100 days of awesome and cool front-end design and development.
-
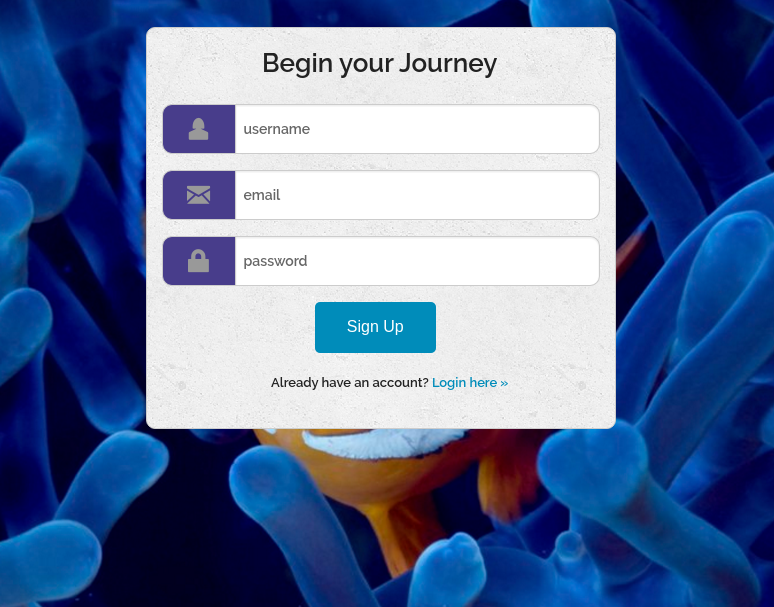
Daily UI 001
-
Sign Up
Hint: Design a sign up page, modal, form, app screen, etc.(It's up to you!)
-
-
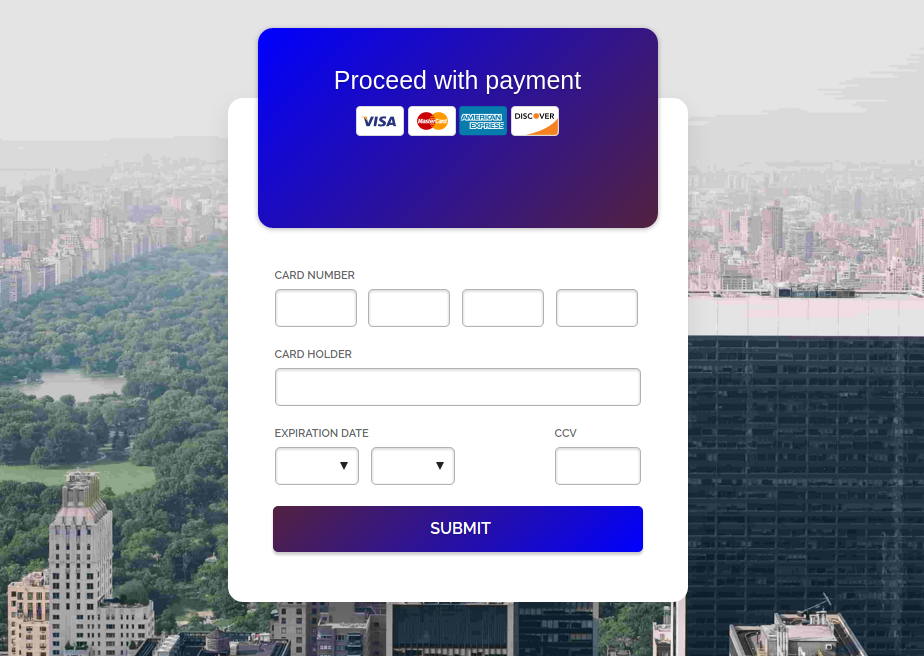
Daily UI 002
-
Credit Card Checkout
Hint: Design a credit card checkout form or page.
Don't forget the important elements such as the numbers, dates, security numbers, etc. (It's up to you!)
