Customizable Floating Menu for Vue 3
✅ Draggable Menu Handle - Drag and easily place the menu anywhere on screen.
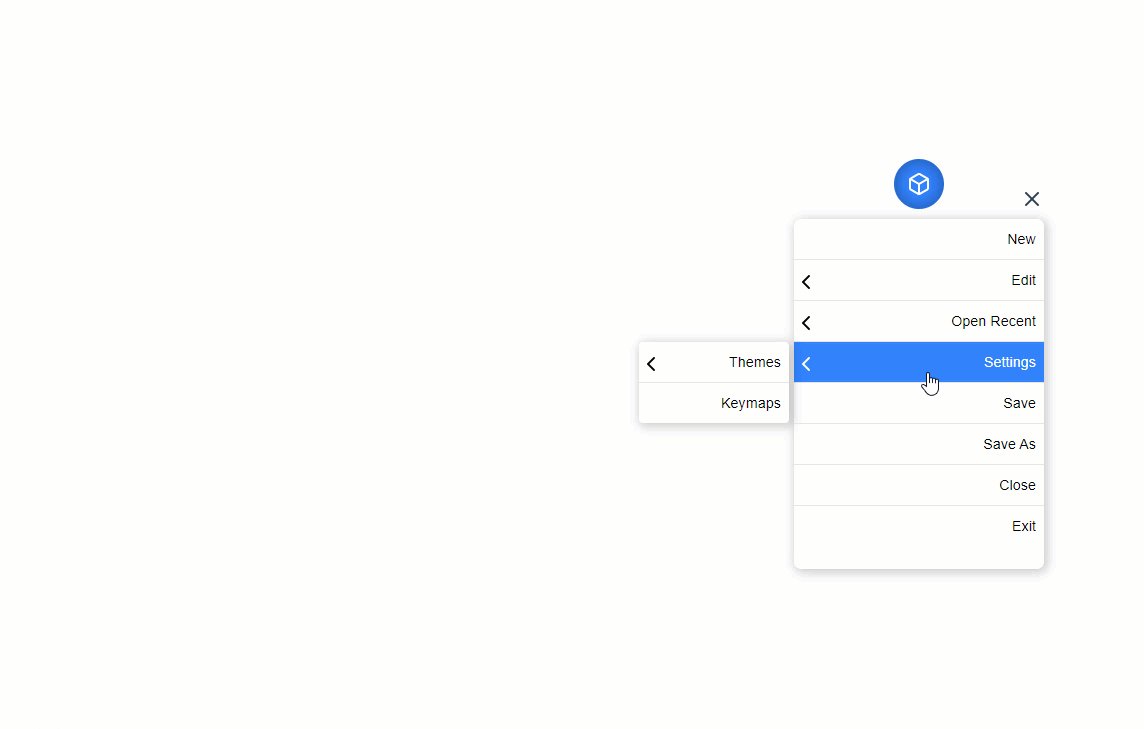
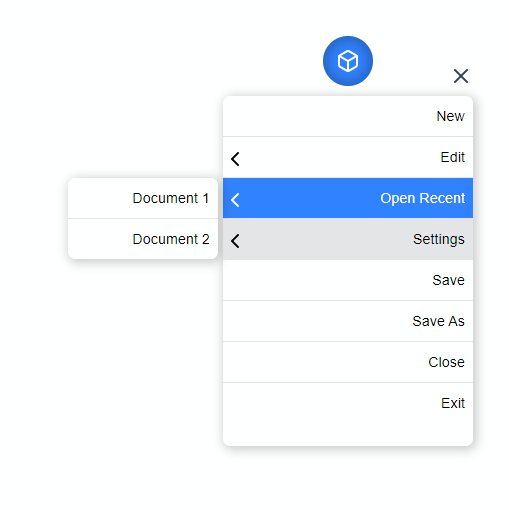
✅ Smart Menu - Detects the top & bottom edges of the screen and flips the menu automatically.
✅ Smart Placement - The Menu head automatically adjusts itself and always stays inside the viewport.
