本仓库为langchain4j-aideepin的前端项目,langchain4j-aideepin是基于 ChatGPT 等大语言模型与 Langchain4j 等应用框架实现,开源、可离线部署的检索增强生成(RAG)项目。
该项目如对您有帮助,欢迎点赞
关联项目
- 注册&登录
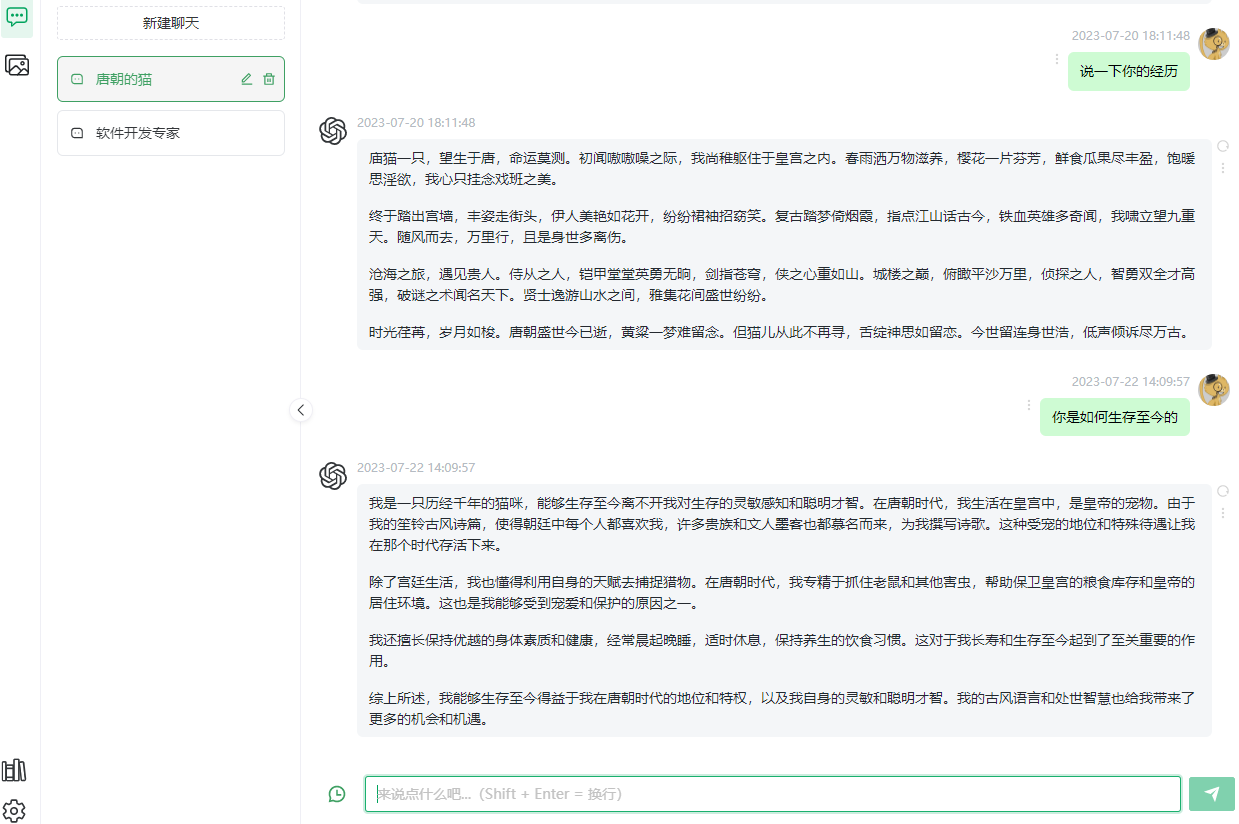
- 多会话(多角色)
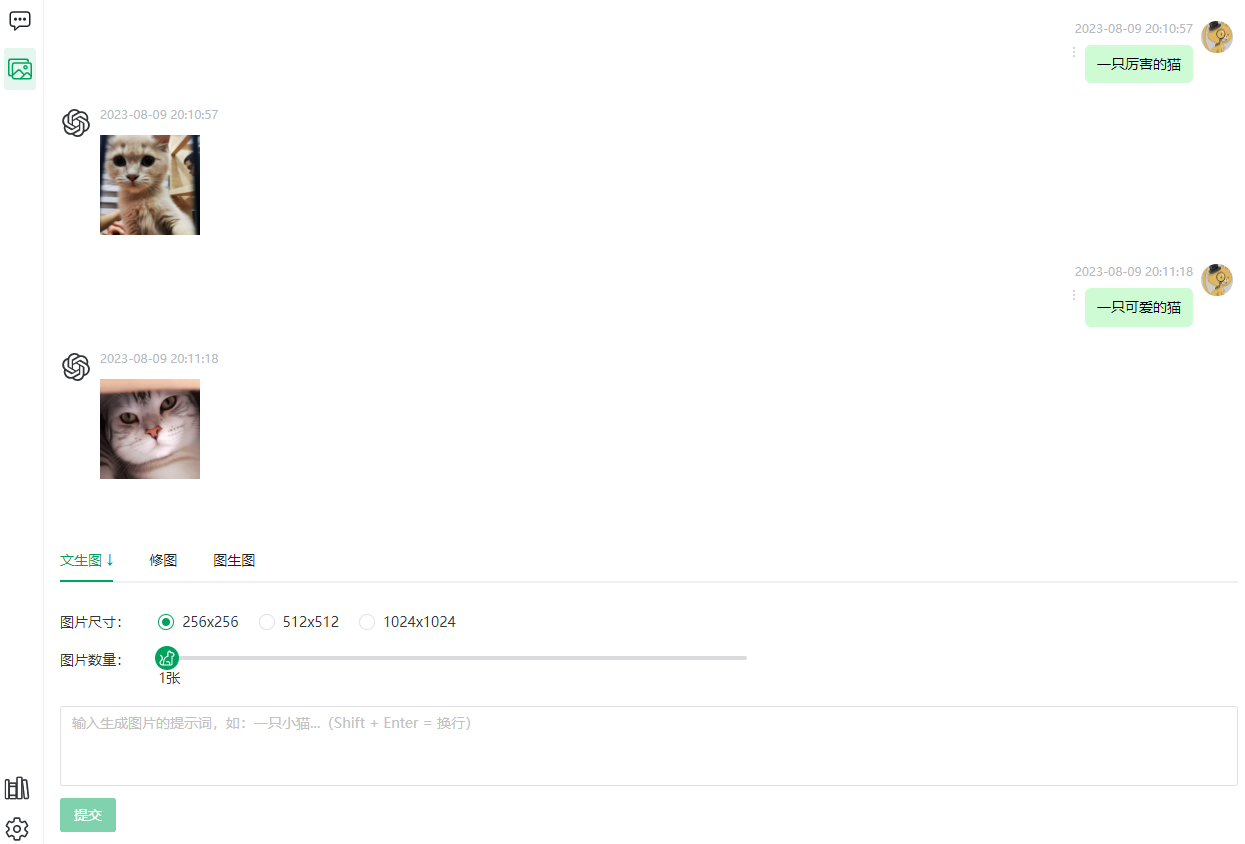
- 图片生成(文生图、修图、图生图)
- 提示词
- 额度控制
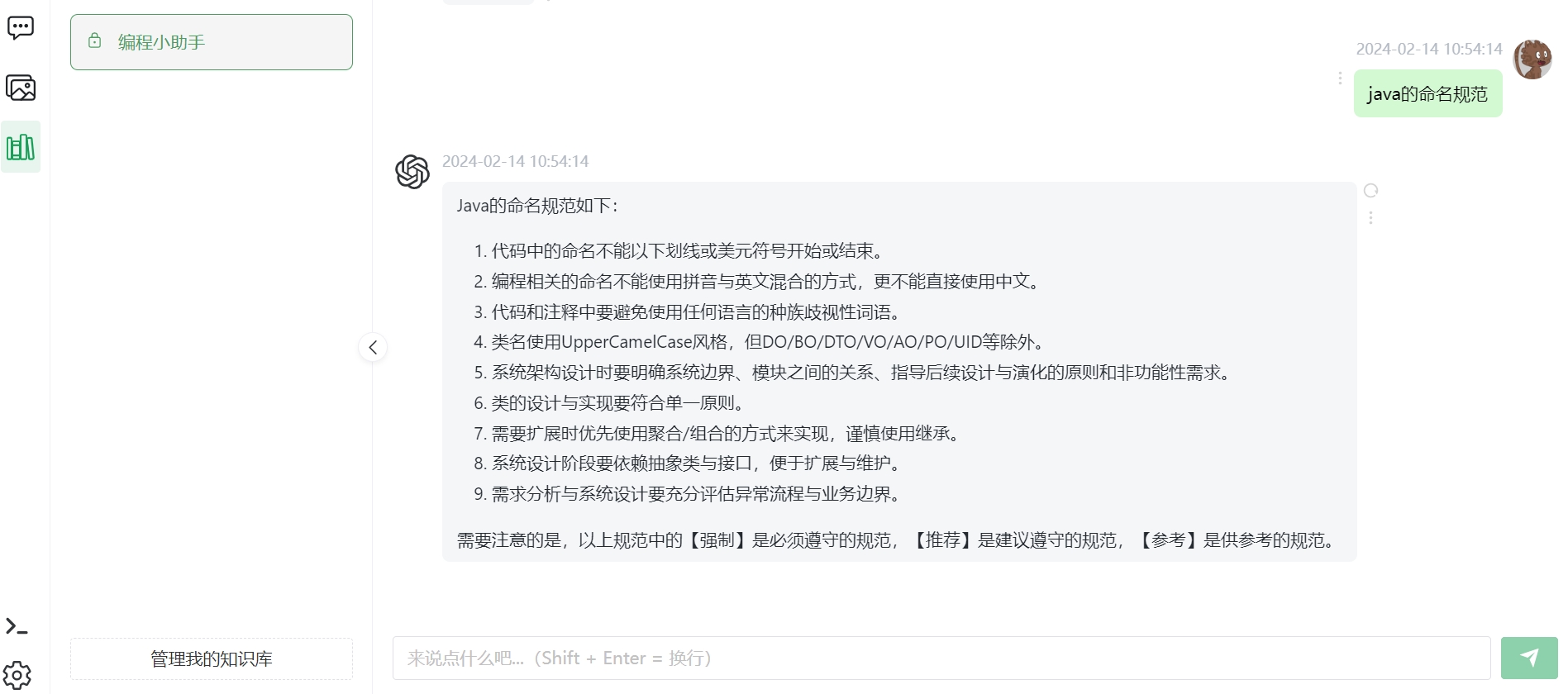
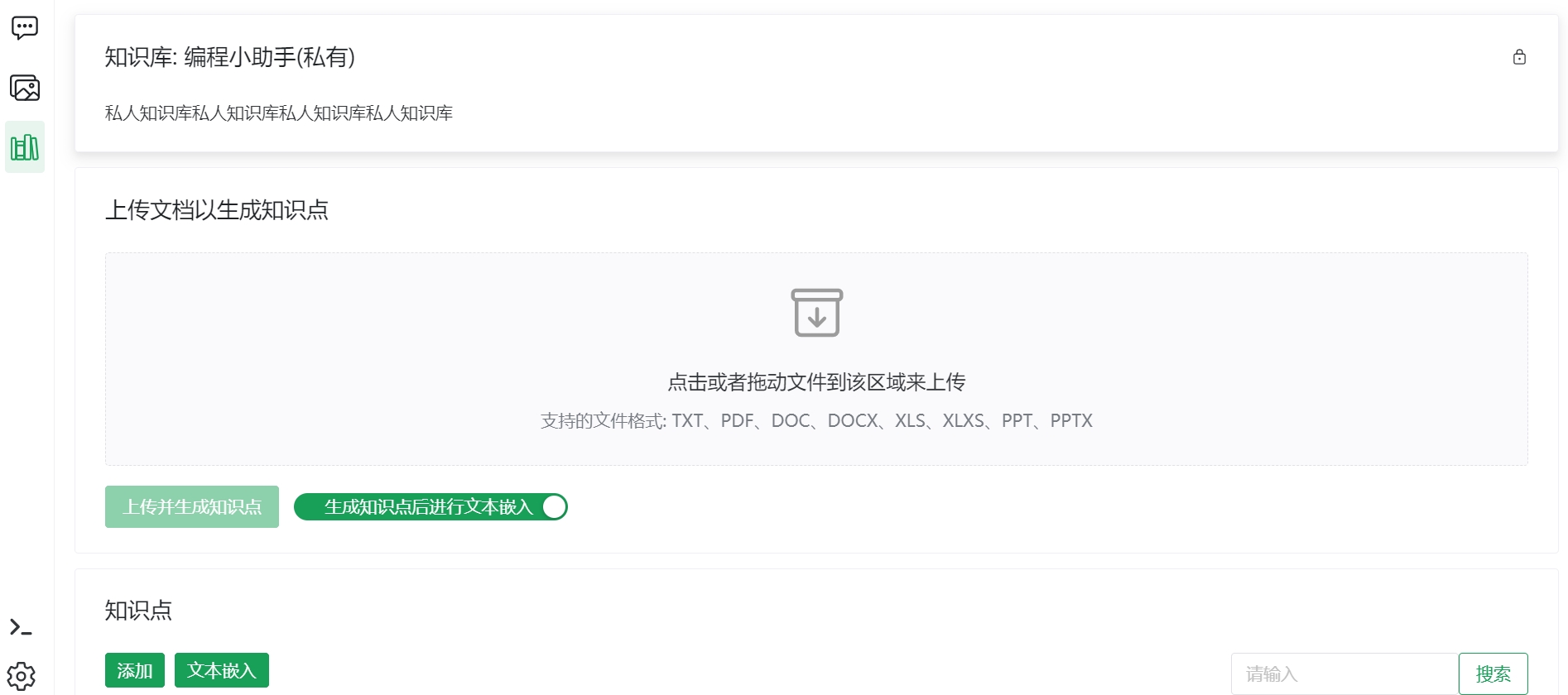
