Traditional SAST & DAST security tools typically struggle with the speed of DevOps. Organisations need to shift to developer-centric application security based on instrumentation & observability. This reduces the level of noise and delays of the traditional approaches. IAST uses instrumentation to help developers and QA teams find vulnerabilities early and by providing a full dataflow the fix is fast too.
In this workshop you’ll get hands-on experience with IAST, SCA & RASP. We help you onboard an application, find vulnerabilities, review the results and (if you feel adventurous) exploit them and see how RASP defends against it.
Contrast Security is the leader in modernized application security, embedding code analysis and attack prevention directly into software with patented security instrumentation technology.
Find out more about Contrast on our website.
This is a .NET 6.0 demo application, based on https://github.com/LeviHassel/.net-flicks with added vulnerabilities.
You'll need a Contrast Security account to manage your applications and view vulnerability reports and attack events. If you are an existing customer or have a POV evaluation with Contrast, please log in to your existing account. If you are attending a workshop, a sign up link will be provided.
You can sign also sign up for our Community Edition for limited access for one application (supports Java and .NET). Or get in touch for a demo and free evaluation license.
Once you've logged in or signed up to the Contrast Security platform, retrieve your agent keys by downloading the YAML configuration file.
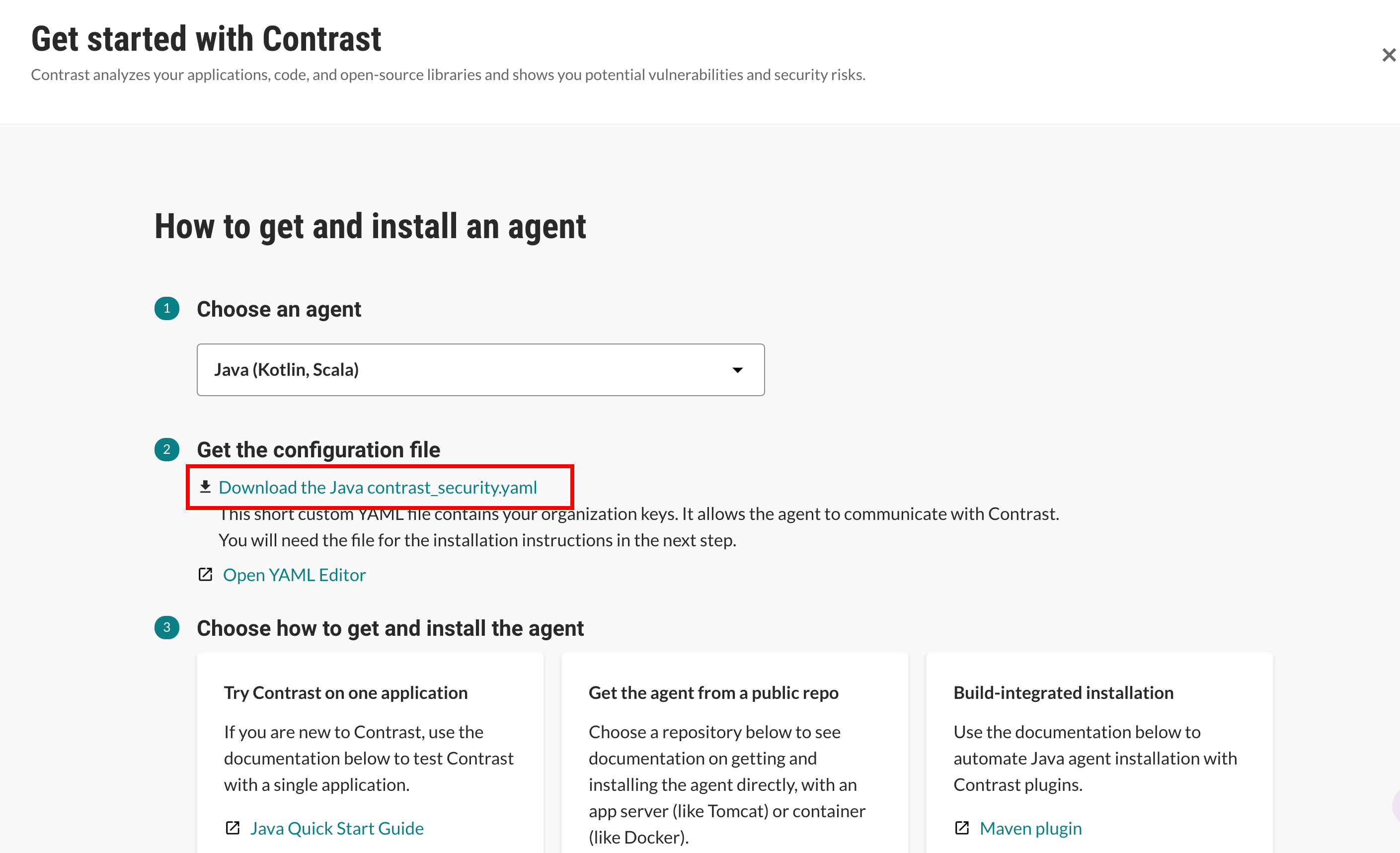
Click on the Add New button on the top right of the platform and select Live Application. Select your preferred language from the dropdown and click the Download the contrast_security.yaml link. This will download a YAML file containing your agent keys that you will use later in this workshop.