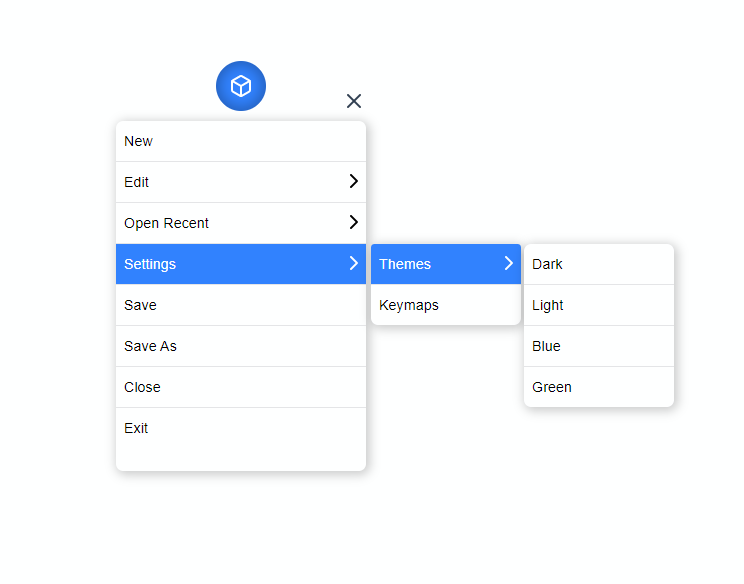
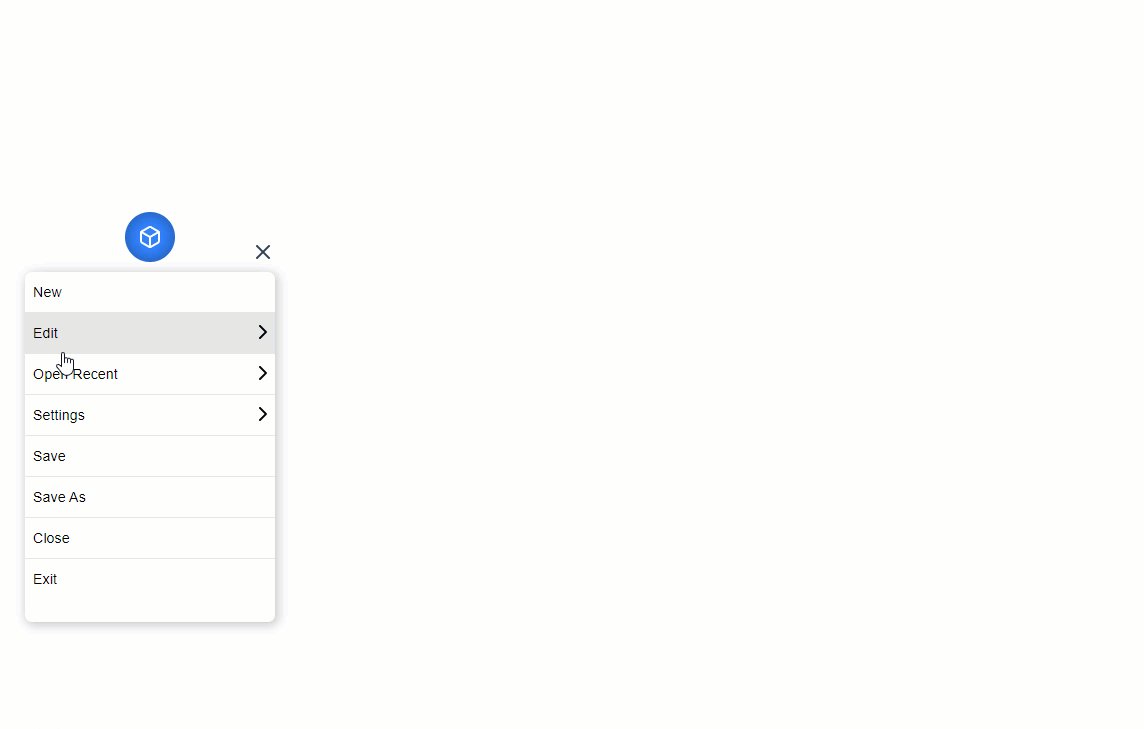
✅ Nested Menus - Support for Nested menus.
yarn install vue-float-menufloat-menu has some great defaults. Please check the props list for details on all available options.
The following snippet sets the default position of the menu as top left and default menu direction as bottom.
<template>
<float-menu
:position="'top left'"
:dimension="50"
:menu-data="items"
:on-selected="handleSelection"
menu-orientation="bottom"
>
Drag
</float-menu>
</template>
<script>
import { FloatMenu } from "vue-float-menu";
import "vue-float-menu/dist/vue-float-menu.css";
export default {
components: {
FloatMenu,
},
setup() {
const handleSelection = (selectedItem: string) => {
console.log(selectedItem);
};
return {
handleSelection,
};
},
data() {
return {
items: [
{ name: "New" },
{
name: "Edit",
subMenu: {
name: "edit-items",
items: [{ name: "Copy" }, { name: "Paste" }],
},
},
{
name: "Open Recent"
},
{
name: "Save",
}
],
};
},
};
</script>| Prop | Type | Description |
|---|---|---|
| dimension | number | dimension of the Menu Head width x height in pixels. |
| position | String | Initial position of the Menu Head. can be any one of the values top left, top right, bottom left, bottom right |
| fixed | Boolean | Disables dragging and the Menu will be fixed. use the position prop to fix the menu position |
| menu-orientation | String | Set's the Menu's orientation. can be top or bottom. |
| menu-dimension | Object | Set's the width and minimum height of the Menu. |
| menu-data | Object | Array data to generate the nested menu's. |
| on-selected | Function | Hook that is called on selection. |
| flip-on-edges | Boolean | Flips the Menu content automatically, when there is no space to display nested menus. |
dimension prop can be used to set the width and height of the menu head. The prop takes a single number value to set the height and width of the Menu Head.
