The new beautiful, fluffy client for the fediverse written in TypeScript and React
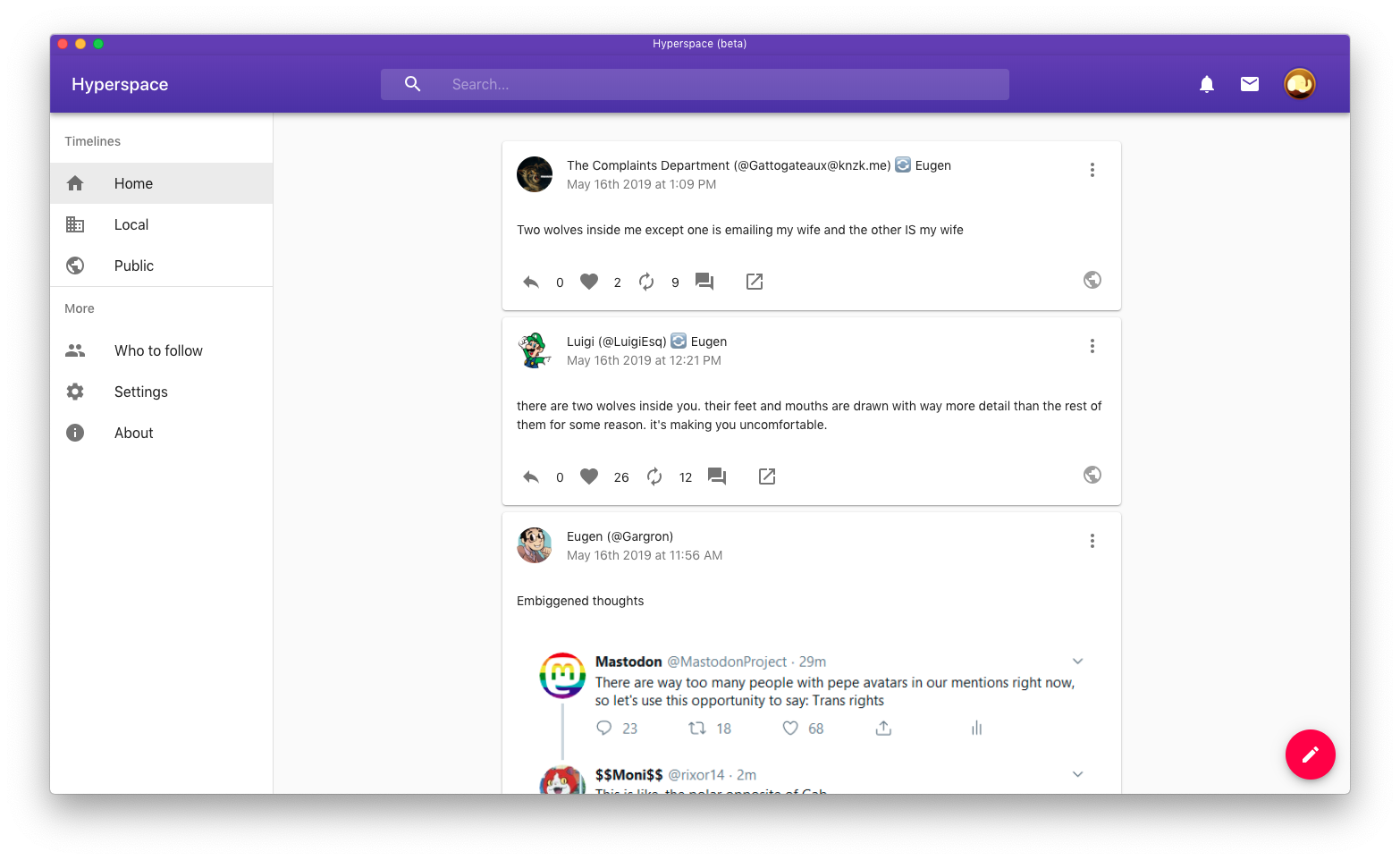
Hyperspace is the fluffiest client for Mastodon and other fediverse networks written in TypeScript and React. Hyperspace offers a fun, clean, fast, and responsive design that scales beautifully across devices and enhances the fediverse experience.
Note: For more information on how Hyperspace 1.0 is different from the Hyperspace Classic (0.x) series, please see MIGRATING.md.
To develop Hyperspace, you'll need the following tools and packages:
- Node.js 8 or later
- (Optional) Visual Studio Code
First, clone the repository from GitHub:
git clone https://github.com/hyperspacedev/hyperspaceThen, in the app directory, run the following command to install all of the package dependencies:
npm install
Before testing Hyperspace, make the following change in config.json, located in the public directory:
"location": "https://localhost:3000"This is necessary to test Hyperspace locally and will need to be reverted after testing or before releasing to master.
Note: if you are testing the desktop version of Hyperspace, replace
https://localhost:3000withdesktop.
To run a development version of Hyperspace, either run the start task from VS Code or run the following in the terminal:
npm start
The site will be hosted at https://localhost:3000, where you can sign in and test Hyperspace using your Mastodon account. If you have signed in before, you will be automatically logged in.
Alternatively, if you are testing the desktop version of Hyperspace, run npm run electrify (or npm run electrify, if you don't want to make another production build). Hyperspace will open in a window where you can sign in and test Hyperspace with your Mastodon account. You'll be logged in automatically if you've signed in before.
To build a release, run the following command:
npm build
The built files will be available under build as static files. These files should get hosted to a web server.
You can run any of the following commands to build a release for the desktop:
build-desktop: Builds the desktop apps for all platforms (eg. Windows, macOS, Linux). Will runnpm run buildbefore building.build-desktop-win: Builds the desktop app for Windows without runningnpm run build.build-desktop-darwin: Builds the desktop apps for macOS (eg. disk image, Mac App Store) without runningnpm run build.build-desktop-linux: Builds the desktop apps for Linux (eg. Debian package, AppImage, and Snap) without runningnpm run build.build-desktop-linux-select: Builds the desktop app for Linux without runningnpm run build. Target is required as a parameter.
Note: If you are building the macOS version of Hyperspace, add your provisioning profiles and entitlements files in the
desktopfolder and ensure you have installed your developer certificates on your machine before runningbuild-desktoporbuild-desktop-darwin.While the command will run without needing the signature, it is recommended that you make a signed copy to protect users.
The built files will be available under dist that can be uploaded to your app distributor or website.
Contrubition guidelines are available in the contributing file and when you make an issue/pull request. Additionally, you can access our Code of Conduct.
If you want to aid the project in other ways, consider supporting the project on Patreon. You can also view all of our contributors that help make Hyperspace possible.
If you have Matrix, you can join the Hyperspace community (+hyperspace-masto:matrix.org).