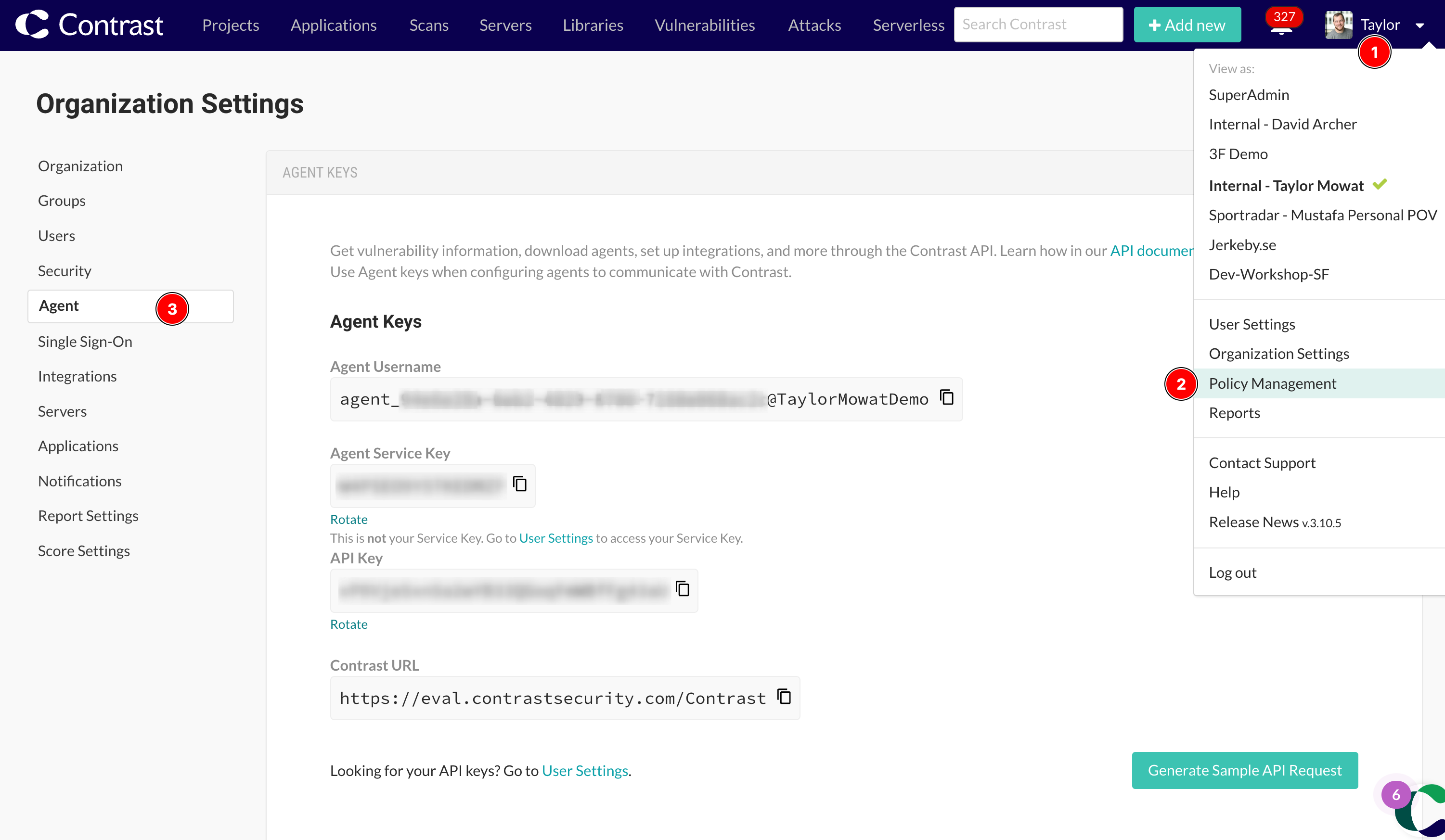
You can also view your agent keys by clicking on your Profile icon at the top right, selecting Organization Settings and then Agent.
If you don't already have a GitPod account, you'll need to sign up at GitPod.io with your GitHub account. Signup is free, and it only takes a few minutes. The rest of this workshop will be run in GitPod, which is a cloud-based IDE that runs in your browser.