-
-
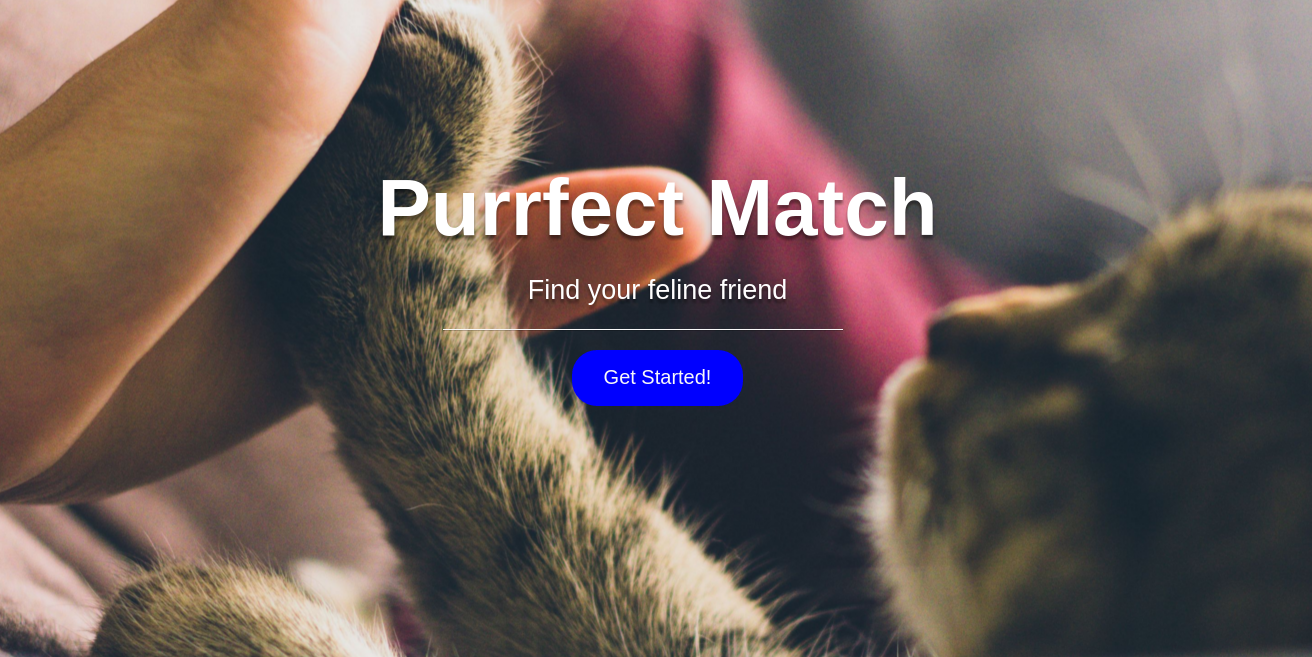
Daily UI 003
-
Landing Page (above the fold)
Hint: What's the main focus?
Is it for a book, an album, a mobile app, a product?
Consider important landing page elements (call-to-actions, clarity, etc.) (It's up to you!)
-
-
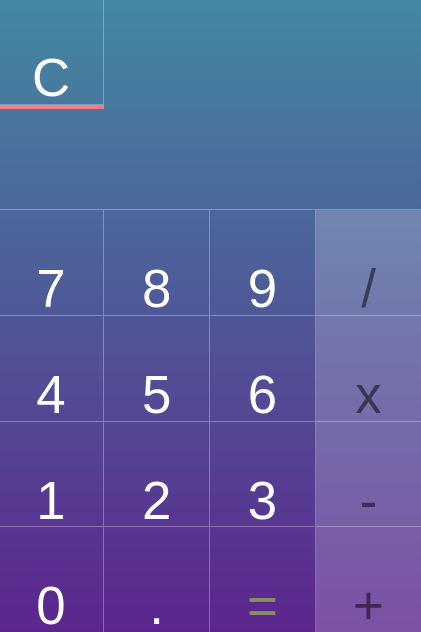
Daily UI 004
- Calculator
Hint: Design a calculator. Standard, scientific, or specialty calculator for something such as a mortgage?
Is it for a phone, a tablet, a web app? (It's up to you!)
-
Daily UI 005
- App Icon
Hint: Design an app icon.
