
|

|

|

|
- Email :
io@email.com - Password :
123456
- Email :
ioi@email.com - Password :
123456
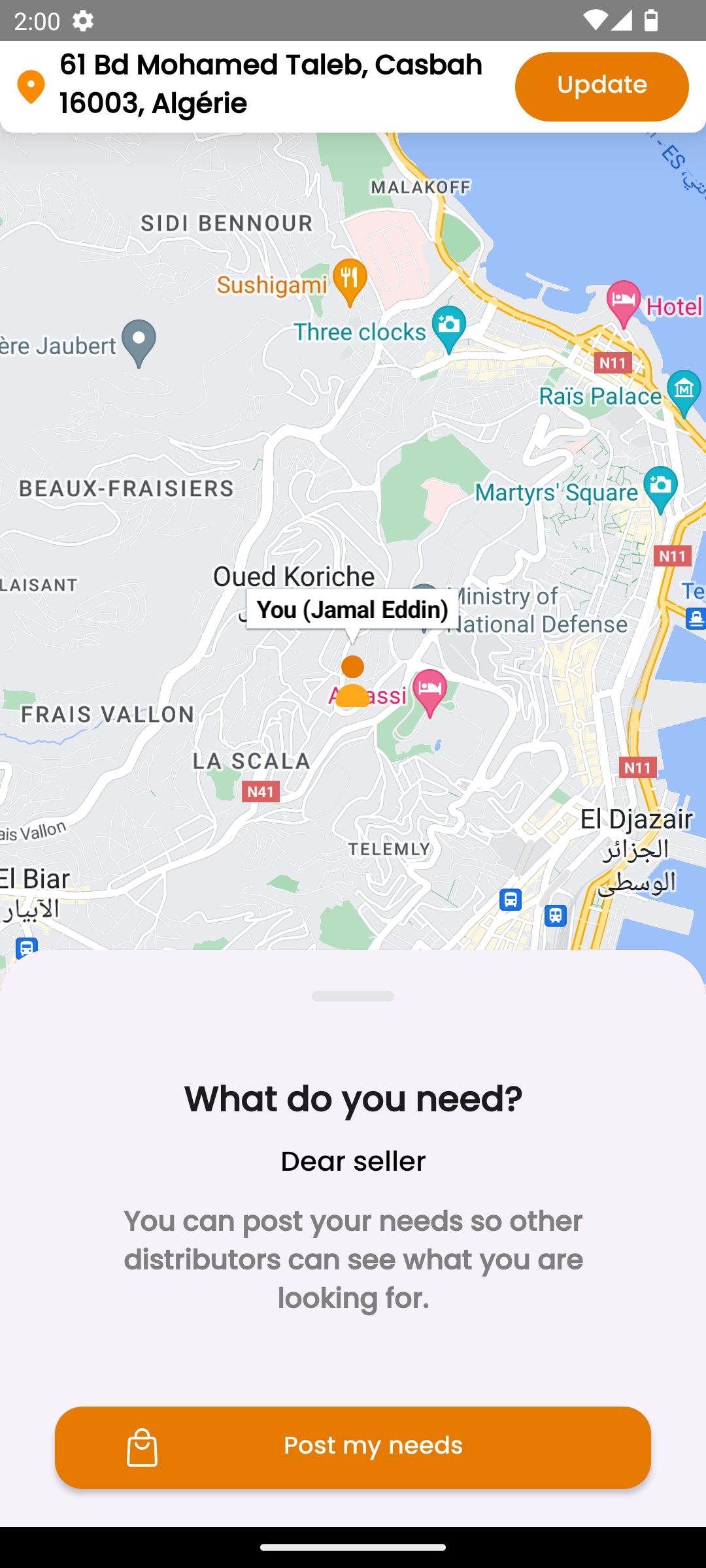
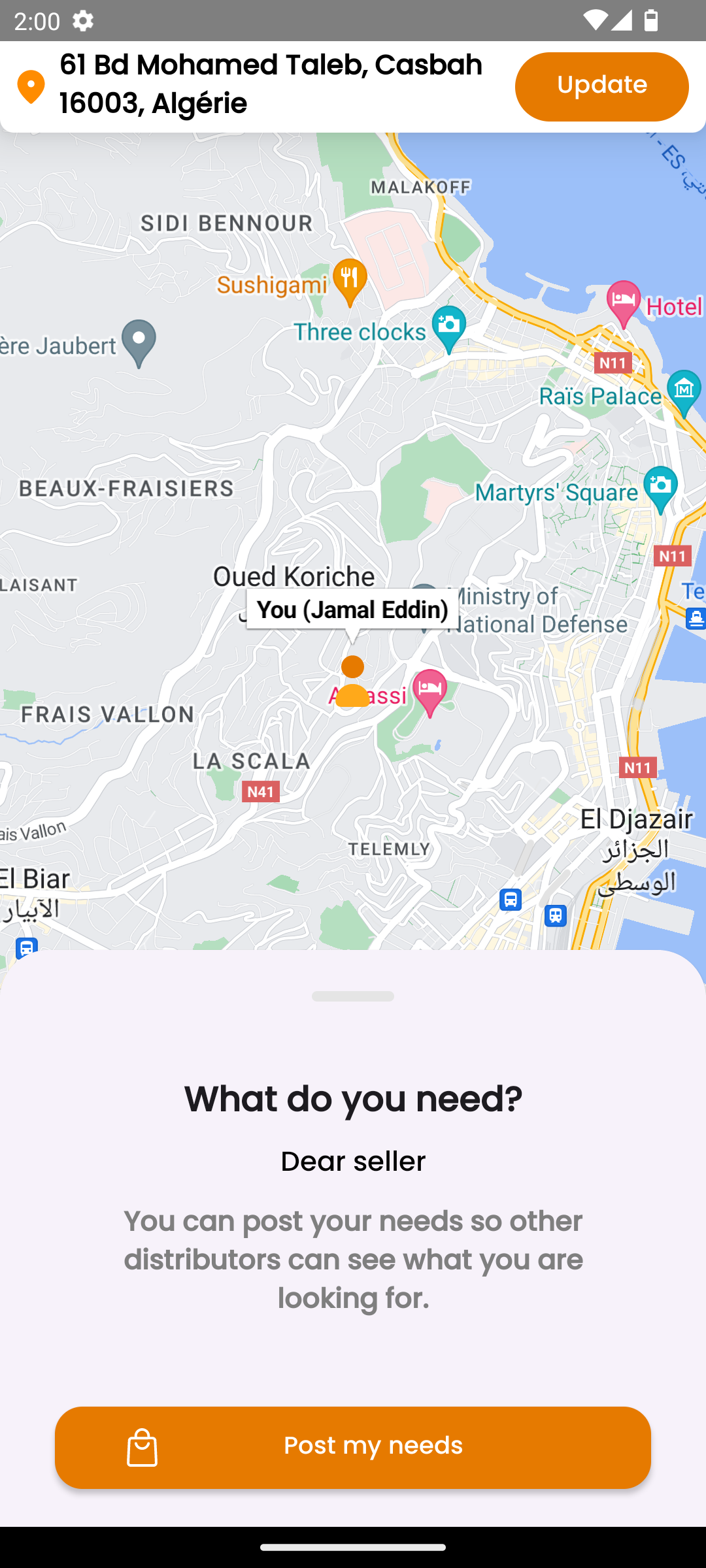
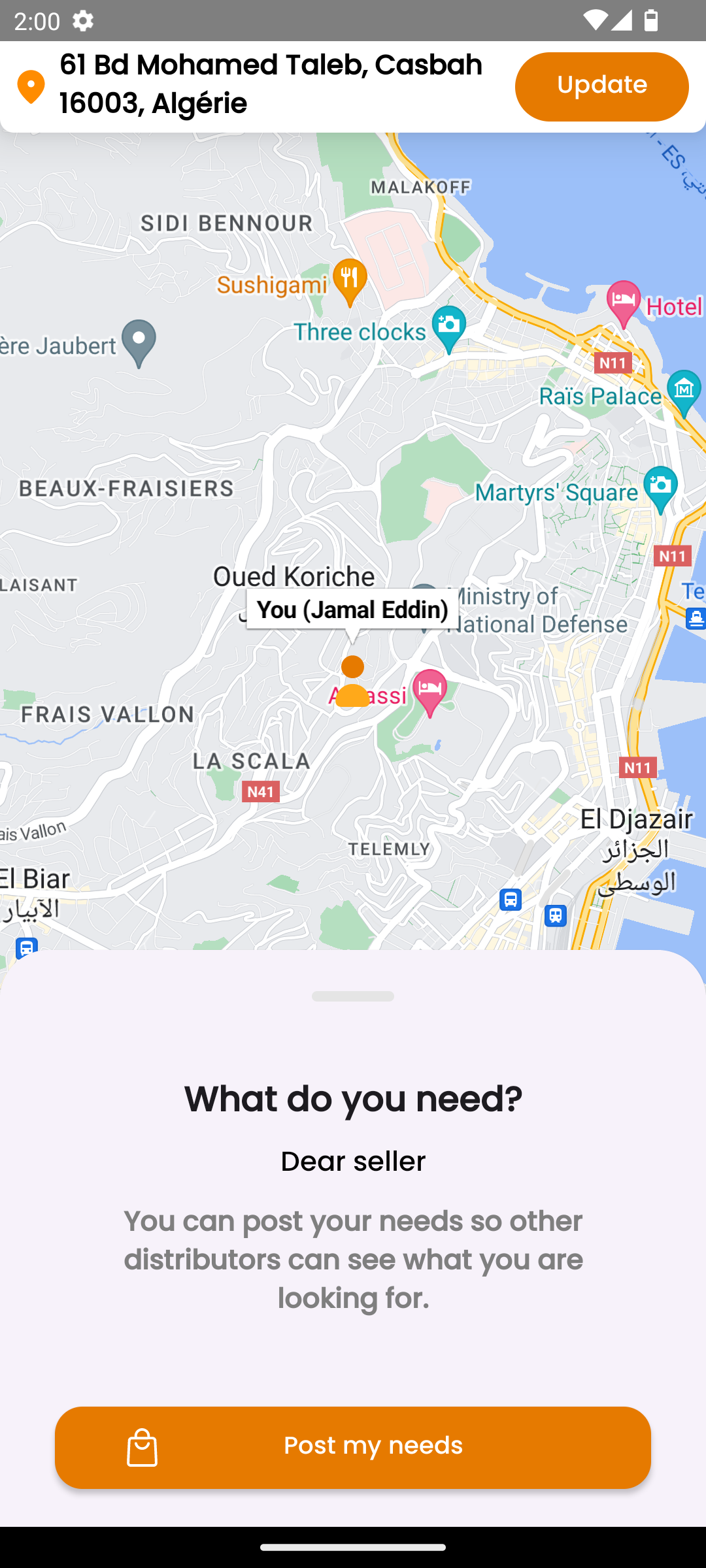
- Streamlined Sales Point Management: Easily manage sales points, including adding, updating, and viewing locations for improved logistics.
- Smart Route Optimization: Integrated Google Maps API ensures the most efficient delivery routes, saving time and fuel costs.
- Real-time Orders Tracking: Stay updated on order statuses with comprehensive in-app order tracking features.
- Inventory Management: Keep tabs on stock levels and manage inventory to prevent shortages and unnecessary surpluses.
- Seamless Communication: Facilitate direct communication between sales points and distributors for greater transparency.
- Kotlin: Modern, concise, and safe programming language for robust Android development.
