Orexi is a proof of concept for an app that aims to reduce food waste, by giving restaurants and clients a platform to exchange leftover food before it gets thrown away.
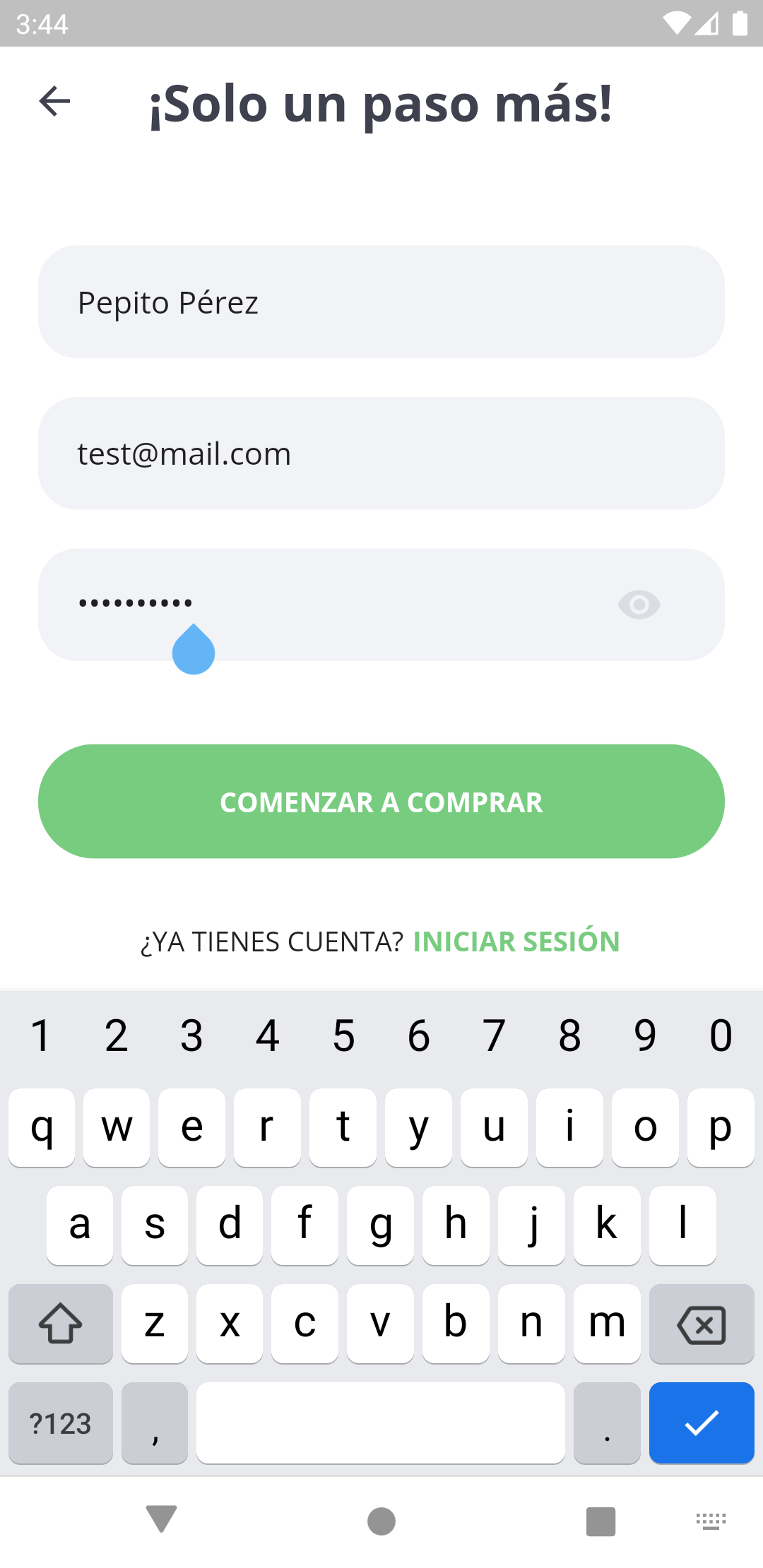
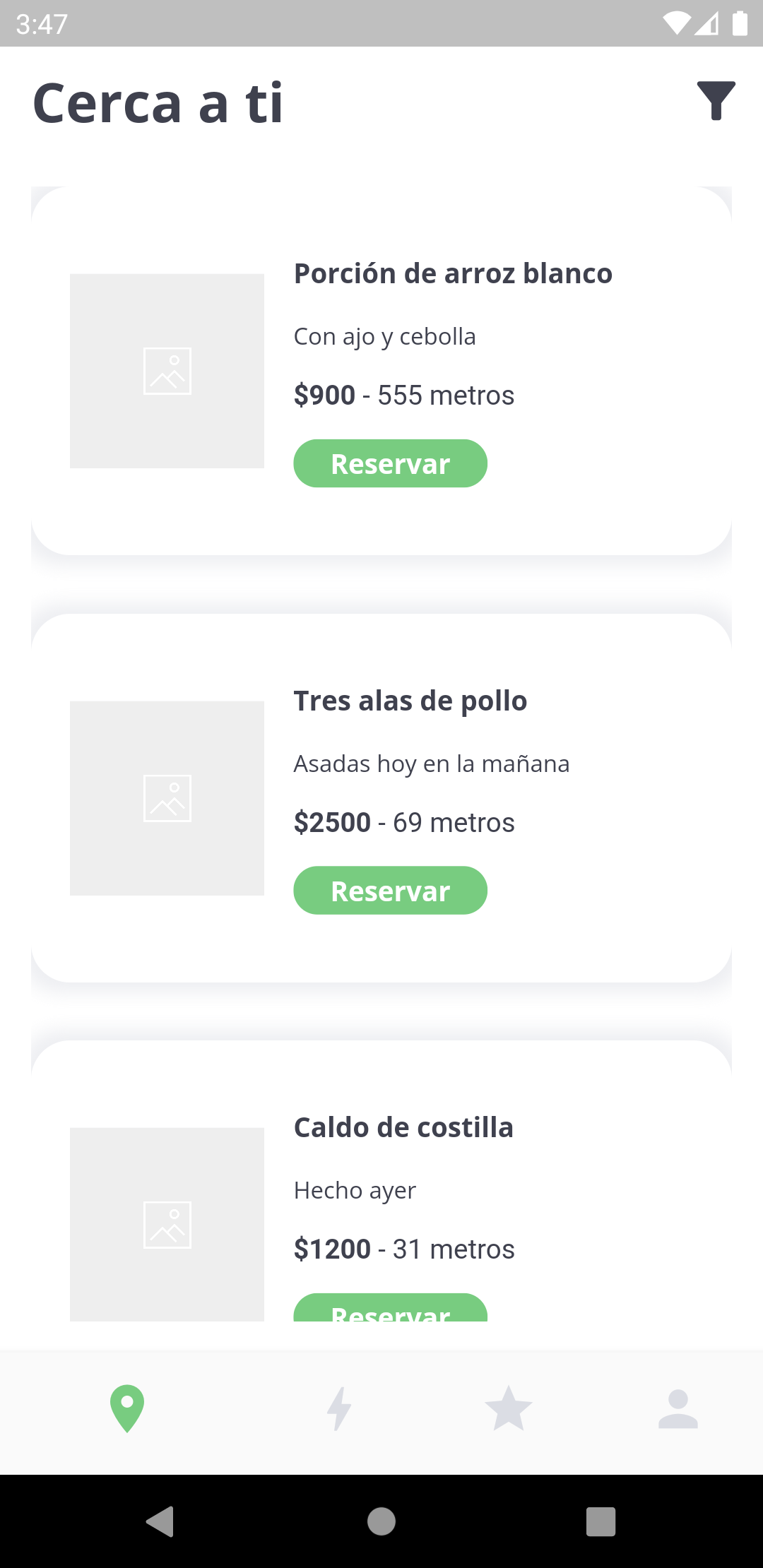