Click the button below to start the workshop in GitPod, which is preconfigured with everything you need. GitPod will launch VS Code in the browser that you can use to change source code and configuration, run commands in a terminal and view the running application in a preview window.
Once GitPod has loaded your workspace, you'll notice two services are running in the terminal:
- A MySQL database running on port
1433 - A Netflicks application server running on port
5000
Take some time to familiarise yourself with the VS Code editor, the terminal and the running application. Browse around the app and log in using some of the following credentials:
- Username:Password
admin@dotnetflicks.com:p@ssWORD471
You can stop these services at any time by entering Ctrl + C in the terminal.
To get started with Contrast, you'll need to download and install the agent packages from the package manager. Use NPM to download the agent for Node applications:
Change directory into the DotNetFlicks.Web directory:
cd DotNetFlicks.WebAnd run the following command to add the Contrast Agent Package:
dotnet add package Contrast.SensorsNetCoreNext, we need to configure the Contrast Agent with authentication keys, general configuration (such as logging and proxy configuration), and application specific configuration (such as setting an name, environment and agent mode).
All configuration options can be set in a YAML configuration file and via Environment Variables, and the agent follows this order of precedence: We typically recommend setting configuration as follows:
- Environment Variables for authentication keys and application specific values, or to overwrite a base configuration set in the YAML file.
- YAML configuration file for general configuration options that are common across all applications.
For this workshop, we'll set all of our configuration in the YAML file for simplicity.
For more information on configuring the agent, please see:
Add a YAML configuration file for your general agent configuration. This file can either be placed in the application's root directory (./) or in the default location for the agent (/etc/contrast/contrast_security.yaml).
Either create a new contrast_security.yaml file, or copy in the file you downloaded from the Contrast Platform at the start of the workshop.
Add configuration for the following:
- Your Agent authentication and API Keys
- A unique name for your application and server (e.g.
Netflicks-Workshop-Taylor) - Any other configuration you want to set, including agent logging
Your contrast_security.yaml file should look something like this:
api:
url: https://app.contrastsecurity.com/Contrast/
api_key: TODO
service_key: TODO
user_name: TODO
application:
name: Netflicks-Workshop-<initials>
server:
name: Netflicks-Workshop-<initials>
environment: developmentNow that we've configured the agent, we need to configure the .NET environment to run applications with the Contrast profiler enabled. You can typically do this by setting environment variables as follows, however depending on how you run NetFlicks will depend where this configuration should go:
export CORECLR_ENABLE_PROFILING=1
export CORECLR_PROFILER={8B2CE134-0948-48CA-A4B2-80DDAD9F5791}
export CORECLR_PROFILER_PATH=/workspace/demo-netflicks/DotNetFlicks.Web/bin/Debug/net6.0/contrast/runtimes/linux-x64/native/ContrastProfiler.so
export CONTRAST_CONFIG_PATH=./contrast_security.yamlPlease see Install the .NET Core agent manually with NuGet for more info on installing and configuring the agent.
Now that the agent has been configured with authentication keys and some basic settings, we can start the application with the Contrast Agent enabled.
First stop the application using Ctrl+C if it is still running.
Run the app with Contrast form the command line
dotnet run --project "DotNetFlicks.Web/Web.csproj"Or build and run the compiled app:
dotnet publish "DotNetFlicks.Web/Web.csproj" -c Release -o release
dotnet release/DotNetFlicks.Web.dllBrowse the running application via the Simple Browser tab.