<float-menu :dimension=50>
<BoxIcon />
</float-menu>The position prop can be used to set the initial position of the Menu Head. The prop can accept any one of the following values.
top left(default)top rightbottom leftbottom right
<float-menu :dimension=50 position="bottom right">
<BoxIcon />
</float-menu>To disable dragging and to fix the position statically, set fixed to true. This prop is disabled by default. Use this prop along with the position prop to set the desired position.
<float-menu :dimension=50 position="bottom right" fixed>
<BoxIcon />
</float-menu>sets the default orientation of the menu. can be set to either top or bottom.
<float-menu :dimension=50 position="bottom right" menu-orientation="bottom">
<BoxIcon />
</float-menu>prop to set the height and width of the menu.
<float-menu
:dimension=50
:menu-dimension="{height: 400, width: 300}"
position="bottom right"
menu-orientation="bottom"
<BoxIcon />
</float-menu>Use the menu-data prop to create Simple or Nested menus of your liking. menu-data takes an array of MenuItem type
MenuItem properties
| property | description |
|---|---|
| name | display name of the menu item. |
| id | unique id of each menu item. this is auto generated by the component. |
| selected | flag to highlight a sub-menu selection. |
| showSubMenu | flag to show/hide the sub-menu. |
| subMenu | data for the sub-menu |
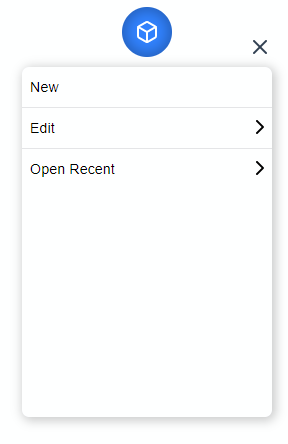
Here we create a simple Menu structure with 3 Menu items with no sub menus.
const menuData = [
{ name: "New" },
{
name: "Edit",
subMenu: {
name: "edit-items",
items: [{ name: "Copy" }, { name: "Paste" }],
},
},
{
name: "Open Recent",
subMenu: {
name: "recent-items",
items: [{ name: "Document 1" }, { name: "Document 2" }],
},
},
] <float-menu
:dimension=50
:menu-dimension="{height: 400, width: 300}"
:menu-data="menuData"
position="bottom right"
menu-orientation="bottom">
<BoxIcon />
</float-menu>hook for the menu item selection event.
<float-menu
:dimension=50
position="bottom right"
:menu-dimension="{height: 400, width: 300}"
:menu-data="{items: [{name: 'File'}, {name: 'Open'}]}"
on-select="handleSelection"
menu-orientation="bottom">
<BoxIcon />
</float-menu>setting this prop flips the menu content on the right edges of the screen. This is useful you have nested menus of many levels.
<float-menu
:dimension=50
position="bottom right"
flip-on-edges
on-select="handleSelection"
menu-orientation="bottom">
<BoxIcon />
</float-menu>To customize the Menu Icon, simply pass any content in between the float-menu tags. Here we render a custom icon.
<float-menu
:dimension=50
:menu-data="menuData"
menu-orientation="bottom">
<BoxIcon />
</float-menu>and here we render a custom text inside the Menu handle
<float-menu
:dimension=50
:menu-data="menuData"
menu-orientation="bottom">
Click Me
</float-menu># install dependencies
yarn install
# start dev
yarn run dev
# run css linting
yarn run lint:css
# package lib
npm run rollup- Fork it ( https://github.com/prabhuignoto/vue-float-menu/fork )
- Create your feature branch (
git checkout -b new-feature) - Commit your changes (
git commit -am 'Add feature') - Push to the branch (
git push origin new-feature) - Create a new Pull Request
- Vue.JS - The Component is written in Vue + Typescript.
- The project uses vite instead of @vue/cli. I choose vite for speed and i also believe vite will be the future.
Prabhu Murthy – @prabhumurthy2 – prabhu.m.murthy@gmail.com
Distributed under the MIT license. See LICENSE for more information.