What best represents the brand or product? Or is it incredibly unique?
Does it look great at a distance and does it stand out when put on your home screen alongside other apps?
-
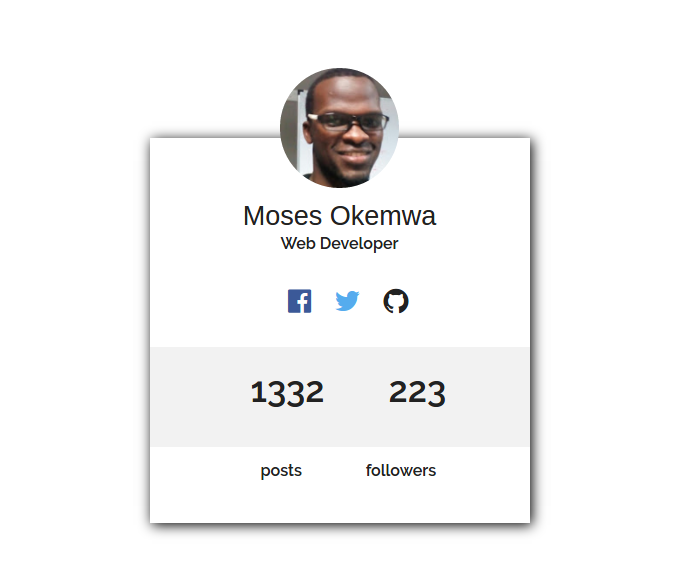
Daily UI 006
- User Profile
Hint: Design a user profile and be mindful of the most important data, names, imagery, placement, etc.
Is it for a serious profile? A social profile? (It's up to you!).
-
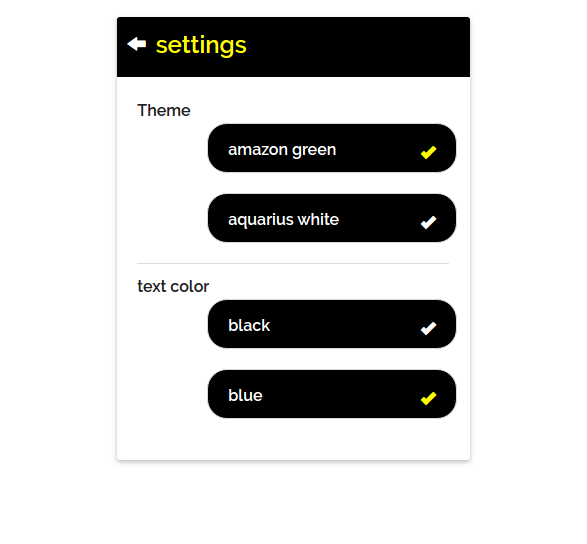
Daily UI 007
- Settings
Hint: Design settings for something.
Is it for security or privacy settings? Game settings? What is it and what's important? (It's up to you!)
-
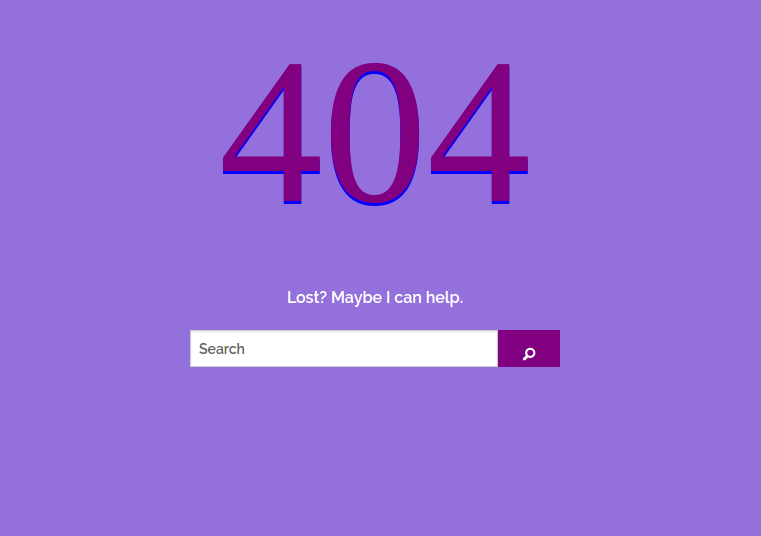
Daily UI 008
- 404 page
Hint: Design a 404 page. Does it suit the brand's style? Is it user-friendly? (It's up to you!)
