Тестовое задание для Ozon FinTech
Разработать прототип блока Progress для использования в мобильных web-приложениях. Основное предназначение блока отображать процесс выполнения процессов и их прогресс выполнения.
Особенности:
• Блок должен иметь API для управления его состоянием.
• Блок должен быть спроектирован так, чтобы его было легко переиспользовать в других приложениях.
Состояния:
• Normal – базовое состояние, в котором путём задания Value можно управлять размером дуги, отражающей некоторый параметр или прогресс процесс. Начало дуги соответствует 12 часам, конец дуги при увеличении параметра Value движется по направлению часовой стрелки и достигает начала при значении 100.
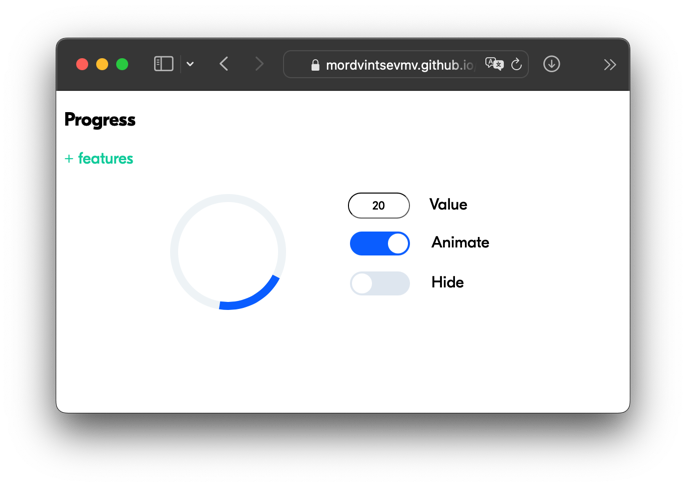
• Animated – независимое состояние, при котором блок или его элементы начинают вращаться с некоторым периодом по часовой стрелке.
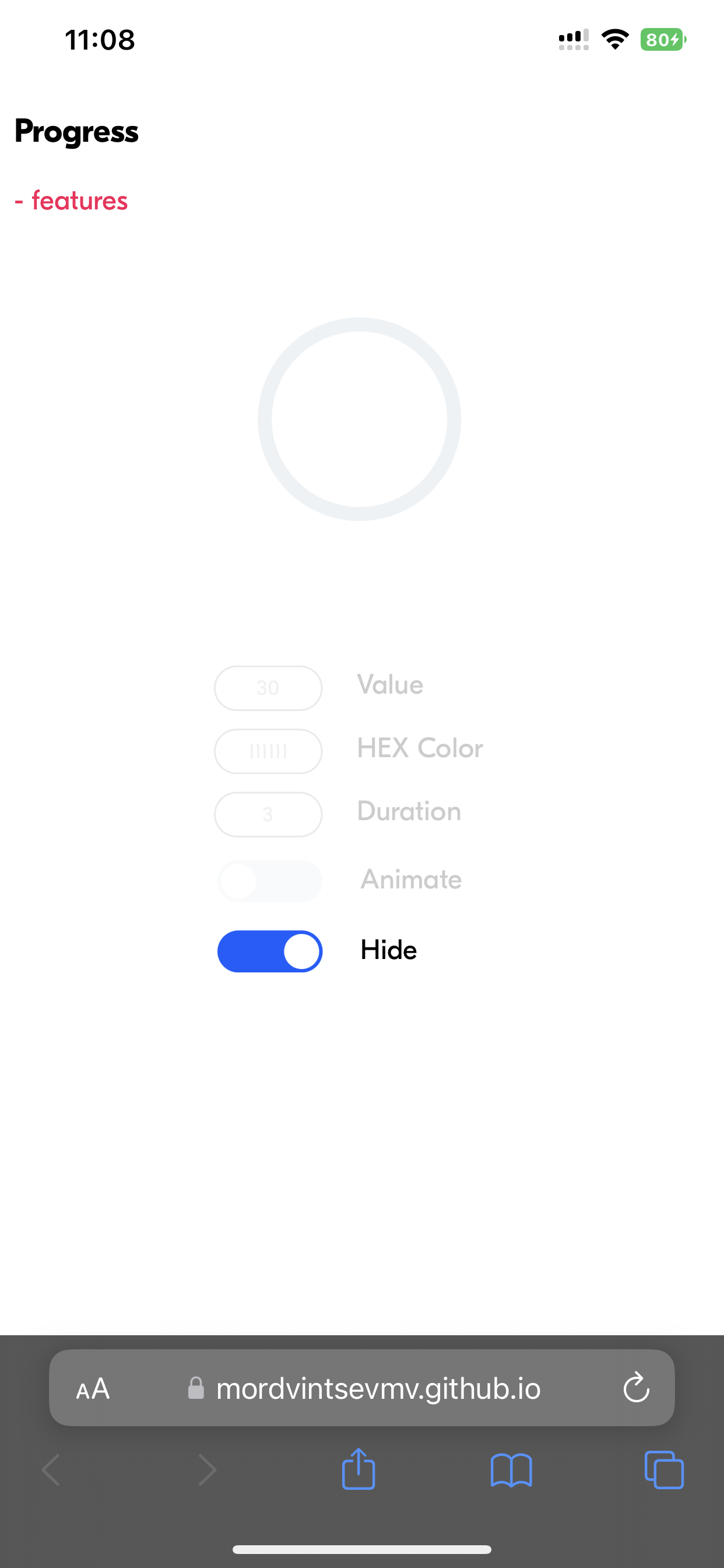
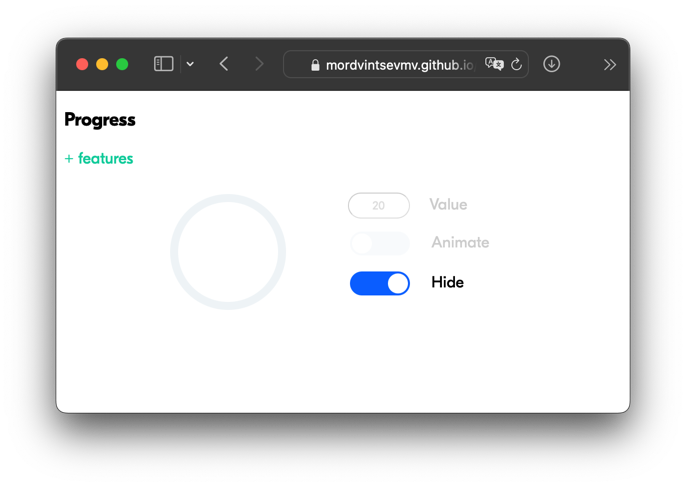
• Hidden – состояние скрывающее блок со страницы.
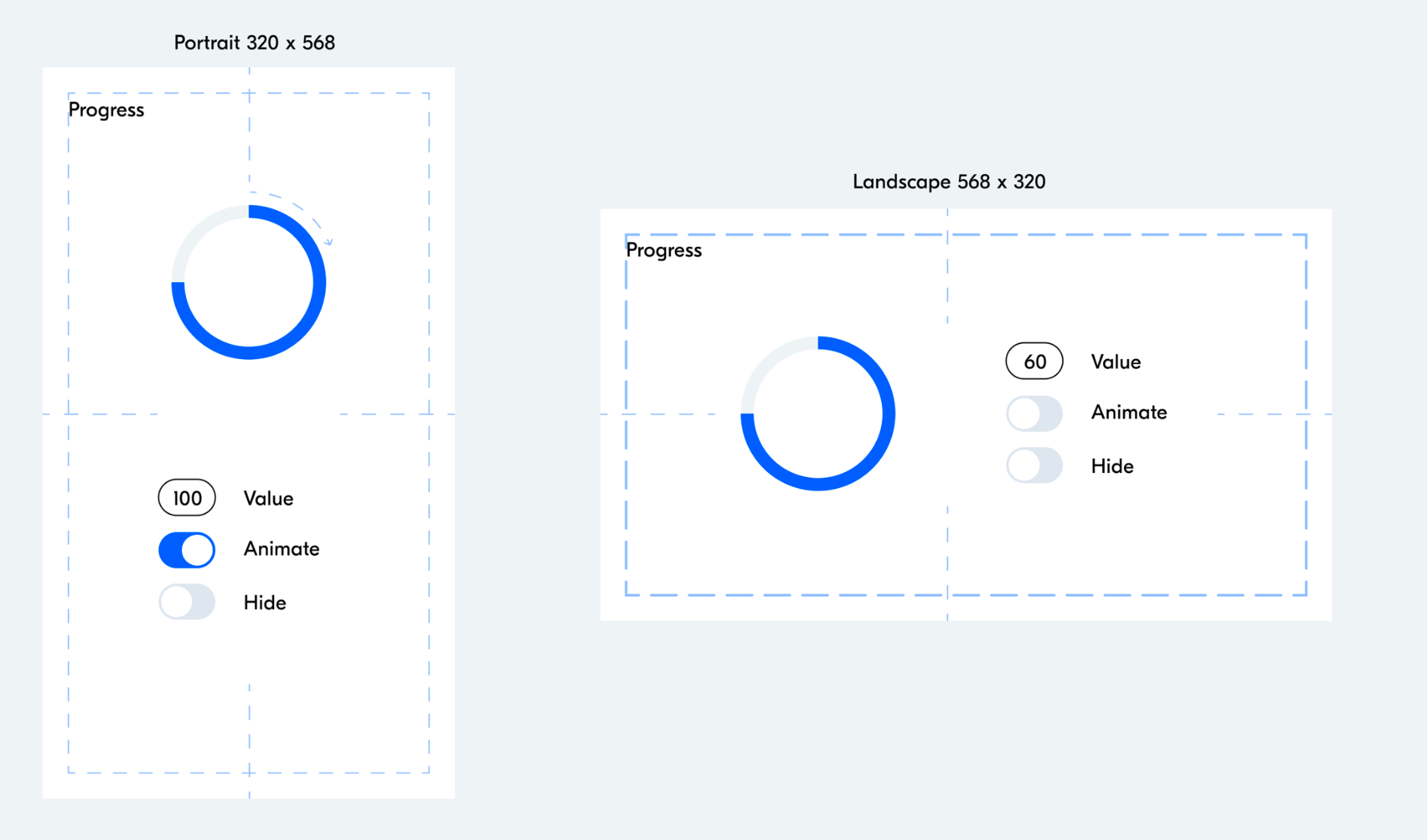
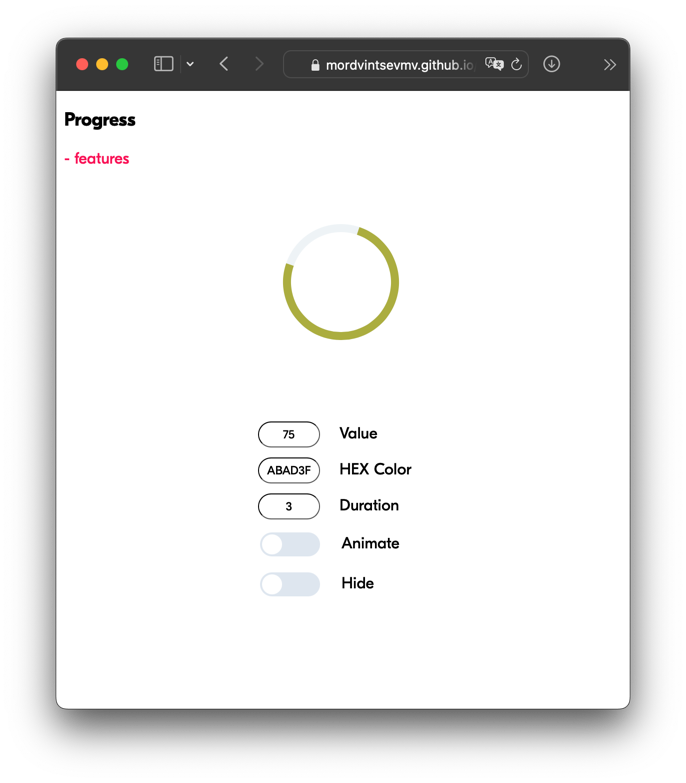
Результат выполнения задачи должен быть представлен в виде небольшого приложения с элементами управления (Value – текстовый ввод числа от 0 до 100, Animate и Hide – логические переключатели on / off, см. Макеты ).
Приложение должно быть адаптирующимся под ориентацию экрана – будет большим плюсом.
Технологии:
• JS (без jQuery и других библиотек / фреймворков, упрощающих и дополняющих функциональность окружения браузера).
• CSS или любые другие пре/постпроцессоры.
• HTML (без использования шаблонизаторов).
По заданию блок должен быть спроектирован так, чтобы его было легко переиспользовать в других приложениях.
Для этого было решено разработать класс кольца прогресса и описать его основные методы. Такой подход позволяет:
- Легко перенести код в другое приложение;
- Создавать множество объектов одного класса, если требуется несколько колец прогресса;
- Использовать уже готовые методы, которые полностью покрывают потребности;
- Быстро добавлять новые методы для дополнительного функционала.
