| Environment | URL | Build Status |
|---|---|---|
| Production | https://dcos.io | |
| Development | https://dev.dcos.io |
Issue tracking is moving to the DCOS JIRA (Project: SITE). Issues on GitHub will be disabled soon.
Table of contents:
- Contribution Workflow
- Testing your updates locally
- Updating the documentation
- Managing redirects
- Promoting site to live
- Link checking
- Technology
-
Add repo fork as remote repo:
git remote add fork https://github.com/<github-user>/dcos-website git fetch fork -
Checkout the develop branch:
git checkout develop -
Create a new feature branch:
git checkout -b feature/<feature-name> -
Make local changes.
-
Test your changes locally.
-
Add and commit changes:
git add -p . git commit -
Rebase repo fork to include recent
dcos/dcos-website:developchanges. Rebasing a repo (instead of merging) will keep your fork commit history clean and move all your changes to the top of the commit log.git fetch origin git pull --rebase origin developTip: May require resolving conflicts.
-
Push changes to repo fork feature branch:
git push -u fork feature/<feature-name> -
Create a pull request from the repo fork feature branch to
dcos/dcos-website:develop.
Once changes are accepted and merged to the develop branch, CI will push the updates to https://dev.dcos.io/.
-
Update the dcos-docs submodule:
git submodule update --init --recursive -
Build a local version of the doc site. The DC/OS website can be built locally using Node or run in an Nginx Docker container.
-
Using Easy Mode
-
Run dev server
make -
Go to running server
-
Using Node
-
Install dependencies:
npm install -
Launch local dev server:
npm start(opens dev server in browser)
-
Verify changes on localhost server (updates automatically when files are changed).
-
Using an Nginx Docker image
-
Configure your shell:
eval $(/usr/local/bin/docker-machine env default) -
Build the website server Docker image:
ci/docker-build-image.sh -
Run the website server in Docker:
SERVER_CID="$(ci/docker-run.sh)" -
By default, the server runs on port 80. You can find the server IP by running
docker-machine ip default -
Stop the website server:
docker rm -f "${SERVER_CID}"
Prerequisite:
-
You must have administrator privileges for the https://github.com/dcos/dcos-website repo.
-
The dcos-docs submodule: must be updated.
git submodule update --init --recursive
-
Check out the
developbranch.$ git checkout develop
-
Pull the latest content from the develop branch.
$ git pull
-
Create a branch off of develop for your changes. For example:
$ git checkout -b bump-docs/11-3-16
-
Run the bump-docs script:
scripts/bump_docs.sh
-