-
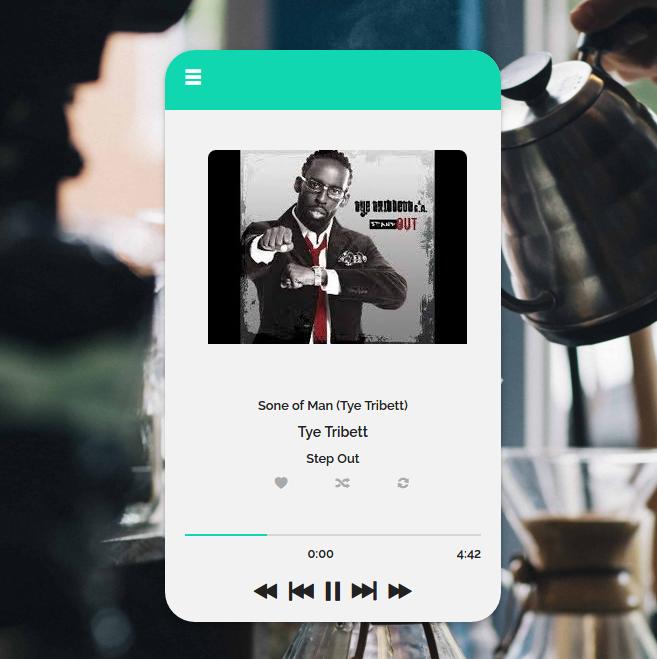
Daily UI 009
- Music Player
Hint: Design a music player. Consider the controls, placements, imagery such as the artist or album cover, etc. (It's up to you!)
-
Daily UI 010
- Social Share
Hint: Design a social share button/icon and be mindful of the size, imagery, placement, and purpose for sharing. (As always, it's up to you!)
-
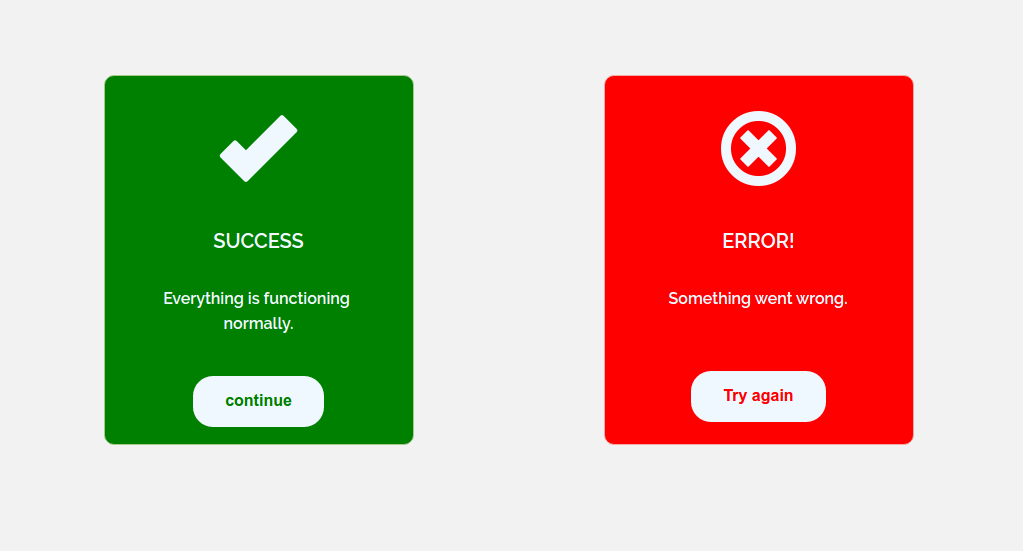
Daily UI 011
- Flash Message (Error/Success)
Hint: Design a Flash Message with both the outcome for an error and success. Is it for a sign up form? A download/upload message? (As always, it's up to you!)