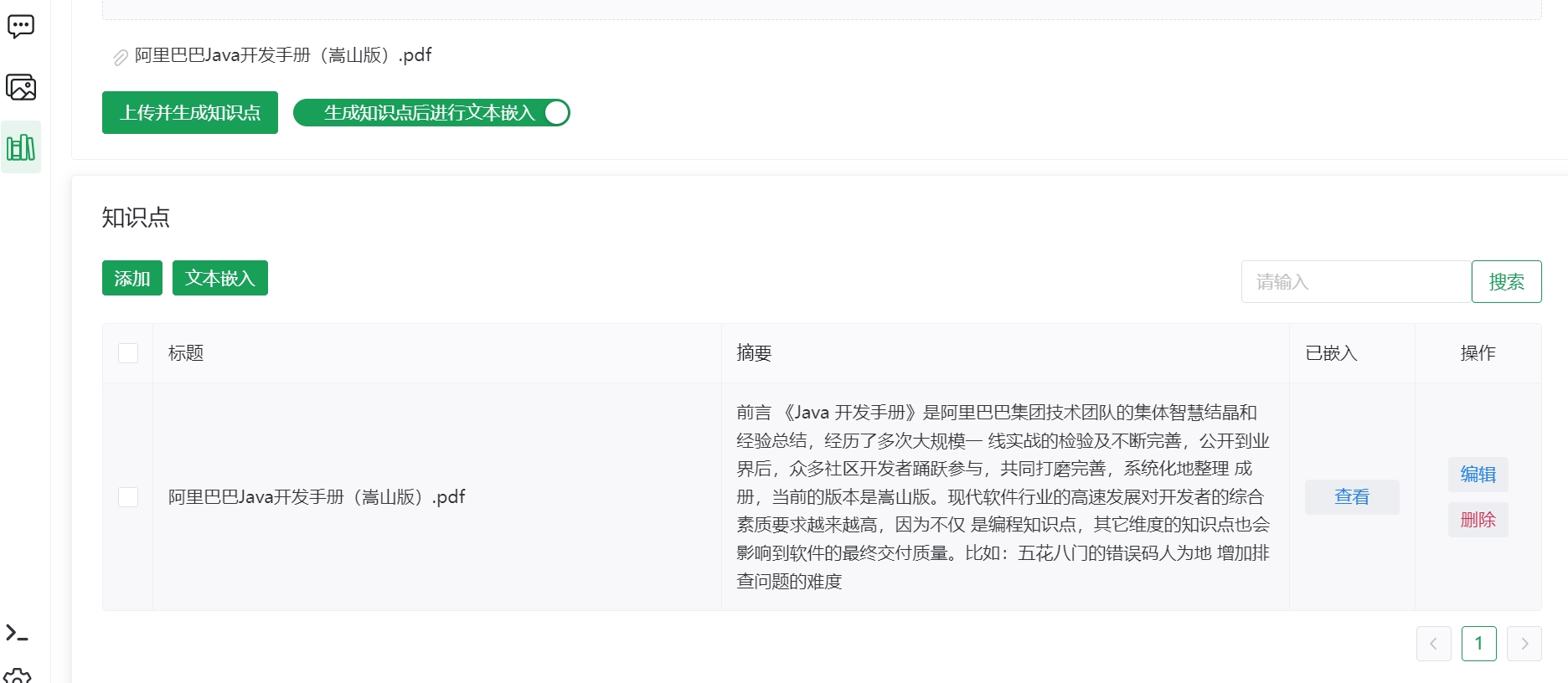
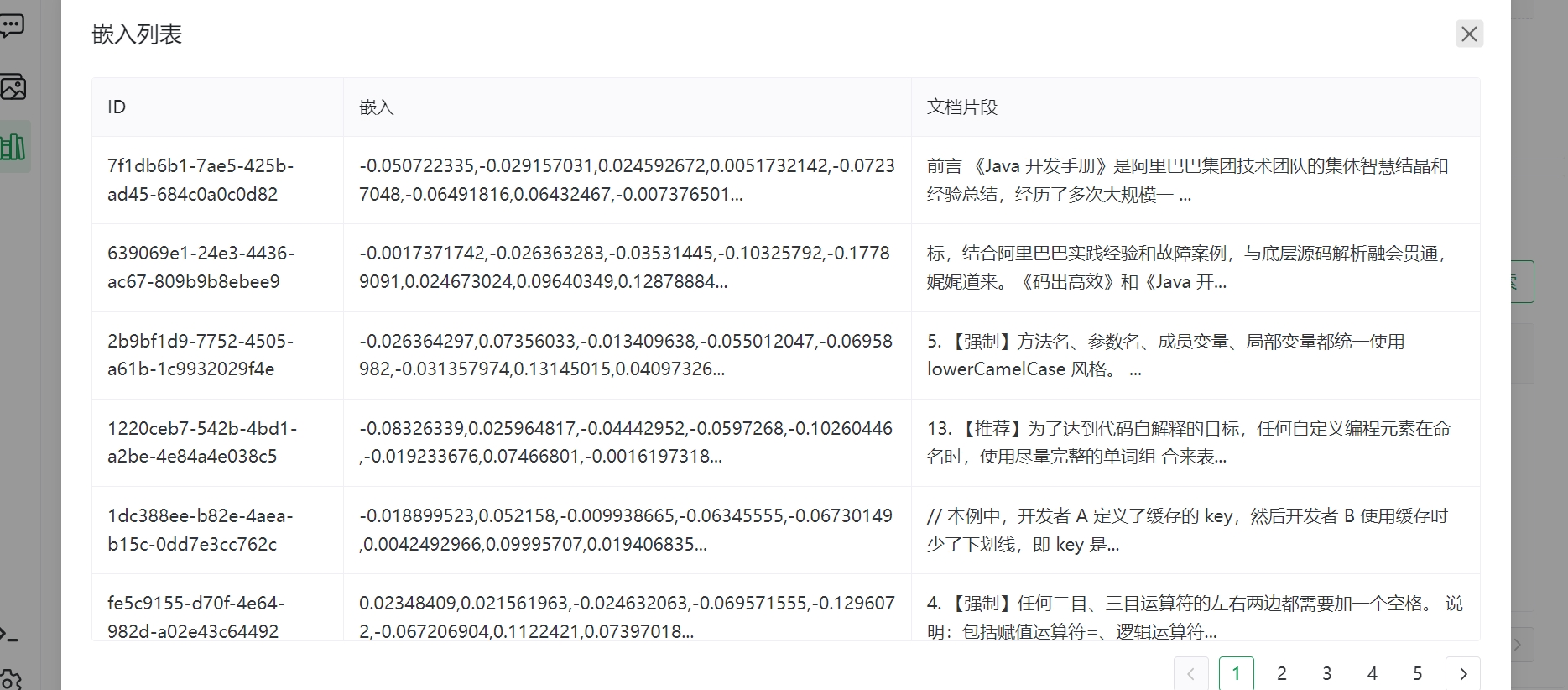
- 基于大模型的知识库(RAG)
- 基于大模型的搜索(RAG)
- 多模型随意切换
- 多搜索引擎随意切换
- ChatGPT 3.5
- 通义千问
- 文心一言
- ollama
- DALL-E 2
node 需要 ^16 || ^18 || ^19 版本(node >= 14 需要安装 fetch polyfill),使用 nvm 可管理本地多个 node 版本
node -v如果你没有安装过 pnpm
npm install pnpm -g根目录下运行以下命令
