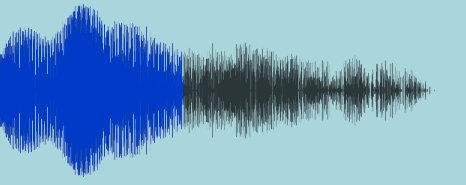
FDWaveformView is an easy way to display an audio waveform in your app. It is a nice visualization to show a playing audio file or to select a position in a file.
To use it, add an FDWaveformView using Interface Builder or programmatically and then just load your audio as per this example. Note: if your audio file does not have file extension, see this SO question.
let thisBundle = Bundle(for: type(of: self))
let url = thisBundle.url(forResource: "Submarine", withExtension: "aiff")
self.waveform.audioURL = urlSet play progress to highlight part of the waveform:
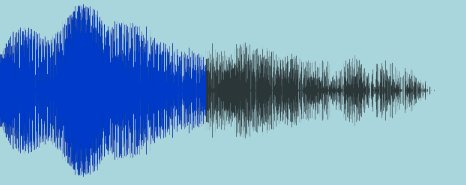
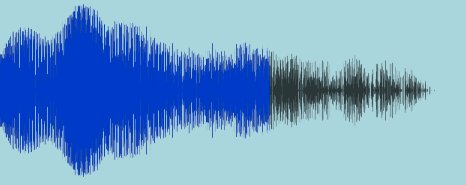
self.waveform.progressSamples = self.waveform.totalSamples / 2Zoom in to show only part of the waveform, of course, zooming in will smoothly rerender to show progressively more detail:
self.waveform.zoomStartSamples = 0
self.waveform.zoomEndSamples = self.waveform.totalSamples / 4Enable gestures for zooming in, panning around or scrubbing:
self.waveform.doesAllowScrubbing = true
self.waveform.doesAllowStretch = true
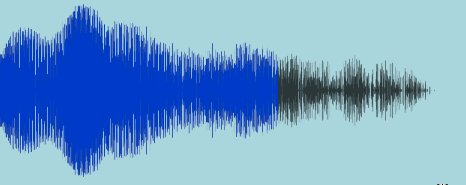
self.waveform.doesAllowScroll = trueSupports animation for changing properties:
UIView.animate(withDuration: 0.3) {
let randomNumber = arc4random() % self.waveform.totalSamples
self.waveform.progressSamples = randomNumber
}Creates antialiased waveforms by drawing more pixels than are seen on screen. Also, if you resize me (autolayout) I will render more detail if necessary to avoid pixelation.
Supports iOS8+ and Swift 3.
Includes unit tests which run successfully using Travis CI.
- Add
pod 'FDWaveformView'to your Podfile - The the API documentation under "Class Reference" at http://cocoadocs.org/docsets/FDWaveformView/
- Please add your project to "I USE THIS" at https://www.cocoacontrols.com/controls/fdwaveformview
This project's layout is based on https://github.com/fulldecent/swift3-module-template If you would like to change the layout, please change that project FIRST. Also you may appreciate that project has "recipes" -- you don't just change code you explain why you are doing things. As a maintainer this makes my job MUCH simpler. In a similar respect, if you are introducing non-minor changes, it will be VERY helpful if you could please reference to another project (like AlamoFire) that has seen and discussed the types of design challenges you are touching.) Thanks again and we all really do appreciate your contributions.