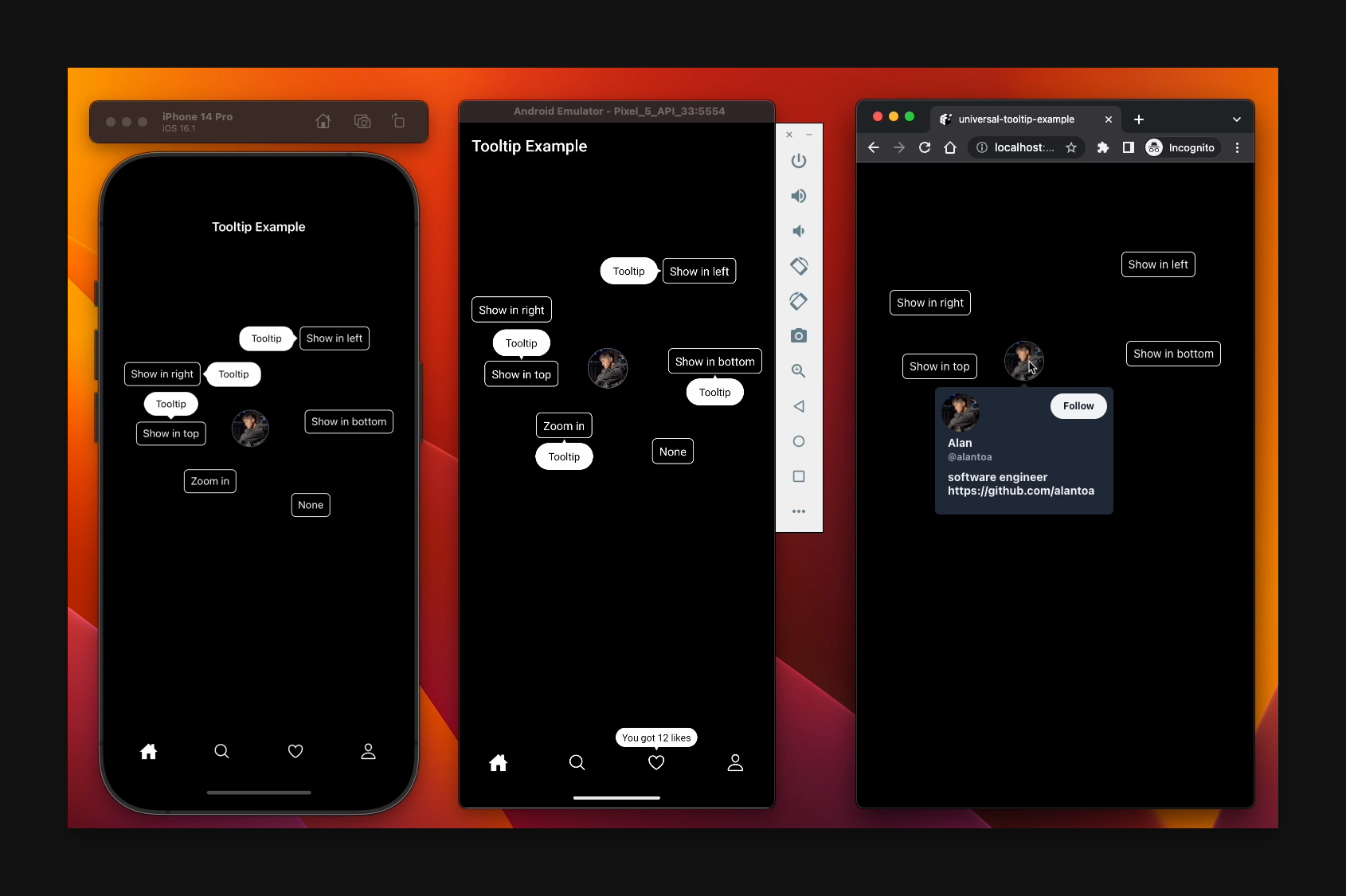
This is a pure and simple native tooltip component and support fadeIn and zoomIn preset animations
🍎 On iOS:
- using Swift and forked from
EasyTipView.
🤖️ On Android:
- using Kotlin and warp a great lib -
Balloon.
🌐 On Web:
-
warp
@radix-ui/react-popoveron mobile. -
warp
@radix-ui/react-tooltipon desktop.
because Radix tooltip is only work on desktop, you can check this thread.
import { useState } from "react";
import * as Tooltip from "universal-tooltip";
import { Text, View, Pressable, Platform } from "react-native";
const TriggerView = Platform.OS === "web" ? View : Pressable;
// this is because each platform has different behavior, ofc you can replace components yourself.
const [open, setOpen] = useState(false);
<Tooltip.Root
// on web: I want to be triggered automatically with the mouse.
{...Platform.select({
web: {},
default: {
open,
onDismiss: () => {
console.log("onDismiss");
setOpen(false);
},
},
})}
>
<Tooltip.Trigger>
<TriggerView
{...Platform.select({
web: {},
default: {
open,
onPress: () => {
setOpen(true);
},
},
})}
>
<Text>Hello!👋</Text>
</TriggerView>
</Tooltip.Trigger>
<Tooltip.Content
sideOffset={3}
containerStyle={{
paddingLeft: 16,
paddingRight: 16,
paddingTop: 8,
paddingBottom: 8,
}}
onTap={() => {
setOpen(false);
console.log("onTap");
}}
dismissDuration={500}
disableTapToDismiss
side="right"
presetAnimation="fadeIn"
backgroundColor="black"
borderRadius={12}
>
<Tooltip.Text
text="Some copy..."
textColor="#fff"
fontWeight="bold"
textSize={16}
/>
</Tooltip.Content>
</Tooltip.Root>;yarn add universal-tooltipexpo install universal-tooltip expo-build-propertiesAdd the expo-build-properties plugin to your app.json/app.config.js, and make sure your compileSdkVersion >= 32 because Ballon lib require this.
just like this:
[
"expo-build-properties",
{
"android": {
"compileSdkVersion": 32,
"targetSdkVersion": 32,
"minSdkVersion": 23,
"buildToolsVersion": "32.0.0",
"kotlinVersion": "1.6.10"
},
"ios": {
"deploymentTarget": "13.0"
}
}
]MIT