Photon
Check the final report and presentation!
Description
Photon is an application capable of:
- Extracting and analyzing energy related data from various sources
- Detecting and identifying real, high growth opportunities within the energy market and industry
- Showcasing that information to the user in an easy to use graph-based visual interface
Motivation
- Every day, we learn about emerging technologies and developments that have the potential to be groundbreaking. But how do we detect the early proof-of-concept, non-obvious opportunities with real growth potential?
- This leads us to the broad topic of Energy. It’s one of the biggest drivers for global issues like climate change, and when starting new projects and companies, it’s important to make sure the problem is relevant.
- The process of determining whether a problem is prossiming enough is not trivial. How can we gather and treat the vast amount of data revolving around energy to detect the most promising, emerging and non-obvious problems that need to be solved?
Data sources
Social Media API's
News API's
Requirements
- Docker
- NPM
- .env (create from .env.example in backend/)
Usage
Docker Usage - Both Frontend and Backend
docker-compose updocker-compose exec photon-backend npm run seed
Backend Usage
cd backend
npm installnpm run neo4npm run seed(optional)npm run dev
Note: If you want to use mock data, instead of real data, you can use npm run seed to test our application. If not, just skip that instruction.
Frontend Usage
- cd frontend
npm installnpm startnpm build(optional)npm eject(optional)
Note: Check README.md file inside photon folder to see in more detail npm start, npm build and npm eject commands results.
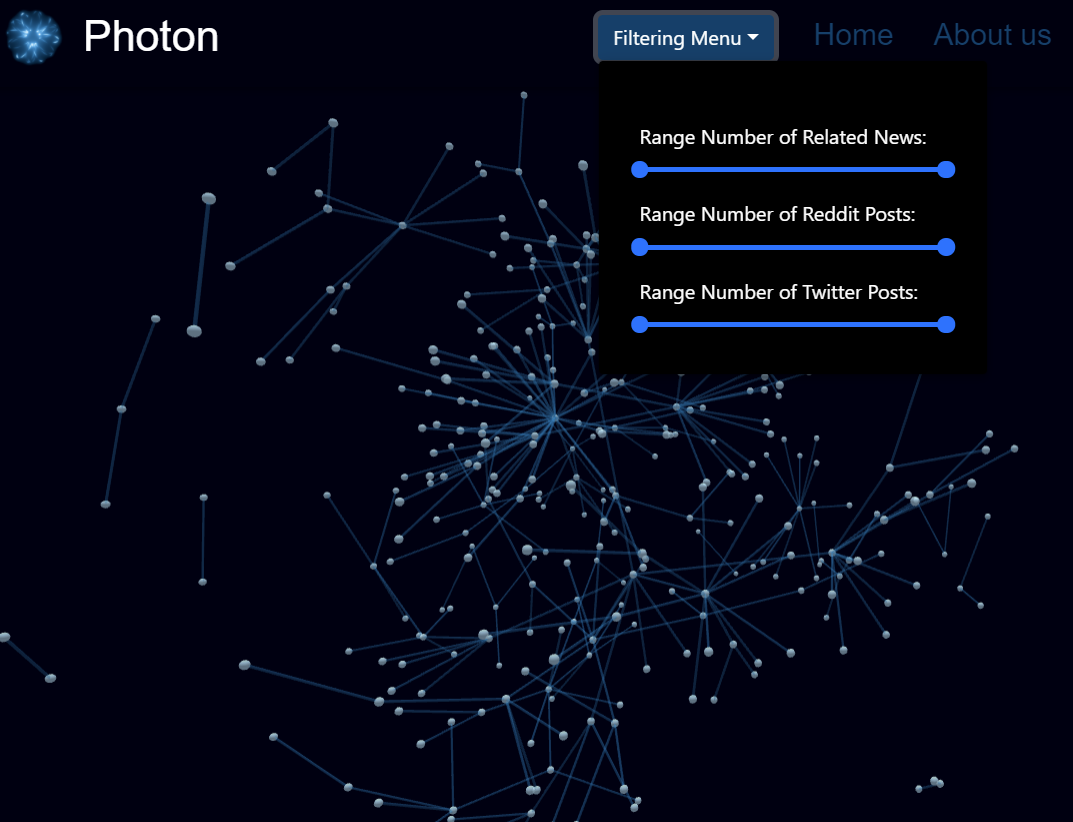
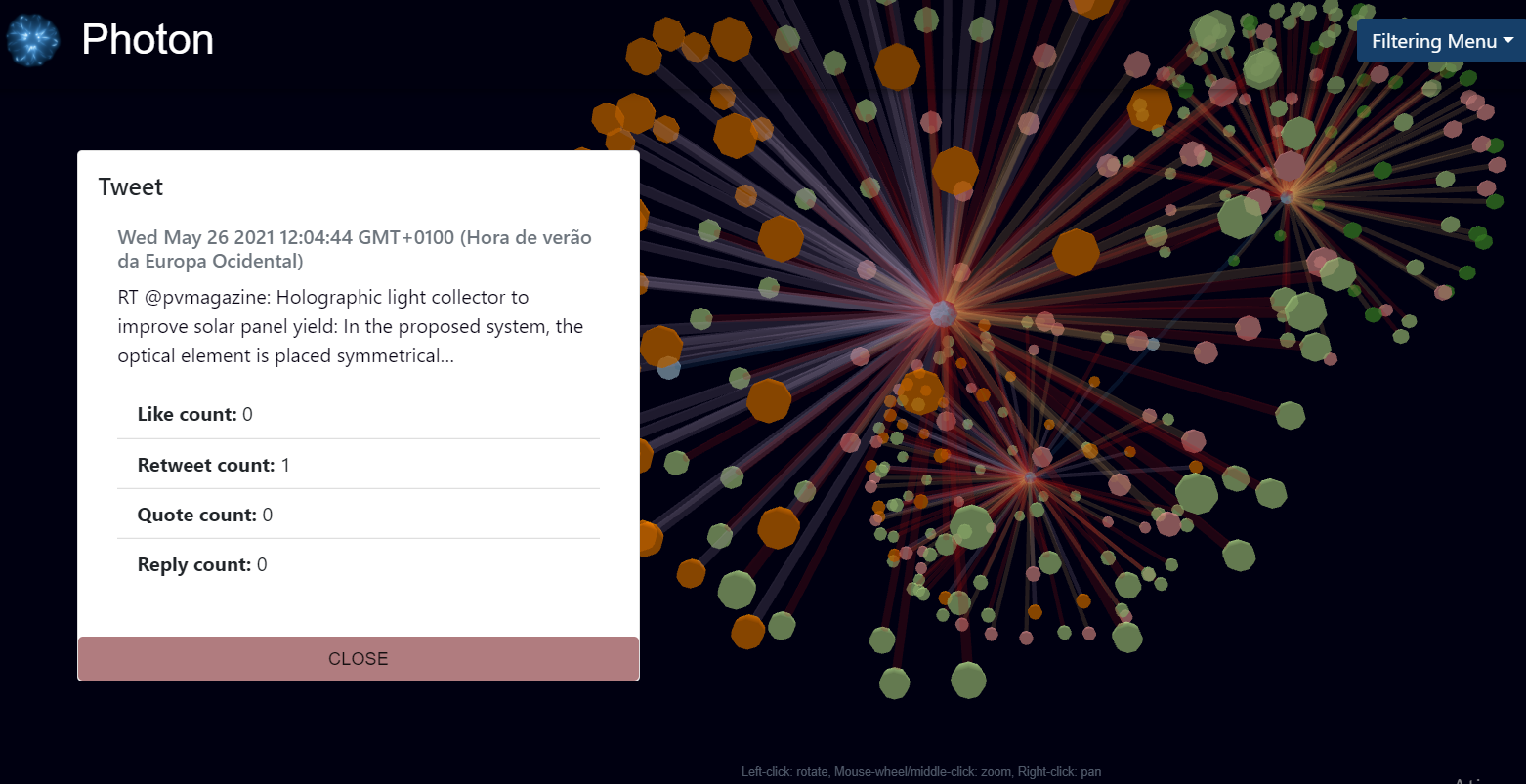
Gallery
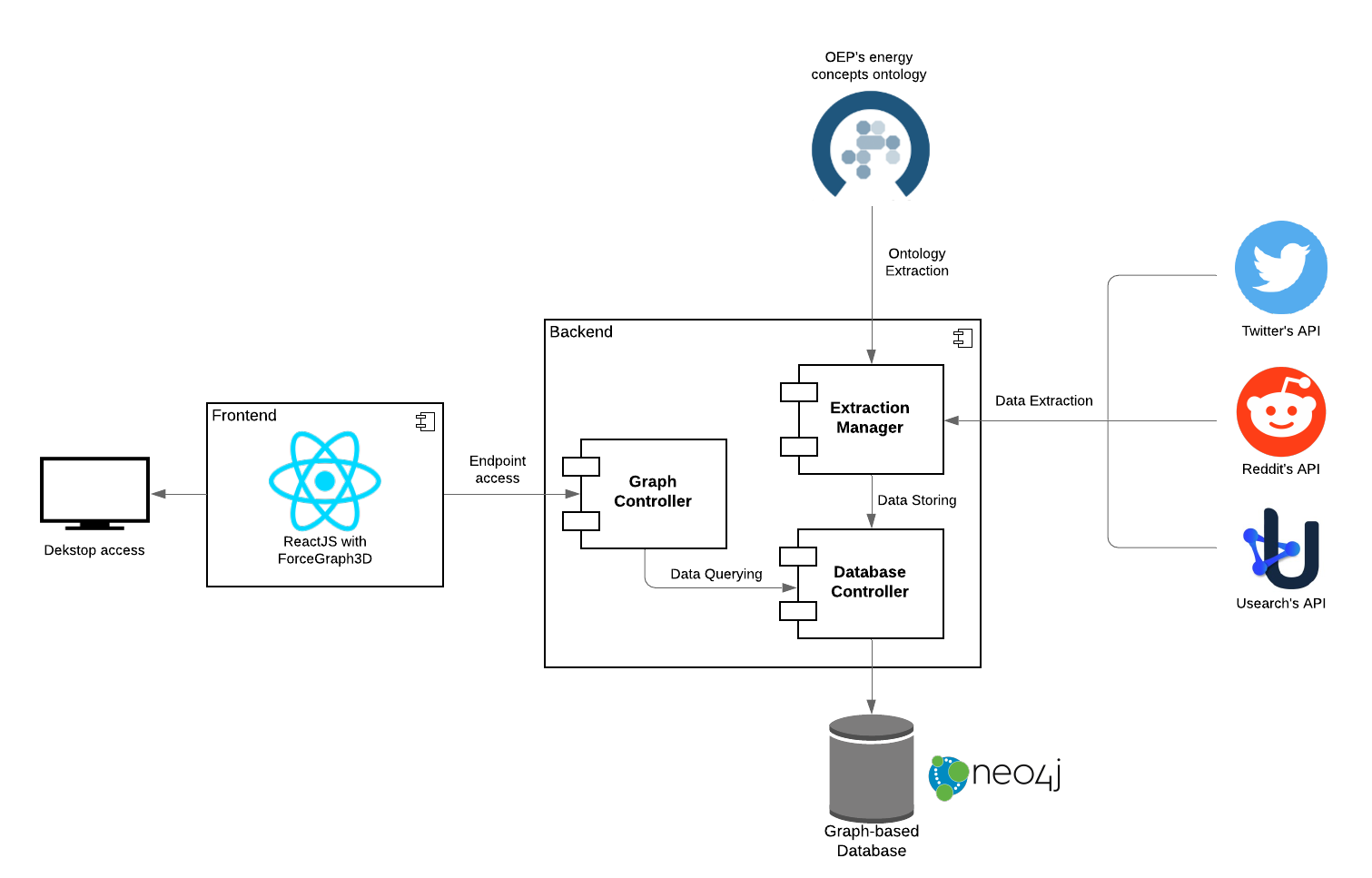
Architecture
App
Developers
Note: This project was done in close collaboration with the Research Center for Assistive Information and Communication Solutions – AICOS from Fraunhofer Portugal.