme
- Ctrl + R to reload
Linen has an optional distraction-free (zen) mode, which hides the launcher pane, the left pane, the note tabs and the window controls at the click of a button or using a keyboard shortcut. To keep any of those elements, go to the bottom of the CSS page and comment out or delete the relevant section. The ribbon and the new split button are still visible by default, but you can uncomment the two relevant sections in the CSS file to have only the content visible on the screen.
This works only if you create the button to activate distraction free mode. To create the button:
- Create a new note, type JS Frontend
- Add the following code:
api.addButtonToToolbar({
title: 'Zen mode',
icon: 'spa',
action: function() {
$("body").toggleClass("zen-mode");
},
shortcut: 'alt+t'
});
- Add the attribute
#run=frontendStartup - (optional) Change the icon to whatever make sense to you. The same with the keyboard shortcut (in the code snippet above it uses Alt + t, I used Alt+z because it makes more sense mnemonically, but it is already used by the app for opening a note in an external editor, so I had to change that shortcut in Options.)
- !Important! - zen mode can be toggled off only with the keyboard shortcut.
- Zadam, for creating this marvelous note-taking tool and for advice on how to implement zen-mode here.
- Bert010 for his beautiful cleantype theme, from which I borrowed liberally on how images are displayed.