-
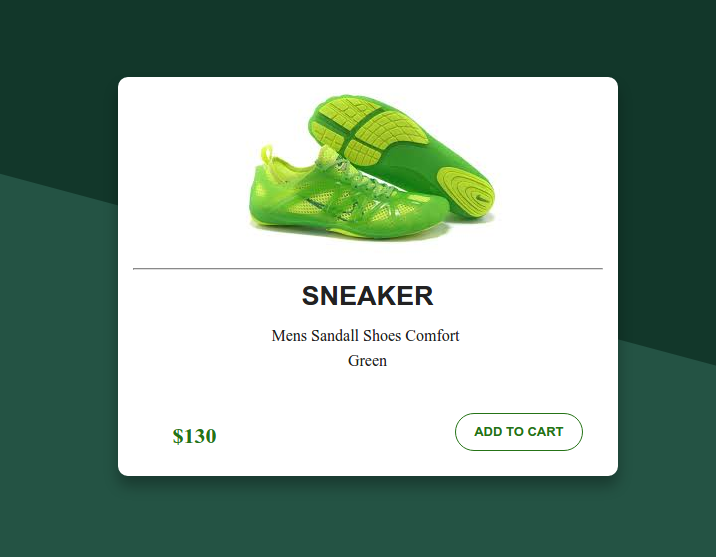
Daily UI 012
- E-Commerce Shop(Single Item)
Hint: Design an e-commerce shop. Is it simple for a local business or a large online retailer? Is it for clothing, shoes, handmade soap, or something else?
Consider the brand, the products offered, product views, product options, desired actions (conversions, product views, etc.) and the users! (As always, it's up to you!)
-
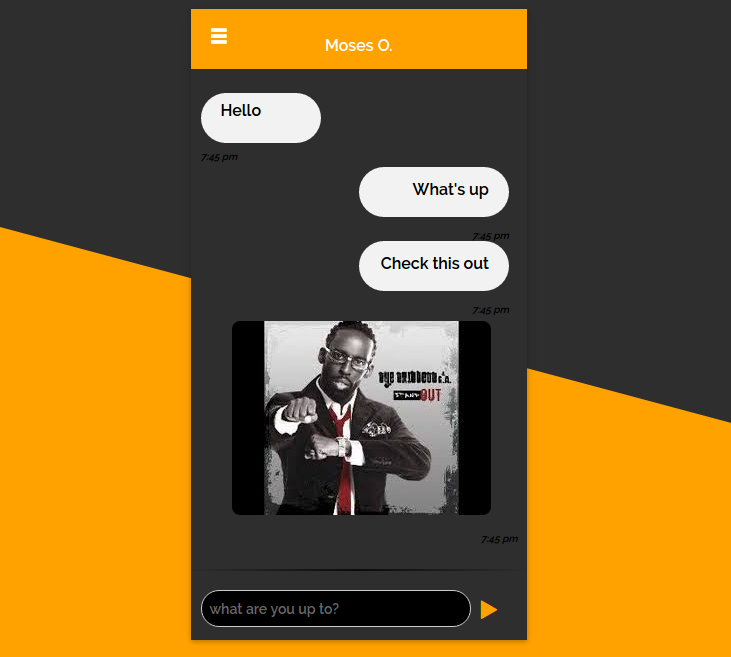
Daily UI 013
- Direct Messaging
Hint: Design a Direct Messaging app, profile, or chatbox.
Consider the parties involved in the messages, images, placement, and context of the messages.
Are the messages for social purposes? Customer support? (As always, it's up to you!)