- Firebase Auth: Secure and easy-to-implement user authentication system.
- Firebase Firestore: Scalable NoSQL cloud database for real-time data synchronization.
- Google Maps API: Integration for location management and route optimization.
- View Binding: Eliminates findViewById calls, making code cleaner.
- RxJava: Streamline asynchronous operations and event handling.
- Coroutines: Simplify asynchronous programming with easy-to-read code.
- Navigation Component: Structuring in-app navigation for intuitive user experiences.
Prerequisites
- Android Studio (latest recommended)
- A Firebase Project with Firestore and Authentication enabled (Email & Password)
- A Google Maps API key (Enable the API from google cloud console)
Installation
Note : The google-services.json file is included in the project so you just need to obtain your google api key and it's done (step 3).
Or follow the instructions bellow if you want to use your own firebase api, but don't forget to setup Authentication methods and firestore!
- Clone this repository:
git clone https://github.com/gdsc-ensb/VendViteExpressAndroid.git - Open the project in Android Studio.
- Obtain your Google Maps API key and add it to your project's configuration inside
secrets.propertiesfile, don't forget to setuplocal.defaults.propertiesfile following instructions from official doc's. - Set up your Firebase project and link it to the Android app.
app/src/main/java/com/ensb/vendviteexpressdata: Data models, repositories, and data sources.view:[SELLER] [DISTRIBUTOR]Views (Activities/Fragments), ViewModels, Adapters.utils: Helper classes and extension functions.
app/build.gradle: Project dependencies and configurations.
-
GDSC ENSB - National school of biotechnology - Algeria
-
ABDEL ILLAH B : GDSC ENSB Core team member and IT manager & VendVite App owner & developer.
