This project was generated with vue-cli version 3.2.1
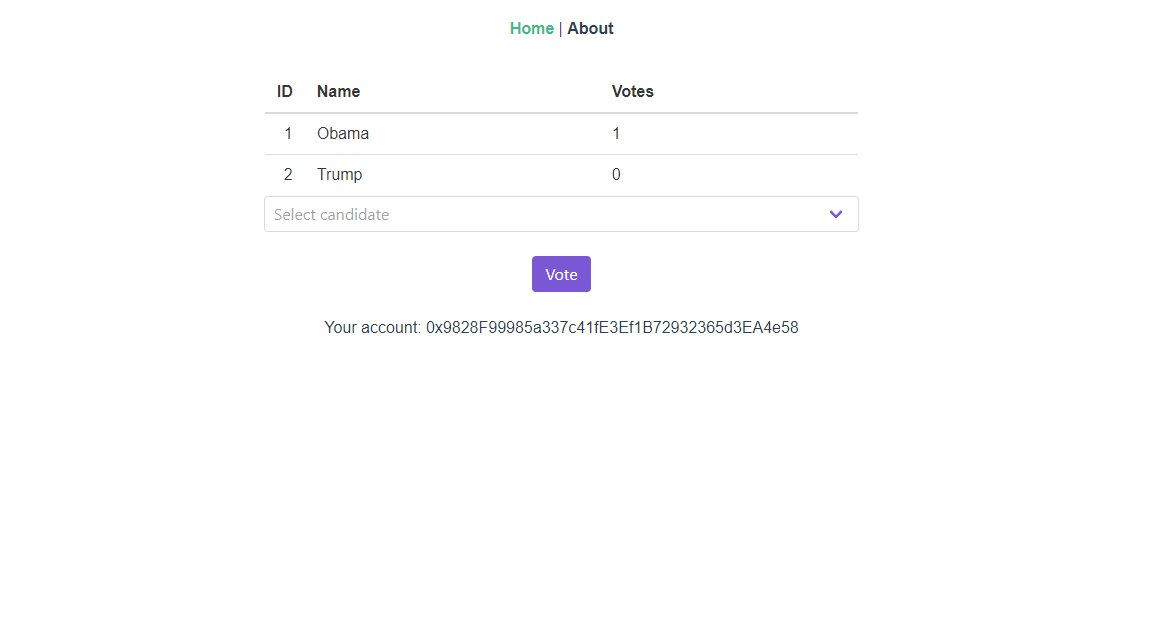
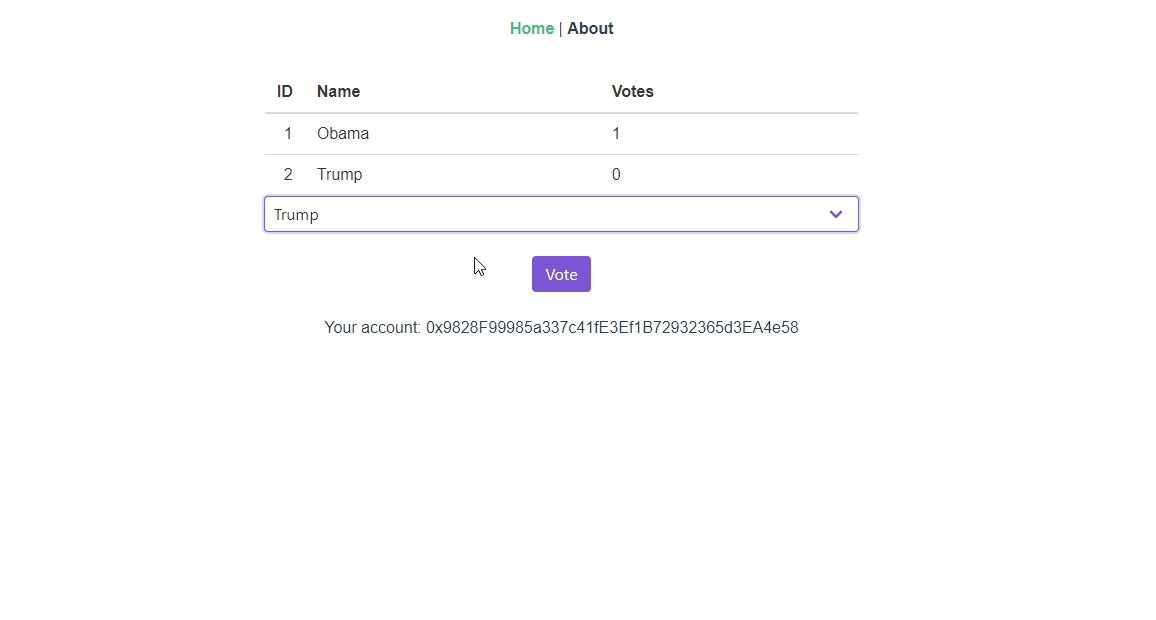
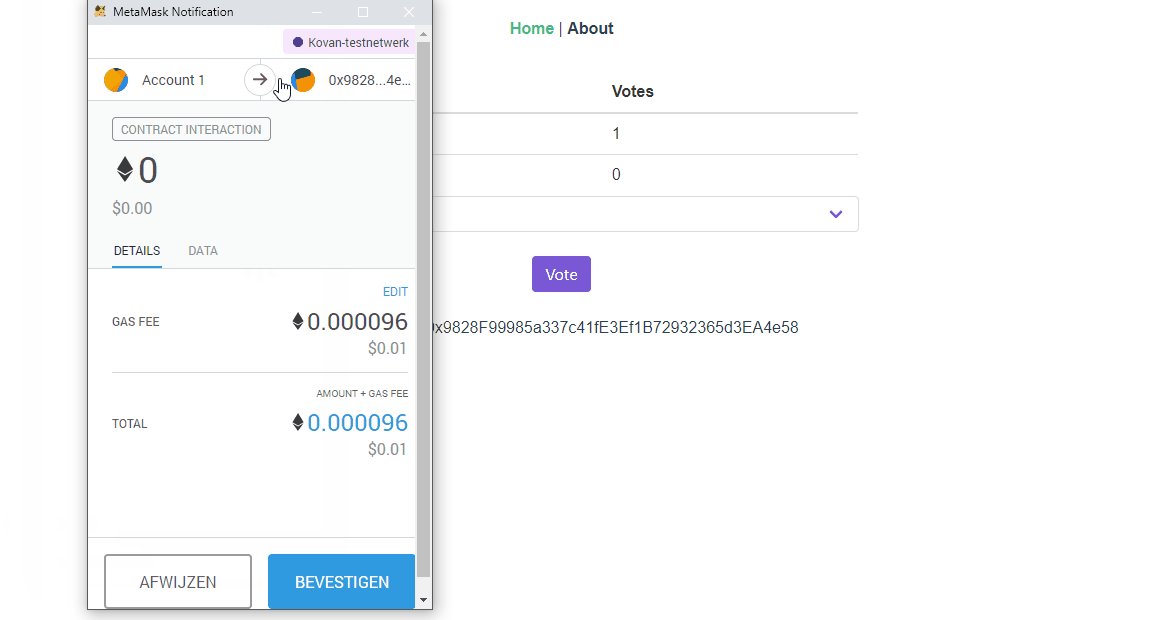
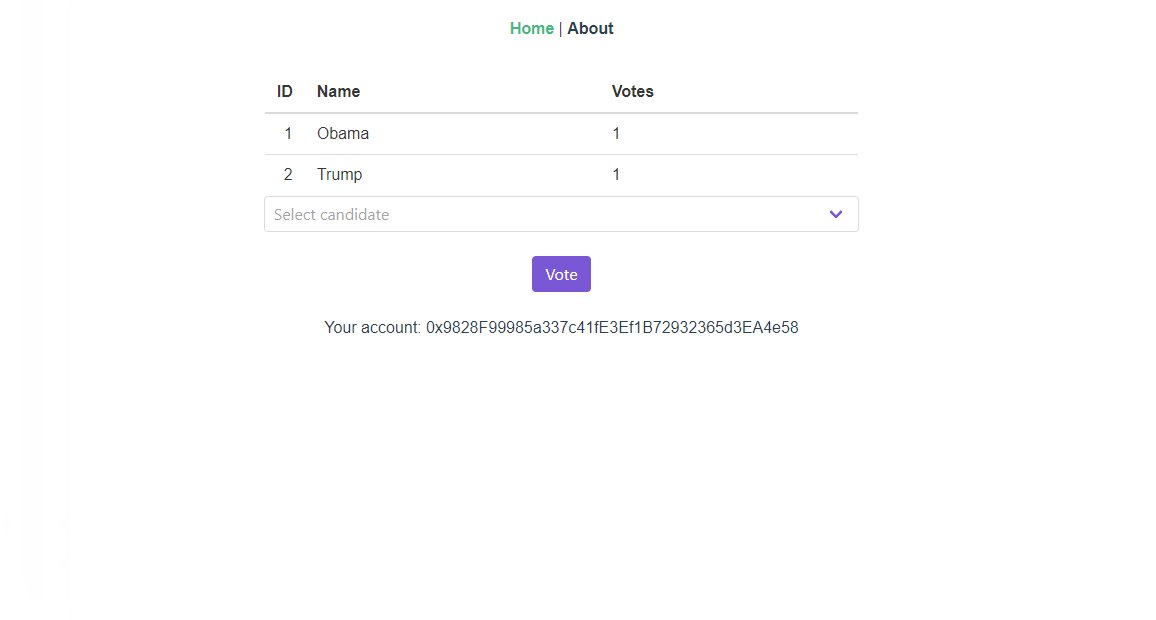
An Vue truffle voting mechanism dApp.
Sample contract is deployed on the Kovan testnetwork
MetaMask and Infura account are both required for this project to work!
I would like to refer to this article for a simple tutorial on how to setup MetaMask and get some free test Ether on your Kovan account! After that you have your ETH address you need for the .env file
Infura is a hosted Ethereum node cluster that lets you run your application without requiring them to set up their own Ethereum node or wallet. Register an account here and require your API key you need for the .env file!
npm install -g truffle ganache-cli
ganache-cli
After running this command you should be able to find your MNEMONIC you need for the .env file
git clone https://github.com/marlowl/vue-voting-dapp/
npm install
VUE_APP_ETHADDRESS= "your ETH address"
MNEMONIC= "your ganache MNEMONIC"
INFURA_API_KEY= "your infura key"
npm run serve
Add your smart contract to the /contracts folder
truffle compile
truffle migrate --network ropsten
let myContract = new web3.eth.Contract(
MyContract.abi,
"Your deployed contract address"
);