-
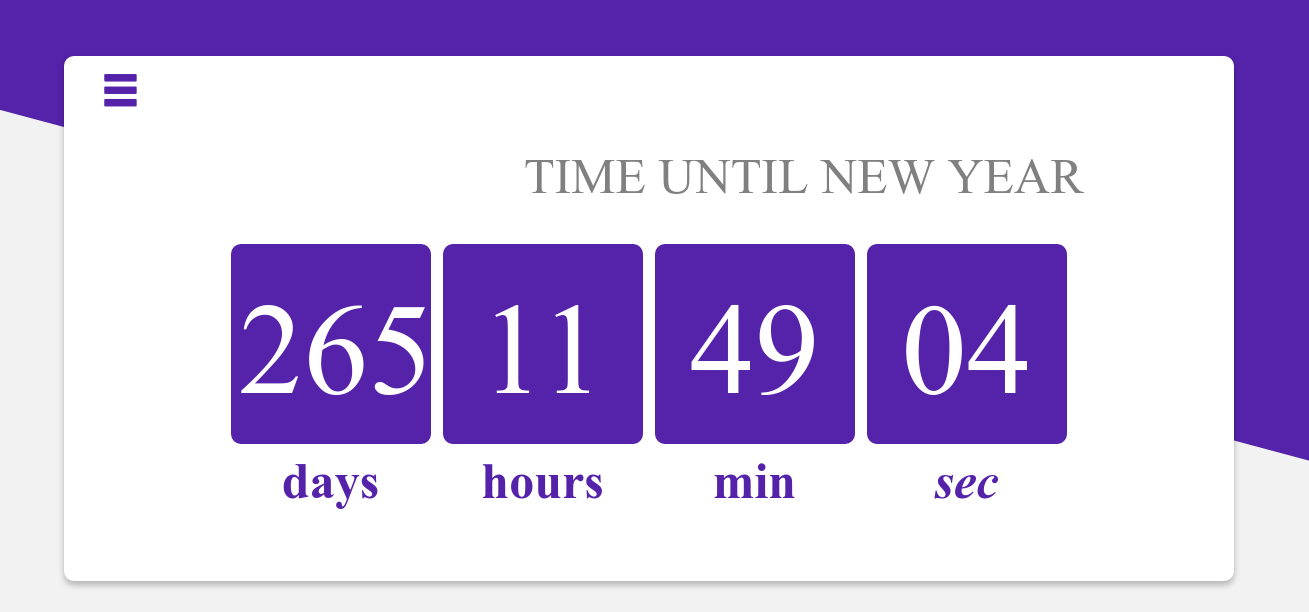
Daily UI 014
- Countdown Timer
Hint: Design a Countdown Timer.
Is it for an app? An interface for an oven? A sport related countdown? A launch countdown for NASA?
-
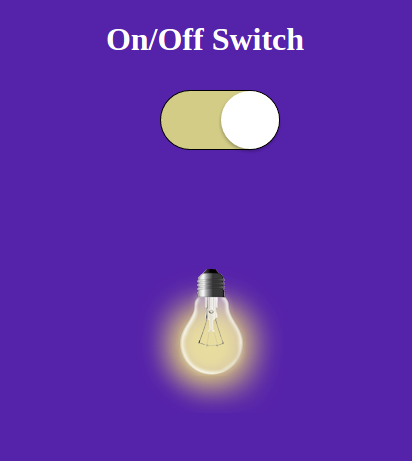
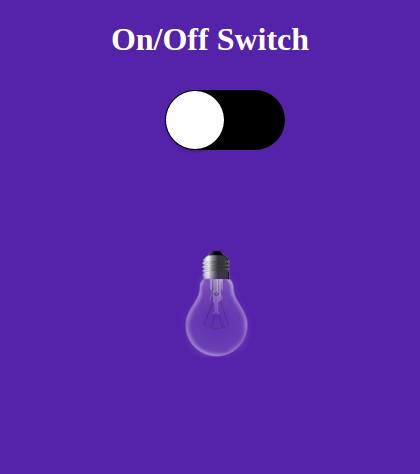
Daily UI 015
- On/Off Switch
Hint: Design an On/Off Switch. Consider what's being turned on/off and how it should be done. (As always, it's up to you!)
-
Daily UI 016
- Pop-Up / Overlay
Hint: Design a Pop-Up/Overlay. Is it a web sign-up form that pops up? Is it an ad overlay?(As always, it's up to you!)
