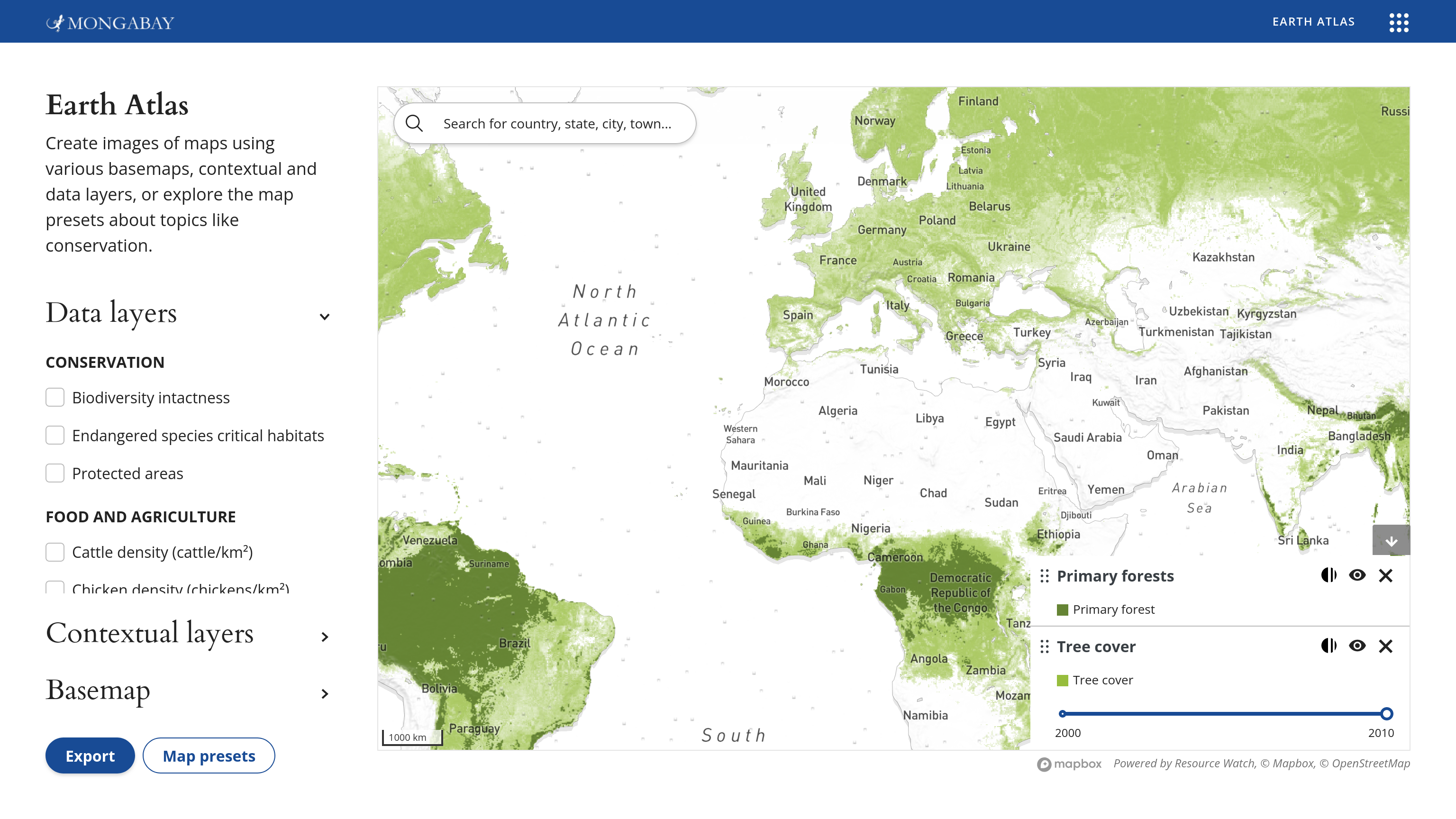
Create images of maps using various basemaps, contextual and data layers, or explore the map presets about topics like conservation.
In order to start modifying the app, please make sure to correctly configure your workstation:
- Make sure you you have Node.js installed
- (Optional) Install NVM to manage your different Node.js versions
- (Optional) Use Visual Studio Code as a text editor to benefit from automatic type checking
- Configure your text editor with the Prettier, ESLint and EditorConfig plugins
- Use the correct Node.js version for this app by running
nvm use; if you didn't install NVM (step 2), then manually install the Node.js version described in.nvmrc - Install the dependencies:
yarn(ornpm install) - Run the server:
yarn dev(ornpm run dev)
You can access a hot-reloaded version of the app on http://localhost:3000.
The application is built using React and the framework Next.js. The styles use Sass and the Bootstrap framework.
A continuous deployment system is in place. Each time you push to the master branch, the application is deployed in GitHub Pages through a GitHub Action defined in .github/workflows/build.yml. You can see the status of the build in the “Actions” tab of the repository on GitHub.
This project has a wiki with instructions on how to edit the layers, presets and attributions. If you plan on modifying the data, please have a read at the wiki.