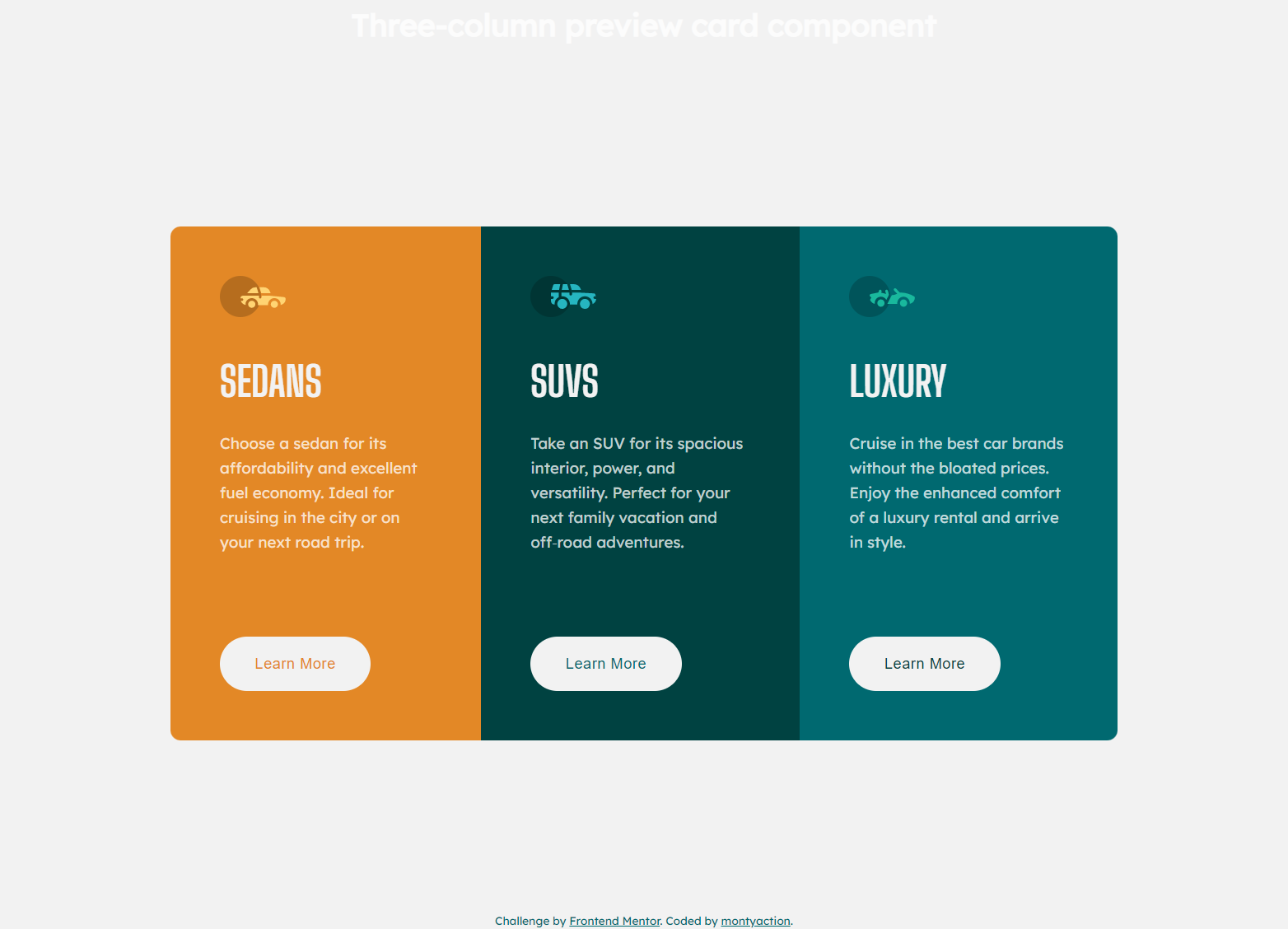
This is a solution to the 3-column preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
- HTML
- CSS
- Flexbox
- Mobile-first workflow
- Responsive
For future projects I need to focus on using more advanced CSS to create effects.
- W3 School - This helped me for my basic knowledge. I really liked this pattern and will use it going forward.
- How To Create an Overlay Image Icon - This helped me to add an overlay to the image on hover.
- Using only CSS, show div on hover over another element - This Stack Overflow question helped me to figure out how to show the view icon on hover.
- Portfolio - montyaction
- Frontend Mentor - @montyaction
- Twitter - @MontyKanwar19
- Instagram - frontend_action