-
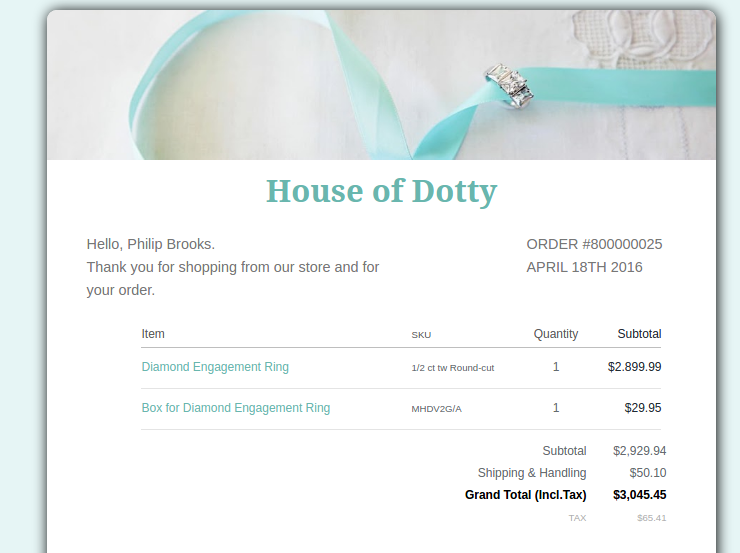
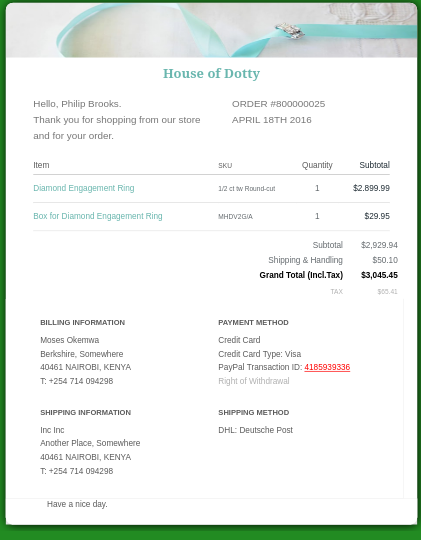
Daily UI 017
- Email Receipt
Hint: Design an Email Receipt. What was purchased? On what date? Consider other elements such as a customer support info, a tracking number, pictures, related items, etc. (As always, it's up to you!)
-
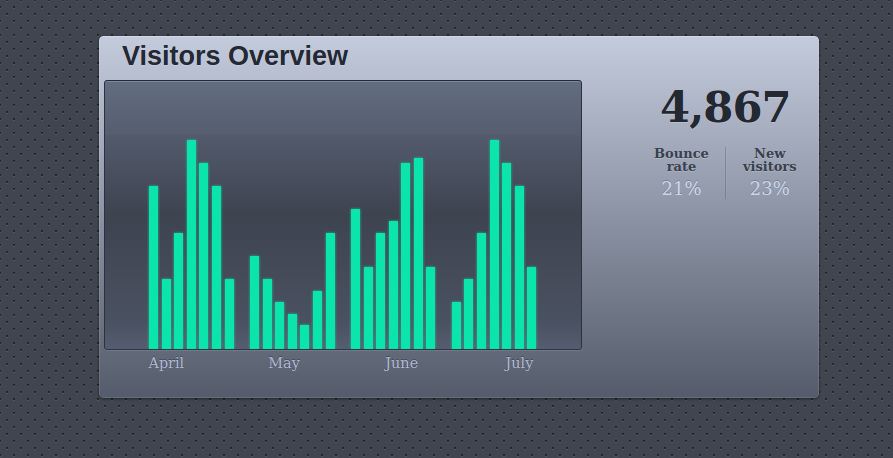
Daily UI 018
- Analytics Chart
Hint: Design an analytics chart. Is it to be used for web or app analytics, a health monitor, e-commerce analytics?
Consider filters, chart types, and the core features/statistics the user would need most.(As always, it's up to you!)
-
Daily UI 019
- Leaderboard
Hint: Design a leaderboard. Is it for gaming, sports, politics, or something else? Consider the important statistics to show, percentages, points, profile pictures, etc.(As always, it's up to you!)