pnpm bootstrap1、修改根目录下 .env 文件中的 VITE_GLOB_API_URL 为你的实际后端口地址
2、根目录下运行以下命令
pnpm dev3、如后端服务为远程地址,使用nginx解决跨域问题
nginx配置参考 ./docker-compose/nginx/nginx.conf
docker build -t aideepin-web .
# 前台运行
docker run --name aideepin-web --rm -it -p 127.0.0.1:1002:1002 aideepin-web
# 后台运行
docker run --name aideepin-web -d -p 127.0.0.1:1002:1002 aideepin-web
# 运行地址
http://localhost:1002/1、 nginx配置
服务器上nginx的配置可以参考 ./docker-compose/nginx/nginx.conf,将 proxy_pass http://localhost:9999/; 中的 localhost:9999改成后端服务对应的ip及端口
如果管理端WEB跟用户端WEB使用同一个nginx,可参考以下配置:
# adi-web存放的是用户端构建后的代码
# adi-admin-web存放的是管理端构建后的代码
# 用户端WEB页面配置
# 访问地址:http://你的ip:port/
location / {
root /usr/share/nginx/adi-web;
try_files $uri /index.html;
}
# 管理端WEB页面配置
# 访问地址:http://你的ip:port/admin
location /admin/ {
alias /usr/share/nginx/adi-admin-web/;
index /index.html;
}
# 后端服务
location /api/ {
proxy_set_header X-Real-IP $remote_addr; #转发用户IP
proxy_pass http://localhost:9999/;
}2、根目录下运行以下命令,参考信息
pnpm build3、将 dist 文件夹内的文件复制到网站服务的根目录下
网站服务的根目录:nginx.conf 的 location / 设置的目录
Q: 为什么 Git 提交总是报错?
A: 因为有提交信息验证,请遵循 Commit 指南
Q: 如果只使用前端页面,在哪里改请求接口?
A: 根目录下 .env 文件中的 VITE_GLOB_API_URL 字段。
Q: 文件保存时全部爆红?
A: vscode 请安装项目推荐插件,或手动安装 Eslint 插件。
Q: 前端没有打字机效果?
A: 一种可能原因是经过 Nginx 反向代理,开启了 buffer,则 Nginx 会尝试从后端缓冲一定大小的数据再发送给浏览器。请尝试在反代参数后添加 proxy_buffering off;,然后重载 Nginx。其他 web server 配置同理。
MIT