A simple ecommerce application for a levelup training.
This application was developed for the LevelUp workshow that can be found in the AKS Landing Zone Accelerator's AKS & NoSQL CosmosDB Multiregion scenario.
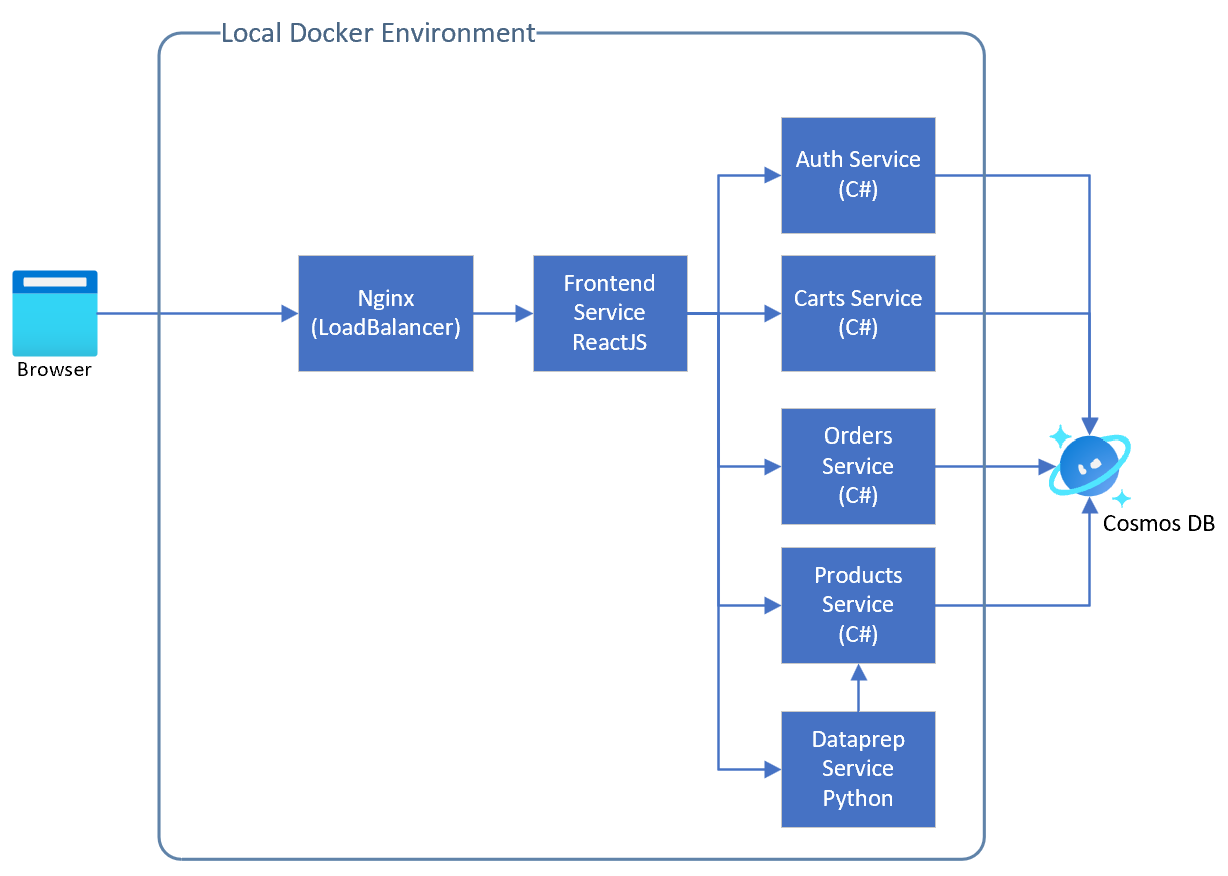
Below is a diagram of the application's architecture when testing it locally.
 .
.
This service is responsible for authenticating user and managing the Users collection, which also includes the cart in the database.
This service is responsible for adding and removing products from the cart and managing the cart within the Users collection
This service is responsible for managing product catalog and inventory.
This is responsible for rendering the front end of the application on a web browser.
This is an nginx container that acts as a router and loadbalancer. It is able to perform path based routing. For more information about its configuration, check out its config file
- Azure subscription
- Docker installation
- Basic knowledge of containers
- Basic knowledge of Microservices
- Basic knowledge of frontend and backend development
- Make sure you have docker engine running on your machine
- Create a Cosmos DB instance on your Azure subscription that allows public network access
- Head over to Settings -> Keys within your Cosmos DB instance Clone the repo
- Copy the connection string there
- Open the src\docker-compose.yml file
- For each of the following services, create a new environment variable called
COSMOSDBOPTIONS__CONNECTION_STRINGand paste that connection string as its value:- products
- carts
- orders
- auth
- CD to the src folder and enter the command
docker-compose up
This will create the requried containers including an nginx loadbalancer that route traffic to the different services based on the url path. Those 4 services mentioned above would connect to Cosmos DB.