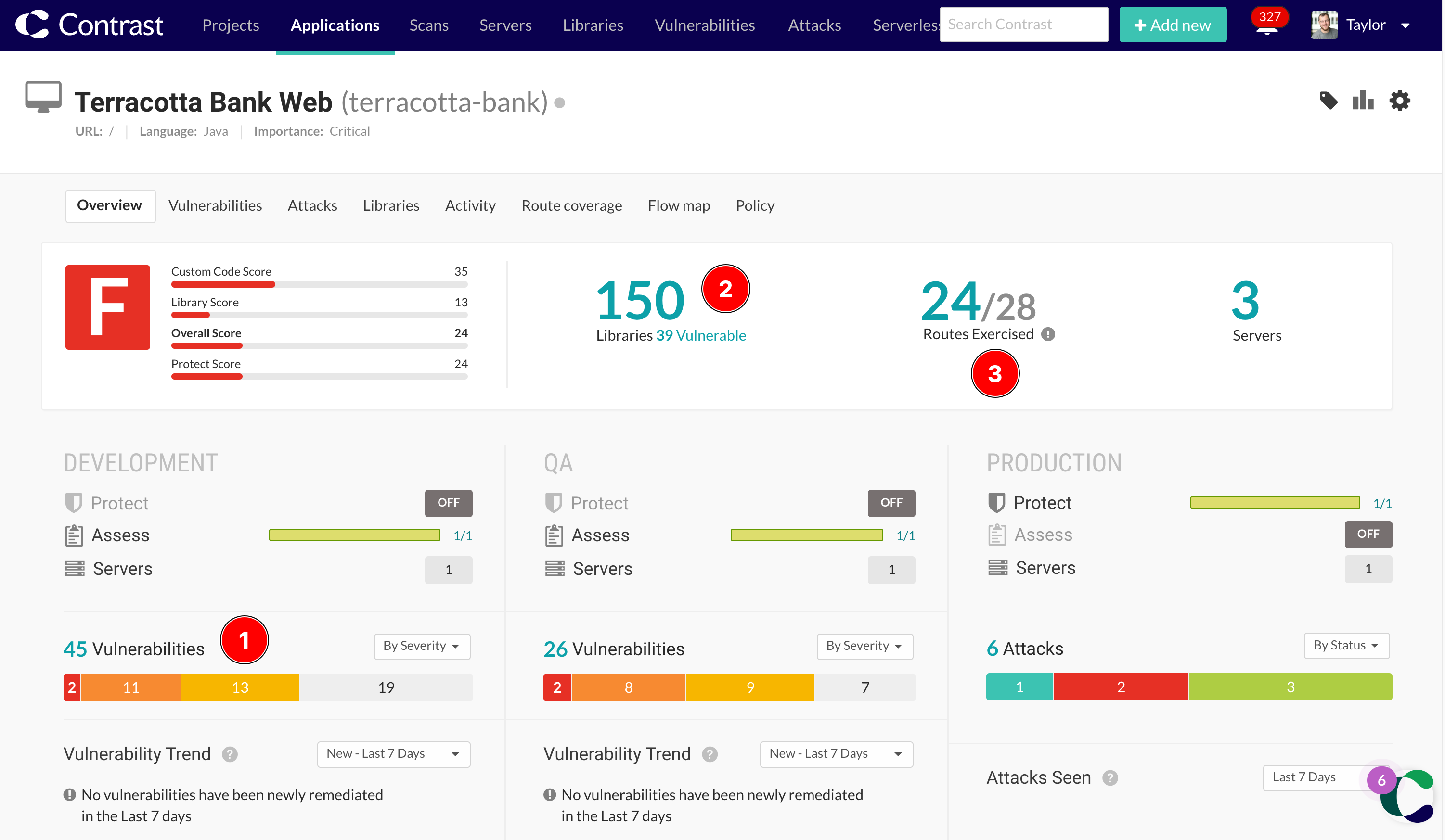
You can confirm that the application is running with the contrast agent by checking in the Contrast Security Platform to ensure your new application has been registered. Also, some Contrast output will be visible in the logs for the application if it started successfully.
Interactive Application Security Testing (IAST) works by observing application behaviour at runtime to identify vulnerabilities as you interact with the application. To start analysis, all you need to do is start browsing around the application to exercise routes and the agent will analyse each request and how the application responds. Routes can also be exercised by automated functional testing such as integration and end-to-end tests.
Try logging in to the application using the supplied credentials, logging out again, creating a new user for yourself and browsing some of the other pages and functionality in the app.
When you're done exploring the application, look at the Contrast Platform to see if any vulnerabilities were detected. You'll also see any vulnerable libraries that were detected, as well as the route coverage that you've achieved with your manual testing.
This container includes playwright to run automated tests. With the application still running, open a new terminal and run the following to run these tests:
npx playwright testOnce the tests have completed, check back in the Contrast Platform to see if any additional vulnerabilities were detected.
Contrast measures Route Coverage too, which tracks the application routes that have been tested, and those which tests miss. Try to exersise any missing routes.
Runtime Application Self-Protection (RASP) uses instrumentation in a similar way to IAST, but instead of trying to find vulnerabilities in pre-production, it's designed to detect and block attacks in production applications.
To see how this works, we need to change some agent configuration to tell it to run in Protect mode.
- Stop the running application using
Ctrl+C - Edit the
contrast_security.yamlfile to change theserver.nameandserver.environmentto production values. This will automatically instruct the agent to run in Protect mode.
application:
name: PetClinic-Workshop-<initials>
server:
name: PetClinic-Workshop-<initials>-Prod
environment: production- Save the file and restart the application.
- In the Contrast Platform, you'll see that the production column is now showing that Protect is enabled.
Attempt to exploit your application to see how the Contrast Agent detects and reports this.
By default, Contrast Protect runs in Monitor mode to begin with. This will identify attacks and notify you without interfering with the application.
You can change the Policy for the application to run in Block mode on the Application > Policy > Protect page.
In Blocking mode, the agent will raise an exception within the application (500) if a successful attack is detected. THis prevents the attacker from performing any adverse actions against the application.
Enable Blocking mode now and try the attacks again to see how the agent responds.