Atividade desenvolvida no 1° módulo do curso de Análise e Desenvolvimento de Sistemas da FIAP.
Proposta | Tecnologias | Projeto | Layout
"Com base nas telas que foram desenhadas na Fase 2 (Prototyping), você deve escolher duas e transpô-las, recriando-as utilizando HTML, CSS e Bootstrap. Criar no mínimo 1 tela.
Algumas informações importantes:
- Não existe um limite máximo de telas.
- Mantenha o HTML separado do CSS em arquivos .html e .css, respectivamente.
- Use e abuse do Bootstrap: deixe o CSS para personalizações que “fujam” dos padrões do framework (com ele é mais rápido!).
- Você precisa utilizar um framework web, não precisa ser necessariamente o bootstrap, fique à vontade para escolher um que tenha mais afinidade.
- Porém garanta que o projeto abra na máquina do professor através do arquivo .HTML. Projetos que não abrirem serão desconsiderados.
- A tela precisa estar relacionada ao seu projeto Fintech!
- Caso faça mais de uma tela, a navegação entre elas é opcional.
Fique à vontade para criar um layout bem atraente, utilizando fotos, imagens, ícones (mas use o bom senso). Padrões são importantes. O sistema deve possuir uma identidade visual única (padrões de textos, bordas, tabelas, fontes etc.), de acordo com o padrão escolhido."
Esse projeto foi desenvolvido com as seguintes tecnologias:
- HTML e CSS.
- Bootstrap
- Git e Github
O objetivo consiste em desenvolver uma solução que ajude o usuário a controlar suas fontes de receita, gastos e dívidas. Além de planejar metas e o caminho para atingir os objetivos financeiros, possibilitando ao usuário melhorar seu conforto e sua qualidade de vida.
Esta primeira versão começa com um sistema web que registrará as informações básicas do usuário. O sistema web terá layout responsivo e a sua interface desenvolvida, necessariamente, utilizando tecnologias como HTML, CSS, JavaScript (Bootstrap também é obrigatório).
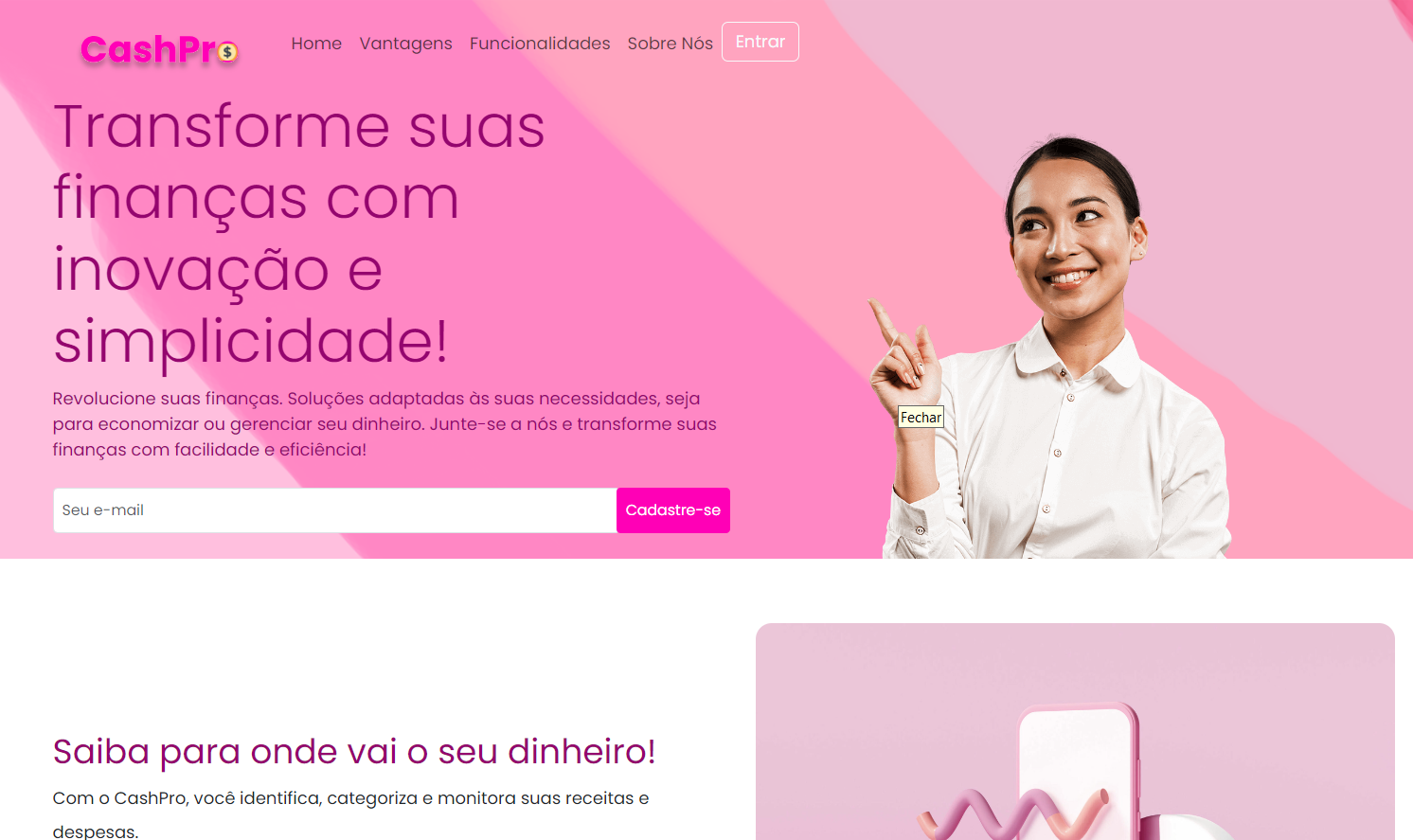
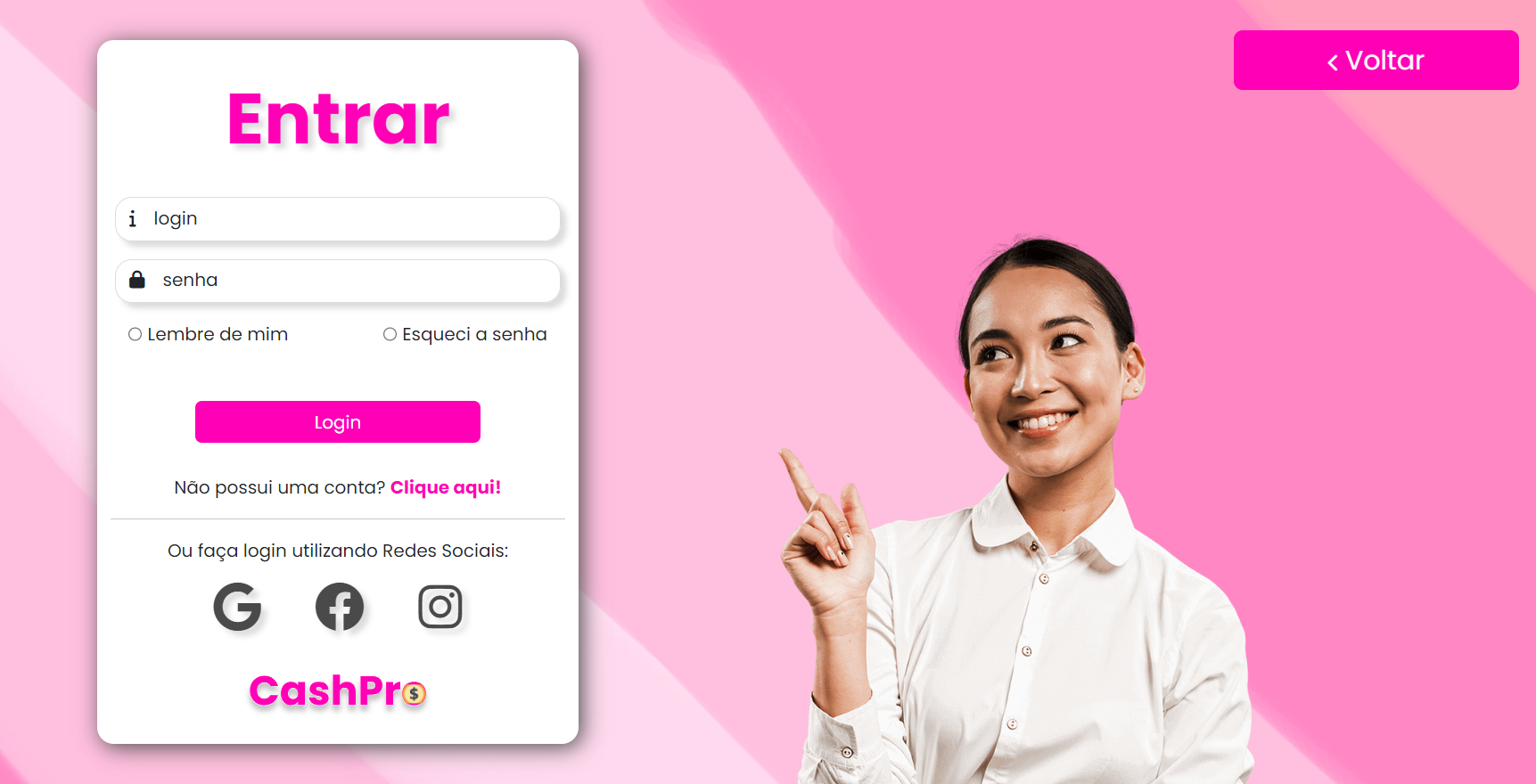
Você pode visualizar o layout do projeto através desse link.