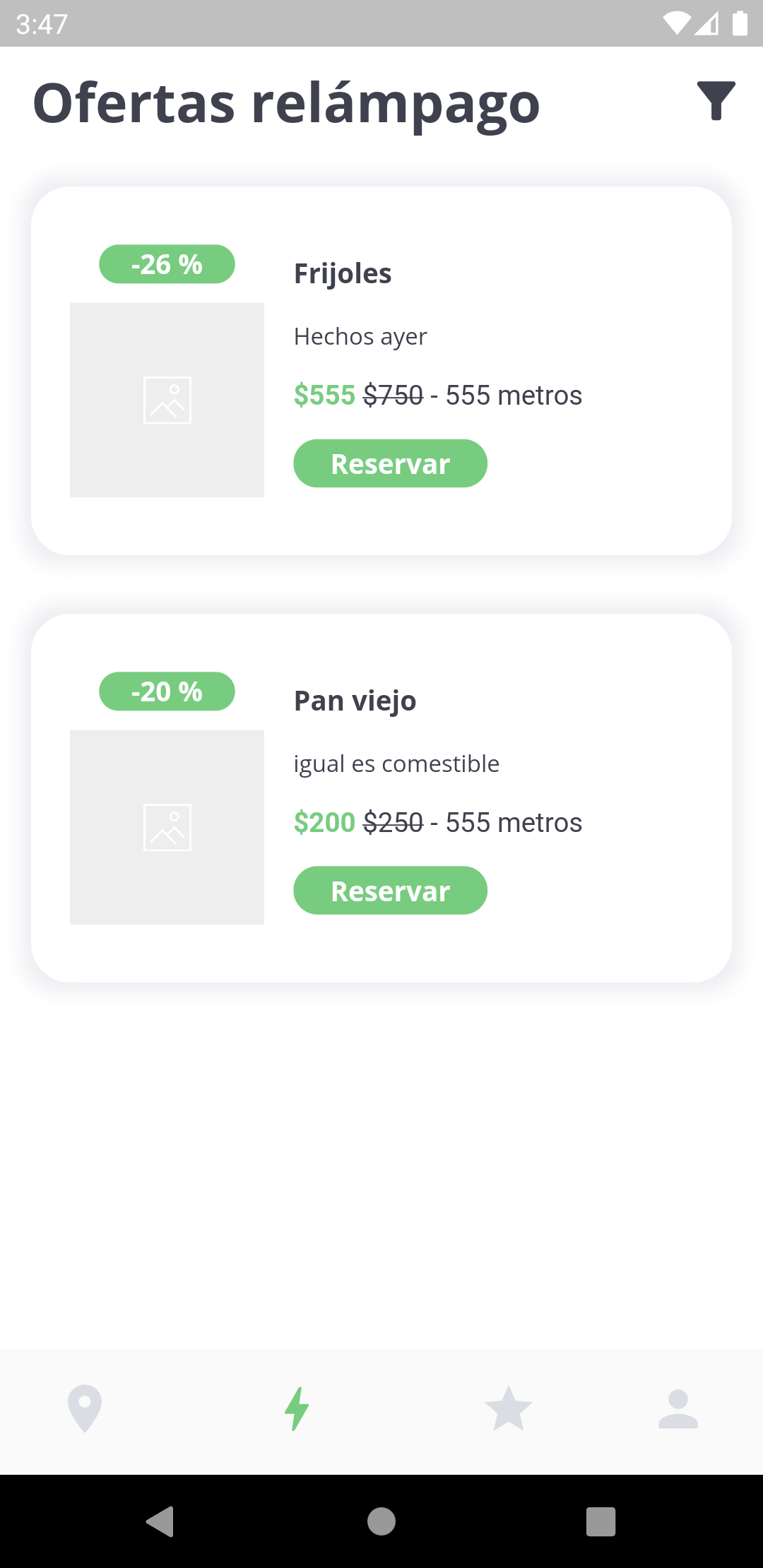
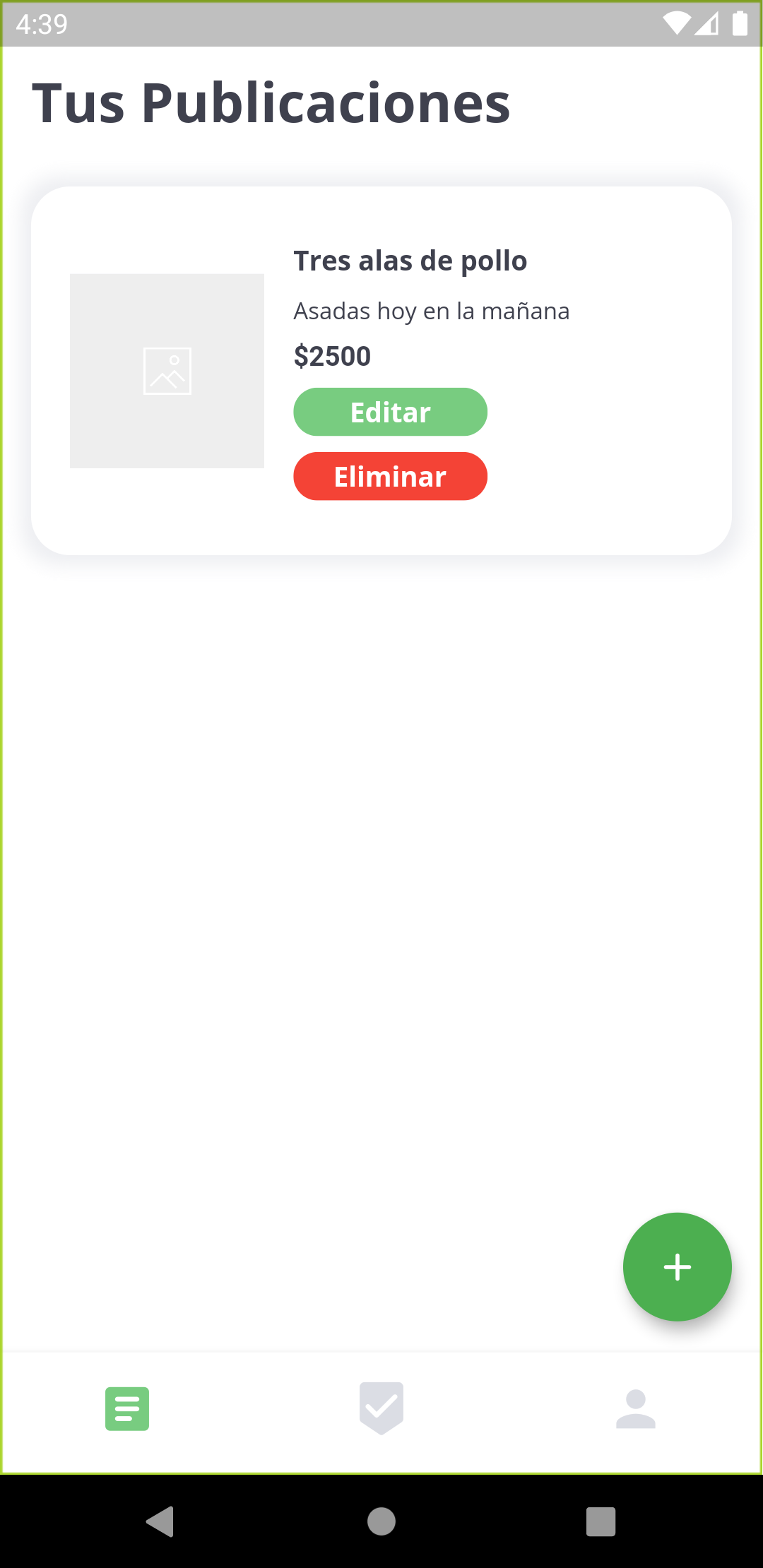
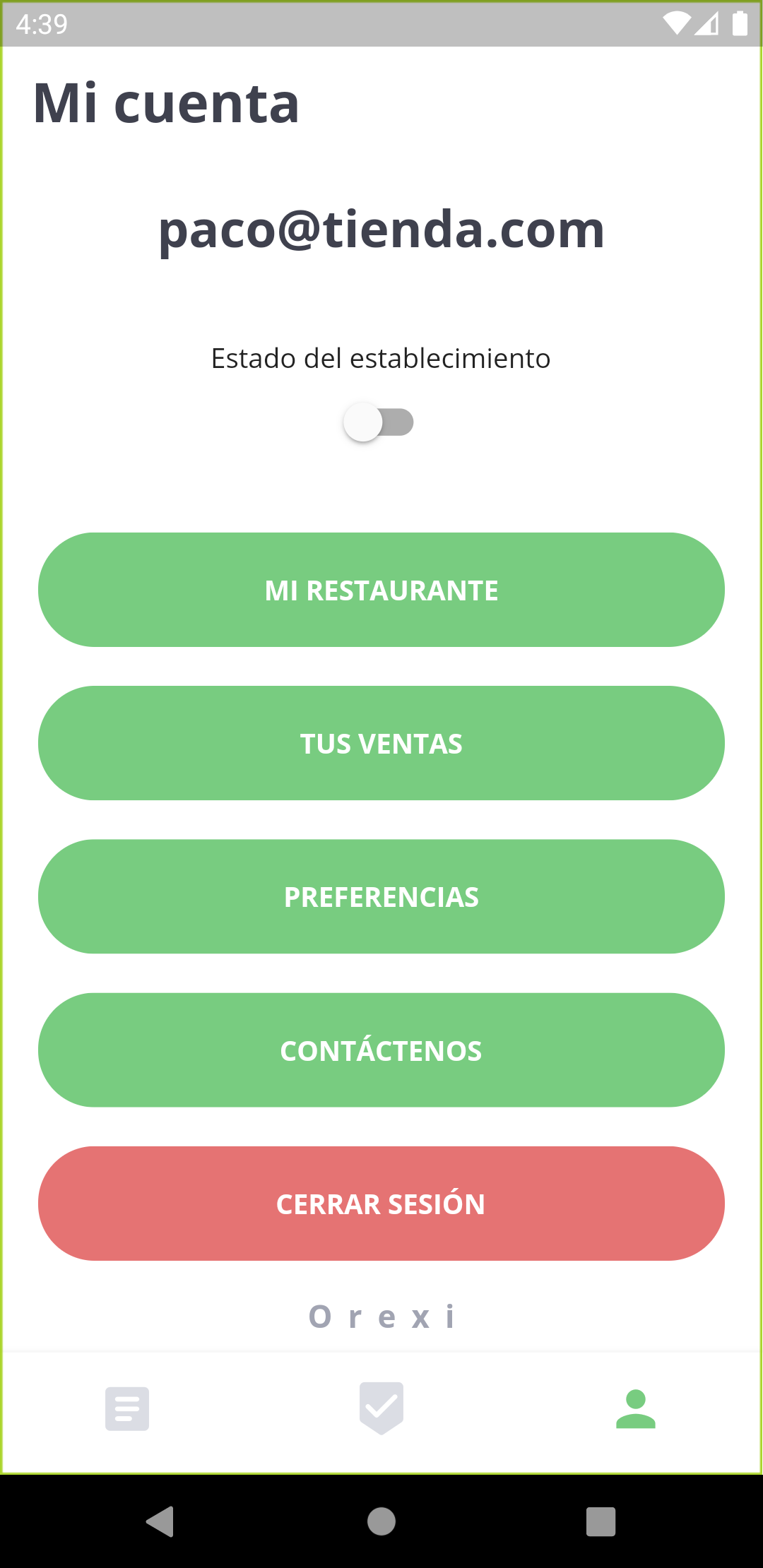
With Orexi, restaurants are able to post their leftover food, and -as long as its condition is appropiate for consumption- clients have the possibility to buy those leftovers at a lower price. The buyer can then recieve the food by takeout at the restaurants.
This app is not ready for production as it wasn't really planned for it, but the proof of concept and main building blocks are there. The development was made under a SCRUM method in two sprints of one month each. Some functionality is really underdeveloped.
The code is written under the Flutter framework (which uses the Dart language), and the backend is powered by Firebase, a Google-made solution used for non-relational database storage, encrypted authentication and user management.
This app was planned, designed and written for Ingeniería de Software I, an UNAL subject for the 2020-II semester.