Commit and push your branch to dcos-website. For example:
$ git push origin bump-docs/11-3-16
Tip:
git statuswill not show local changes. -
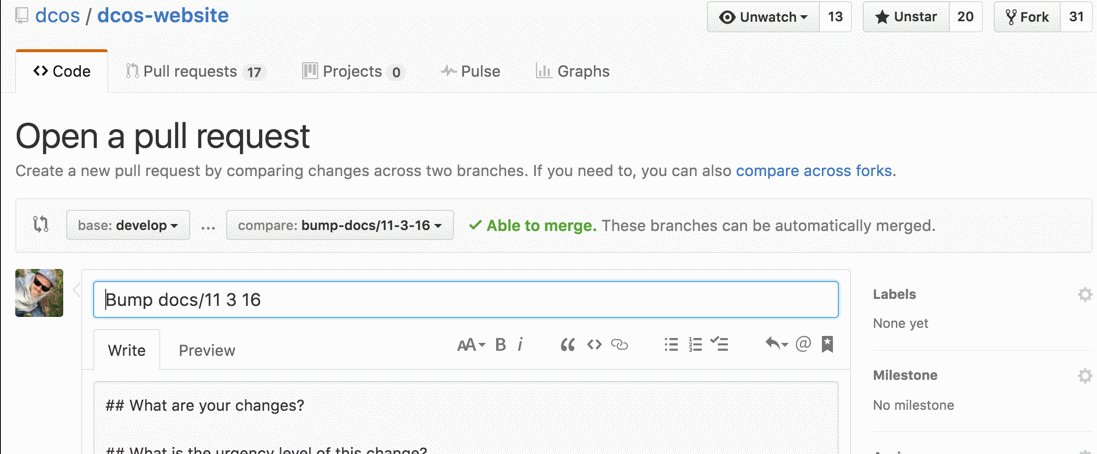
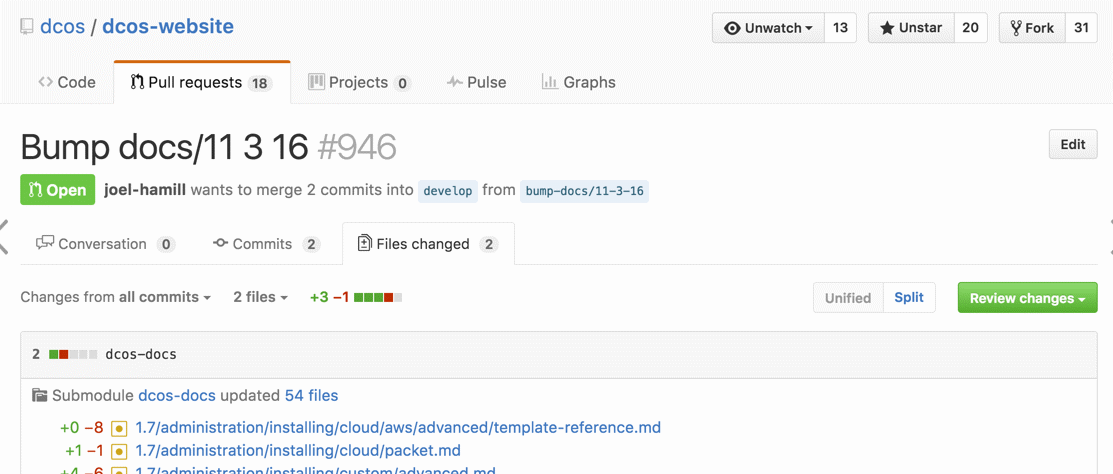
Submit a PR to merge your branch to develop.
You should see something like this:

Important:
- An automated link checker is run on all merges and PRs to dcos-website. This will take about 10 minutes. You can check the results here. Broken links will not block merging, but should be reviewed.
- When this PR is merged, the staging server is built: https://dev.dcos.io/docs/.
-
After the changes have been previewed and accepted on https://dev.dcos.io/, go on to Promoting site to live.
To promote the dev site to live, rebase develop to master:
$ git checkout develop
$ git pull
$ git submodule update --init --recursive
$ ci/promote.sh
Continuous integration will handle deploying updates (ci/deploy.sh), updating redirects (ci/update-redirects.sh), and updating the S3 website config (ci/update-website-conifg.sh).
Tip: If you receive this error Found unstaged changes - Exiting, run the submodule update command:
$ git submodule update --init --recursive
There are two types of redirects, stored in two different files:
- Page Redirects:
https://github.com/dcos/dcos-website/redirect-files - Prefix Redirects:
https://github.com/dcos/dcos-website/redirect-prefixes
That both use following format:
/from/ /to/
Both types of redirects are processed and used in the S3, npm/gulp, and docker/nginx environments.
The "current" version of DC/OS that corresponds to /docs/latest/ is managed in the redirect-prefixes file.
-
To create a new version picker dropdown item, modify
layouts/docs.jade. -
When a new version GAs, modify the
redirect-prefixesfile. For example, this denotes that 1.8 is the default version:/docs/latest/ /docs/1.8/
Validating links requires building and running a local site. You can run a local site as a standalone process or alternatively as a part of a docs build.
-
Build the website server Docker image:
ci/docker-build-image.sh -
Start the website server in Docker and remember the container ID:
SERVER_CID="$(PORT=3000 ci/docker-run.sh)" -
Run link validation in Docker:
ci/docker-validate-links.sh -
Stop the website server
docker rm -f "${SERVER_CID}"
Built using Metalsmith.
Copyright 2017 Mesosphere, Inc.
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this repository except in compliance with the License.
The contents of this repository are solely licensed under the terms described in the LICENSE file included in this repository.
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
Authors are listed in AUTHORS.md file.