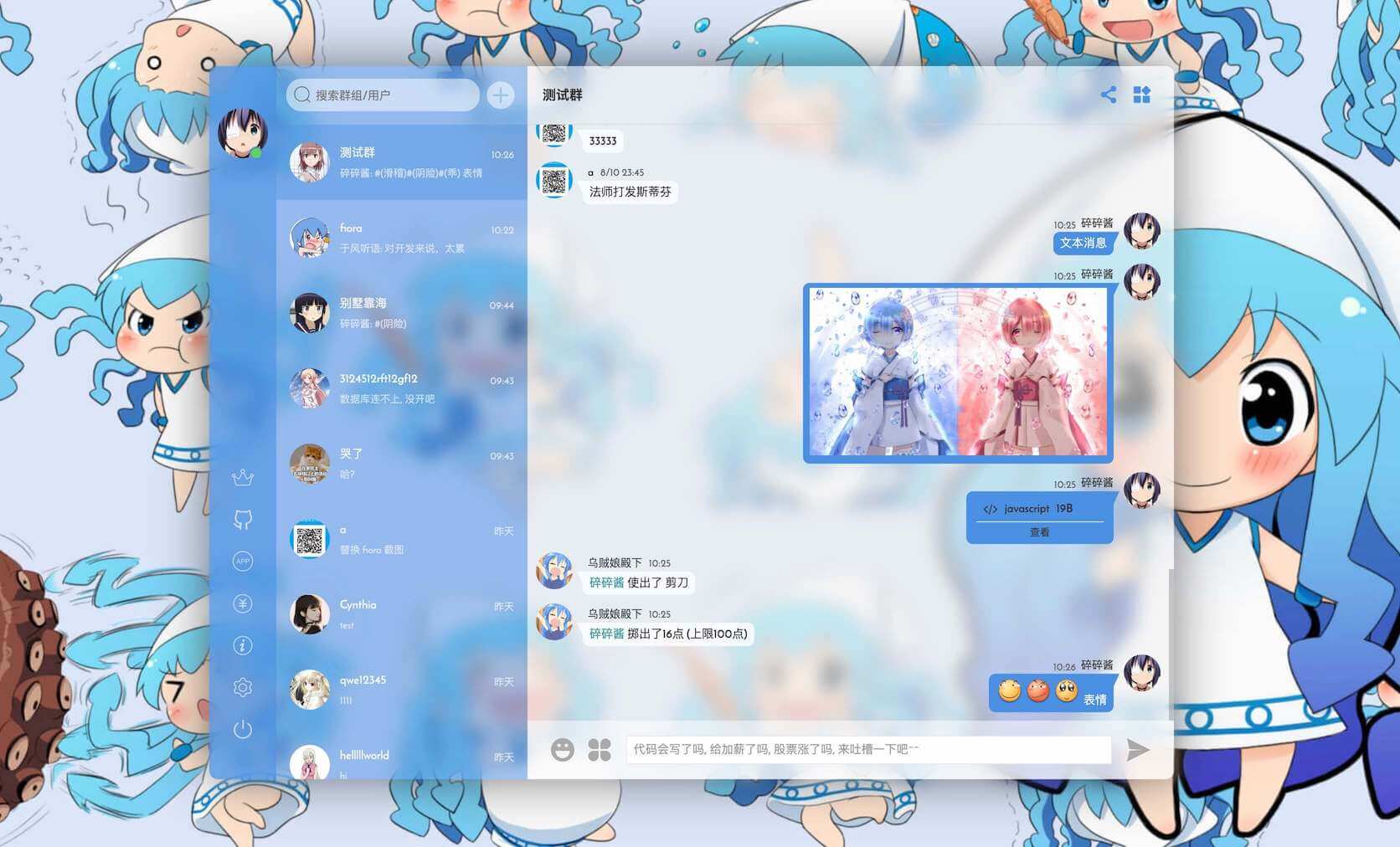
Fiora is a web chat application. It is written by node.js, mongodb, socket.io and react
Online address: https://fiora.suisuijiang.com/
Android / iOS app: https://github.com/yinxin630/fiora-app
- Friends, groups, private chat, group chat
- Text, pictures, code, URL and many other types of messages
- Tieba expression, huaji expression, search expression image
- Desktop notification, sound reminder, message voice reading
- Custom desktop background, theme color, and text color
- Display online users, @ function
- Administrator
- Block
- Recall message
- Give user tag
- Reset user password
|-- [build] // Webpack build
|-- [client] // Client code
|-- [config] // Config
|-- [dist] // Packaging output directory
|-- [doc] // Document
|-- [public] // Server static resources
|-- [server] // Server code
|-- [static] // Client static resources
|-- [utils] // Util method
|-- .babelrc // Babel config
|-- .eslintignore // Eslint ignore config
|-- .eslintrc // Eslint rule config
|-- .gitignore // Git ignore config
|-- .nodemonrc // Nodemon config
|-- package-lock.json // npm
|-- package.json // npm
|-- yarn.lock // yarn
...
If you want to add functionality or fix bugs, please follow the process below:
- Fork this repository and clone the fork post to the local
- Installation dependencies
yarn or npm install - Modify the code and confirm it is bug free
- Submit code, if eslint has reported error, please repair it and submit it again.
- Create a pull request