- Go on your browser and nagivate to
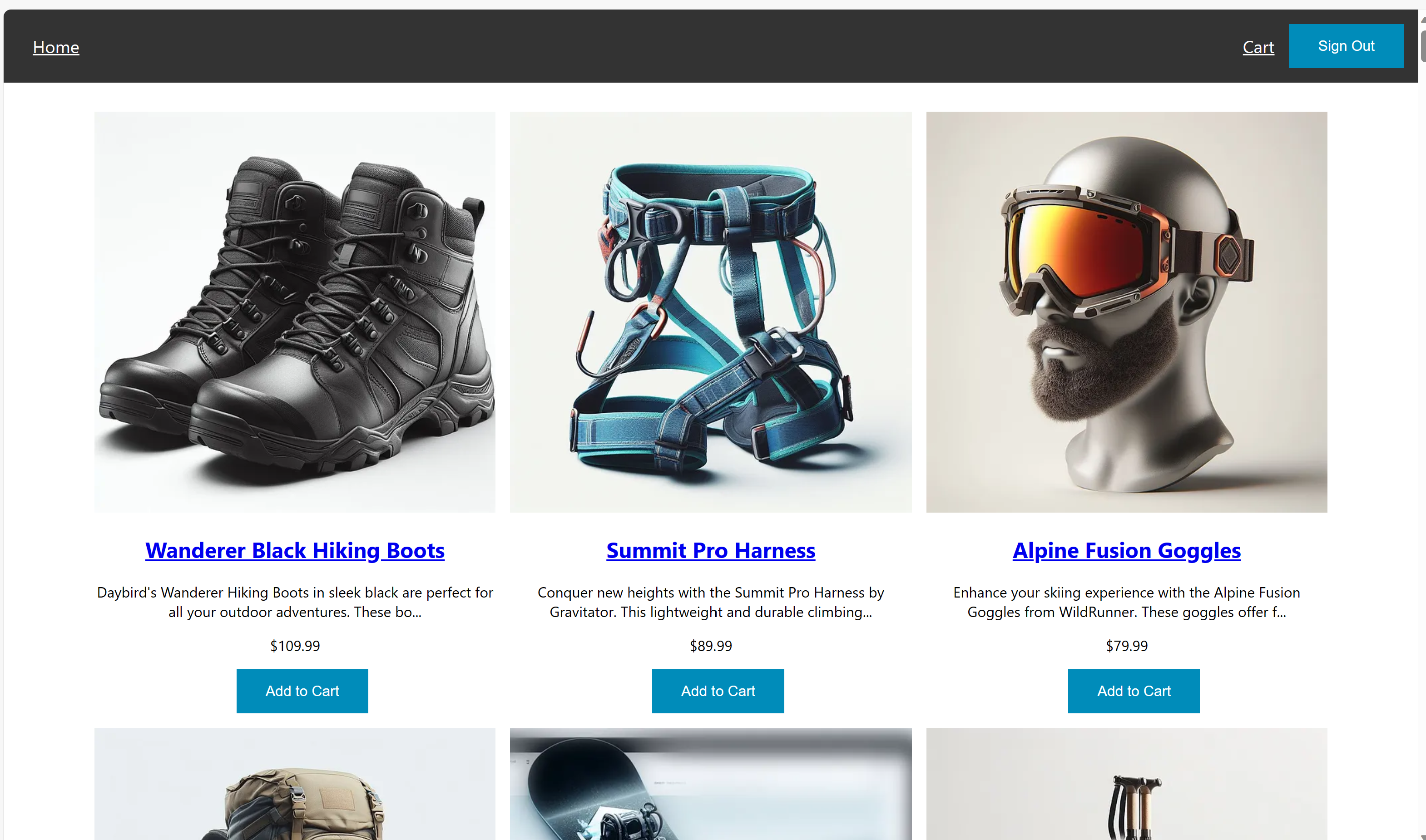
http://localhost:3050/prepdata/send_data. This endpoint will automatically populate your cosmosdb with the required products data. It might timeout but that doesnt mean the products were not uploaded. - Access the frontend servie on your browser by nagivating to
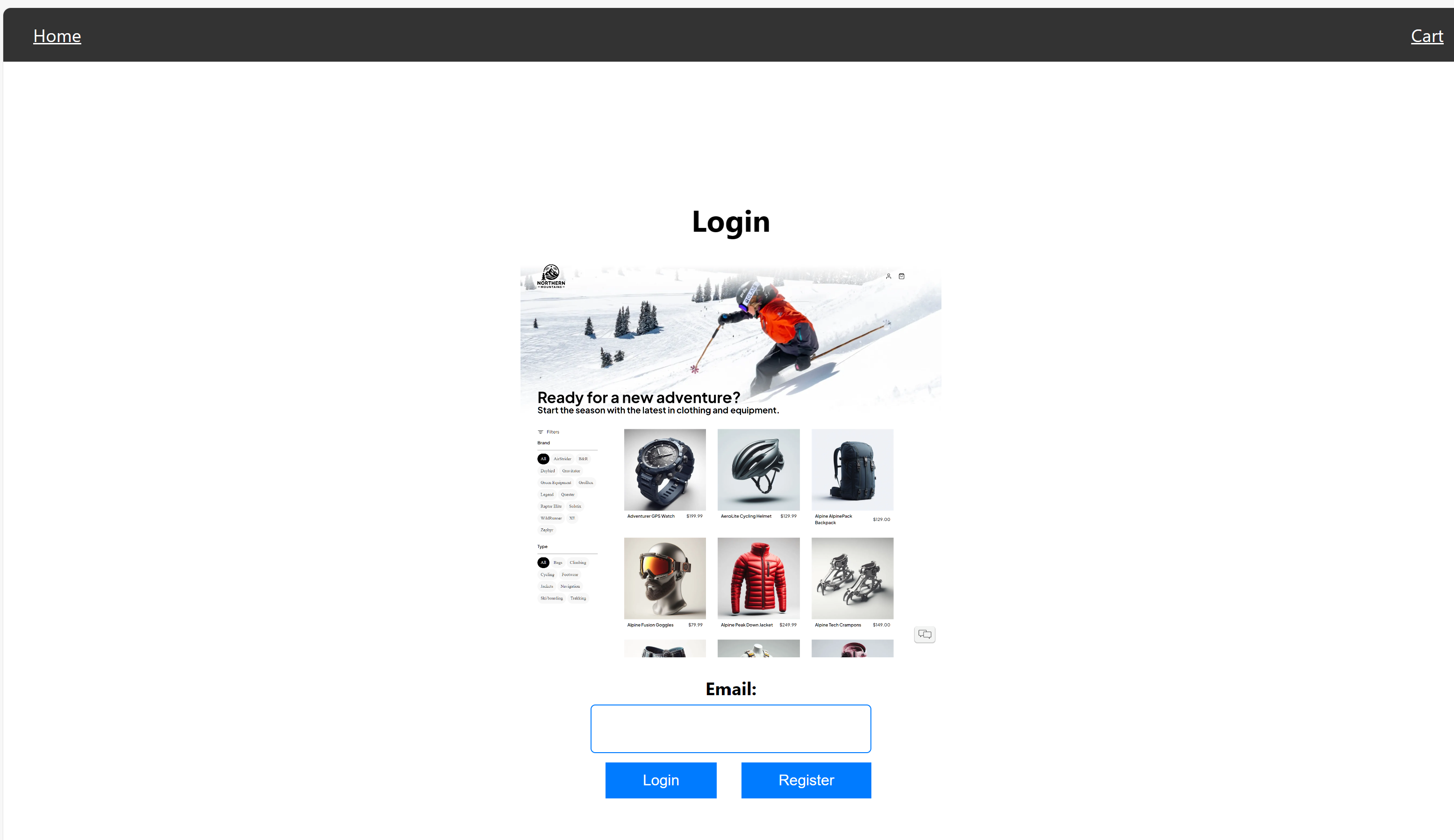
http://localhost:3050 - Click on registration page to create a new user. Then head back to login page to login (this is super insecure and only requires an email address to login. This was made simply for demo purposes only).
- Test out the app:
- Open console on your browser to see messages (optional)
- Add products to your cart
- Remove products from your cart
- Click on a product's brand name to navigate to list of products from that brand
- Click on product name to see the product's detail
- Delete the product from your catalog if you dont like it :)
- Click on the
Cartlink on the nav bar to see your cart - Click on
Place orderto send the request to the orders service and create an order
To access the back end services' API docs with swagger, hit the following endpoints on your browser with the containers running via docker-compose. You will see the various endpoints you can hit to get data from the database and examples to get said data.
- Orders: http://localhost:8082/swagger/index.html
- Auth: http://localhost:8083/swagger/index.html
- Products: http://localhost:8084/swagger/index.html
- Carts: http://localhost:8085/swagger/index.html
Follow the instructions at the AKS & NoSQL CosmosDB Multiregion scenario to deploy the application to AKS.