Для тестирования функционала была создана страница по макету с основными возможностями:
- Изменить значение прогресса;
- Включить/выключить анимацию;
- Включить/выключить отображение кольца прогресса.
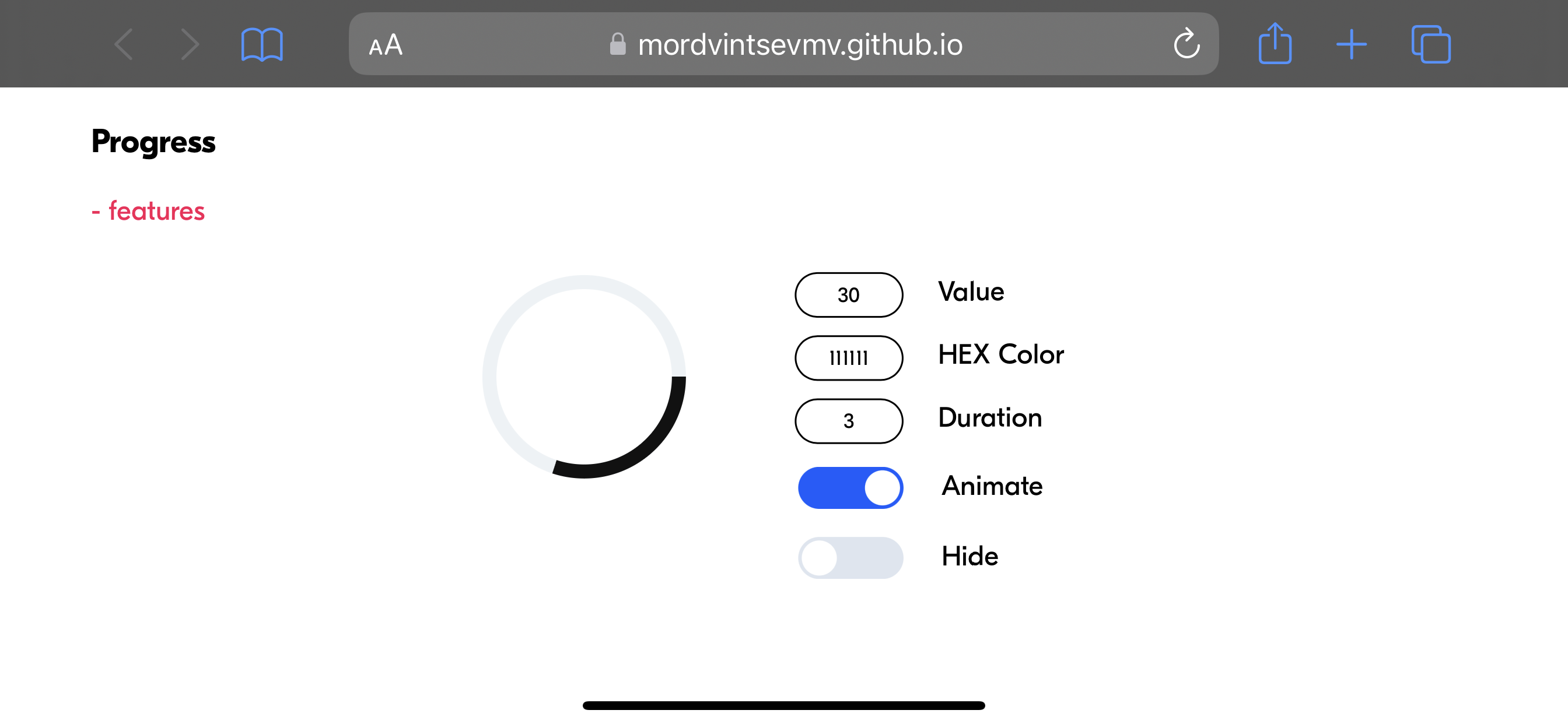
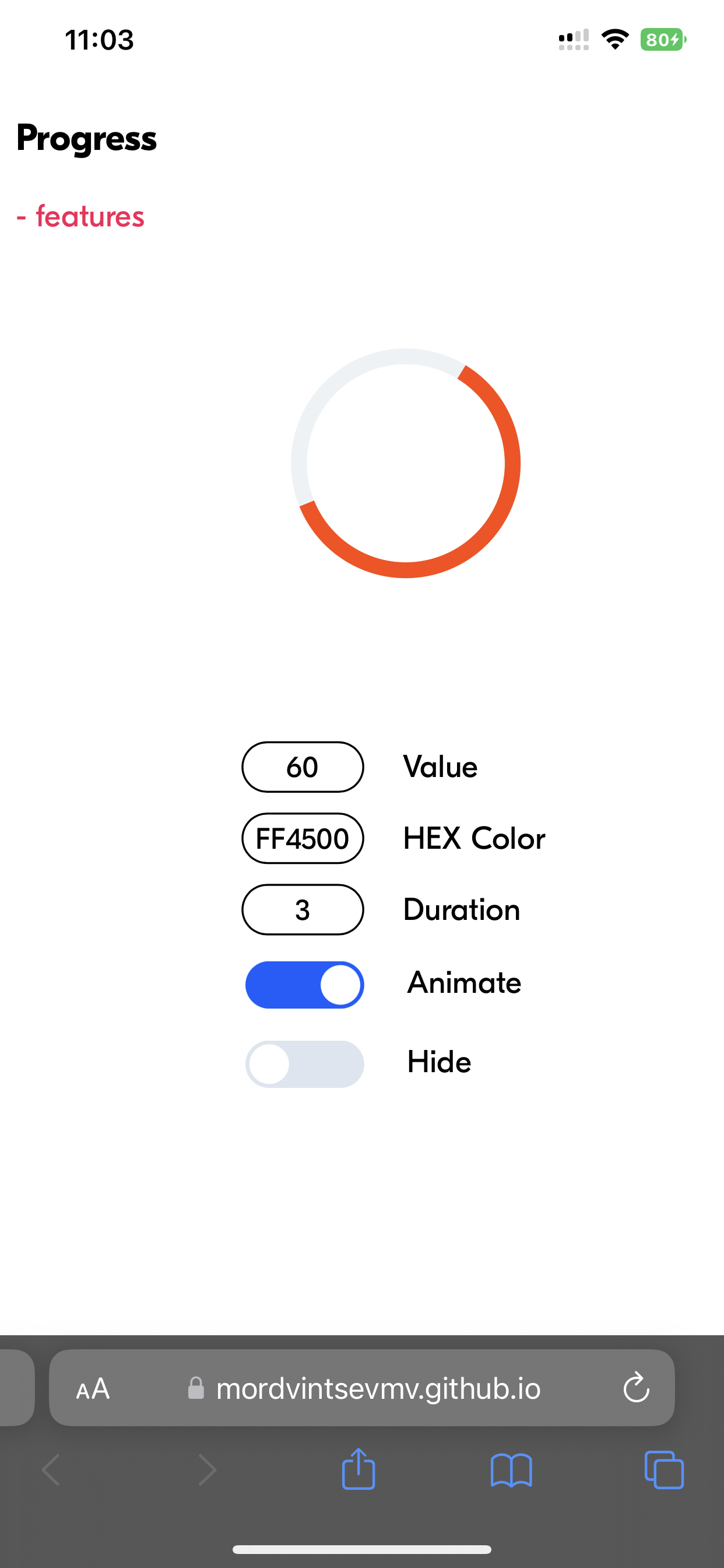
Также по собственной инициативе было решено добавить дополнительные возможности:
- Изменение цвета кольца;
- Изменение периода вращения кольца.
Основные элементы страницы были стилизованы в соответствии с макетом.
Конструктор класса принимает id тега и получает объект со страницы. Такой подход позволяет создать объект для единственного кольца (в отличие от использования class в html).
Также в конструкторе заранее вычисляется радиус и длина окружности, которые используются в дальнейших расчётах.
Задается начальный прогресс, цвет шкалы и состояние кольца (по умолчанию normal: true).
В классе были описаны основные методы работы с кольцом прогресса:
- Получение информации об основных параметрах объекта (print_...)
- Изменение параметров кольца (set_...)
- Изменение состояний кольца (animation_turnon, hide и т.д;)
В классе были выполнены проверки на корректность введенных данных, чтобы предотвратить ошибки пользователя.
Для тестирования работы созданного класса были созданы input на странице, а также js-скрипт для обработки их изменений.
- percent_input - числовой input. Изменяет значение прогресса (%);
- color_input - текстовый input. Изменяет цвет кольца (HEX);
- duration_input - числовой input. Изменяет период вращения кольца (сек);
- animation_button - checkbox. Включает/выключает анимацию вращения.
- hide_button - checkbox. Включает/выключает отображение кольца прогресса.
Также работа проверена на:
- iOS Chrome
- iOS Opera
- iOS Яндекс
- MacOS Chrome
TG: @mordvintsevmv
e-mail: mordvintsevmv@gmail.com