-
Daily UI 020
- Location Tracker
Hint: Design a location tracker. Consider the icon, placement, and purpose of location. Mapping something? Is it a tracking beacon? Is the NSA tracking you? ok, maybe they are ;) (As always, it's up to you!)
-
Daily UI 021
- Home Monitoring Dashboard
Hint: Design a home monitoring dashboard. Be creative! What would make a dashboard visually appealing and fun to use, while also being mindful of the data?
Try to make it a realistic exercise as if it were your own dashboard... one that you need to refer to daily. What is the most relevant data and what's the most appropriate placement for it?(As always, it's up to you!)
-
Daily UI 022
- Search
Hint: Design something search related. It could be a search bar, an advanced search window, a search function, etc. (As always, it's up to you!)
-
Daily UI 023
- Onboarding
Hint: Design something onboarding related. Are you recruiting people for an organization? To sign up for a new website? A mobile app?(As always, it's up to you!)
-
Daily UI 024
- Boarding Pass
Hint: Design a boarding pass. Consider the origin, the destination, gates, seats, the airline, etc.(As always, it's up to you!)
-
Daily UI 025
- TV App
Hint: Design an app for a smart TV. What type of app is it? What are the features/controls? Does it have a carousel selection feature? What it is? (As always, it's up to you!)
-
Daily UI 026
- Subscribe
Hint: Design a subscribe form, button, widget, etc. What type of information are you looking to capture from the user? Their name and email? Their zip code? Something else? (As always, it's up to you!)
-
Daily UI 027
- Dropdown
Hint: Design a dropdown element. Is it a menu dropdown? Or a tip that's dropped down during a tutorial? (As always, it's up to you!)
-
Daily UI 028
- Contact Us
Hint: Design a Contact Us page or form. Is it for customer support? A purchase inquiry? To schedule an appointment? Think about a scenario and the most important feature it would require.
-
Daily UI 029
- Map
Hint: Design a map. Not one of those old school paper ones though. Ok, that might actually be kinda neat too. ;)
What type of features should it have? Should its color scheme compliment the brand the map is designed for? (As always, it's up to you!)
-
Daily UI 030
- Pricing
Hint: Design something related to pricing. Is it a pricing table? A restaurant menu with pricing? (As always, it's up to you!)
-
Daily UI 031
- File Upload
Hint: Design a file upload element. Is it the loading screen and icon? A progress element? Are folders being uploaded by flying across the screen like Ghostbusters? :;): (As always, it's up to you!)
-
Daily UI 032
- Crowdfunding Campaign
Hint: Design a crowdfunding campaign. Keep in mind the purpose... raising funds. It's important to make it compelling if you're seeking money.
So what's really important? The numbers of contributors, the total raised, campaign details and highlights? Also consider size, imagery, placement, slogans, etc. (As always, it's up to you!)
-
Daily UI 033
- Customize Product
Hint: Design something related to customizing a product. It could be a custom t-shirt, shoes, etc. (As always, it's up to you!)
-
Daily UI 034
- Car Interface
Hint: Design a car interface. Consider the elements you'd want and need in your own dashboard. Be creative, yet logical. (As always, it's up to you!)
-
Daily UI 035
- Blog Post
Hint: Design a blog post. Consider what's important- the content of course. Also consider the author, date, category, comments, layout, etc. (As always, it's up to you!)
-
Daily UI 036
- Special Offer
Hint: Design a special offer. What's on sale? Is it a promotion, a clearance item, a buy one get one offer, or something else? Is it the discount size/percentage that's important? Does it look compelling? (As always, it's up to you!)
-
Daily UI 037
- Weather
Hint: Design something related to weather. It could be a UI for a mobile app a web app, or something completely different such as a weather alert widget. Consider its elements: city, temperature, forecasts, colors, weather icons/graphics, etc. (As always, it's up to you!)
-
Daily UI 038
- Calendar
-
Daily UI 039
- Testimonials
-
Daily UI 040
- Recipe
-
Daily UI 41
- Workout Tracker
-
Daily UI 42
- ToDo List