React and Morty
"The only way to learn a new programming language is by writing programs in it."
-- Dennis Ritchie
What we are going to build
This repo contains the Rick and Morty in React exercise. Use this as a template.
We will create a React app to render characters from the Rick and Morty API. You will be able to save characters as favorites, see detailed information on a separate page and you can get random characters.
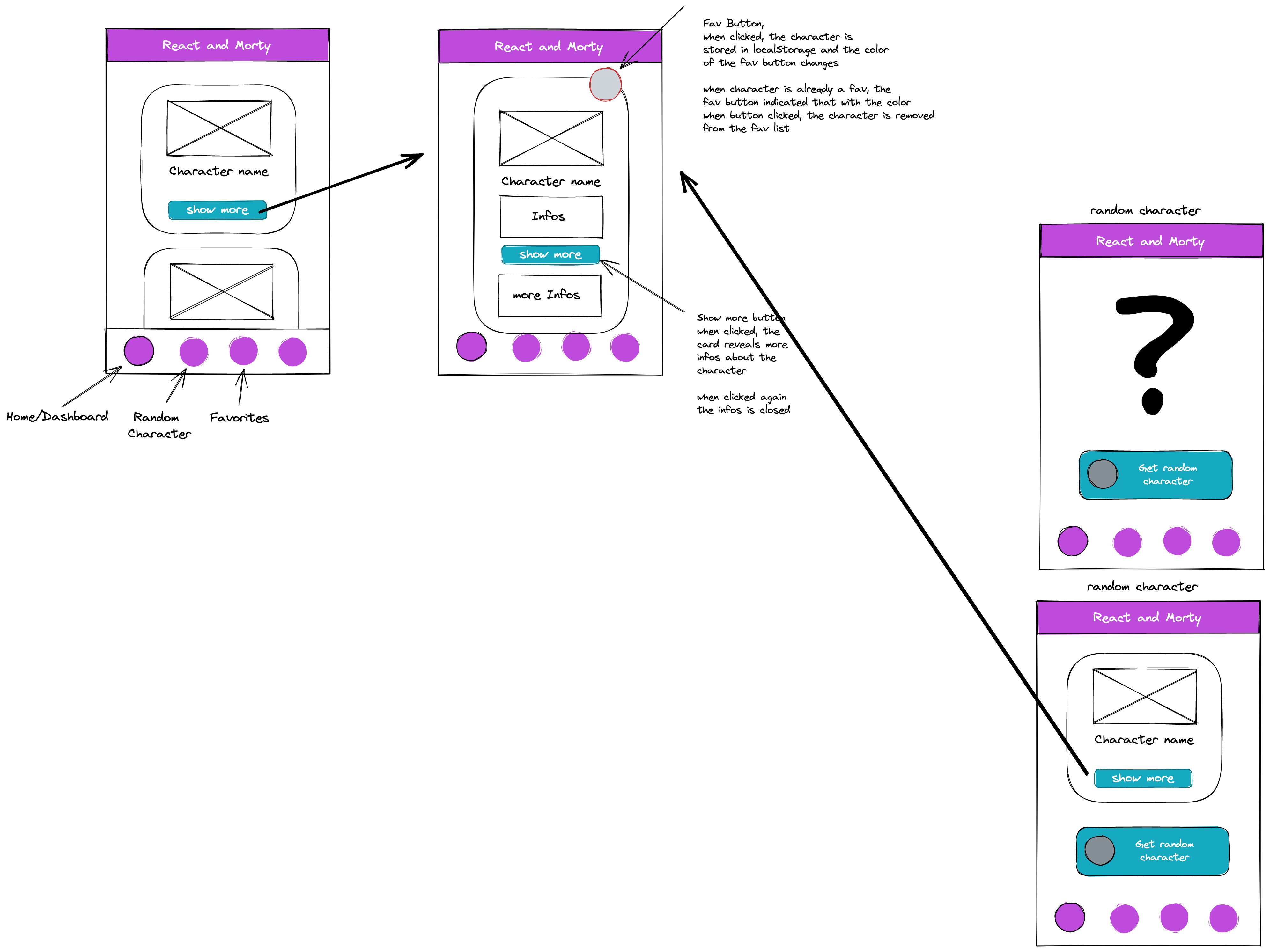
See a scribble for a simple overview:
 See final example app here
See final example app here
Learning Objectives
- git & GitHub workflow
- using issues and a board to organize tasks
- learn to build a multipage react application
- how to break down a big problem in solvable smaller problems
- coding, coding, coding
You will use the following stack
- react with useState & useEffect hooks
- styled-components
- react-router
- ES6 Features
- fetching data from an external API
- storing data in localStorage
- logic
How to get started?
We have created some issues for you. (You will learn how to import these into your own project (after using the template))
These issues, solved from 1 to 8, will help you to focus on one problem at a time. After solving everyone of them the app should be „production“ ready and running.
Please read the issues carefully and if you have any questions, pls ask the coaches.
If you working on an issue, pls move the issue from the todo tab in the project board to the working on tab.
Workflow step 1
-
use this repo as a template and create an own project in your GitHub Account
-
then clone the repo to your local machine
-
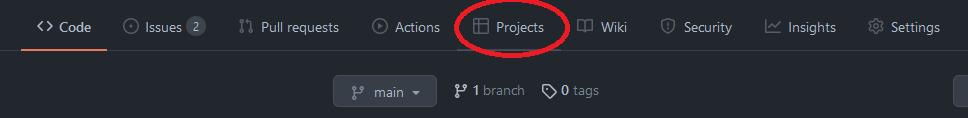
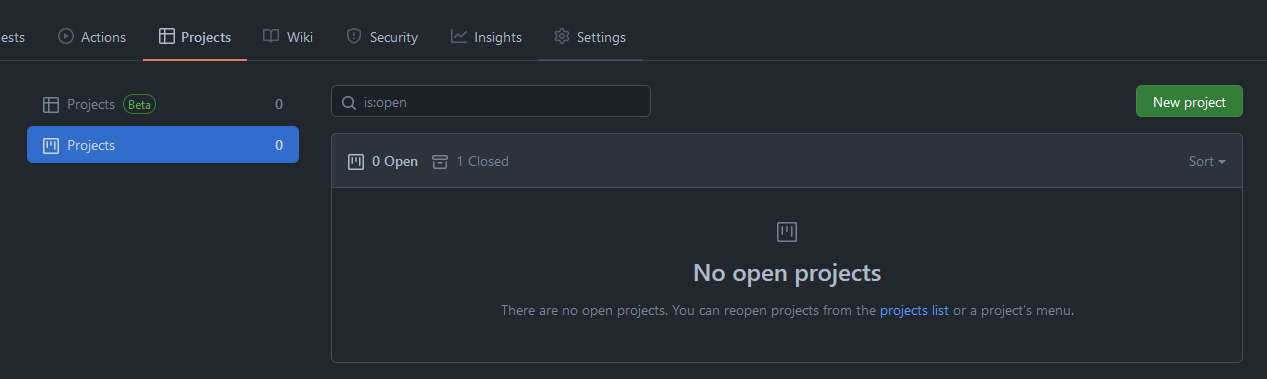
create a board back on Github (in the repo)
-
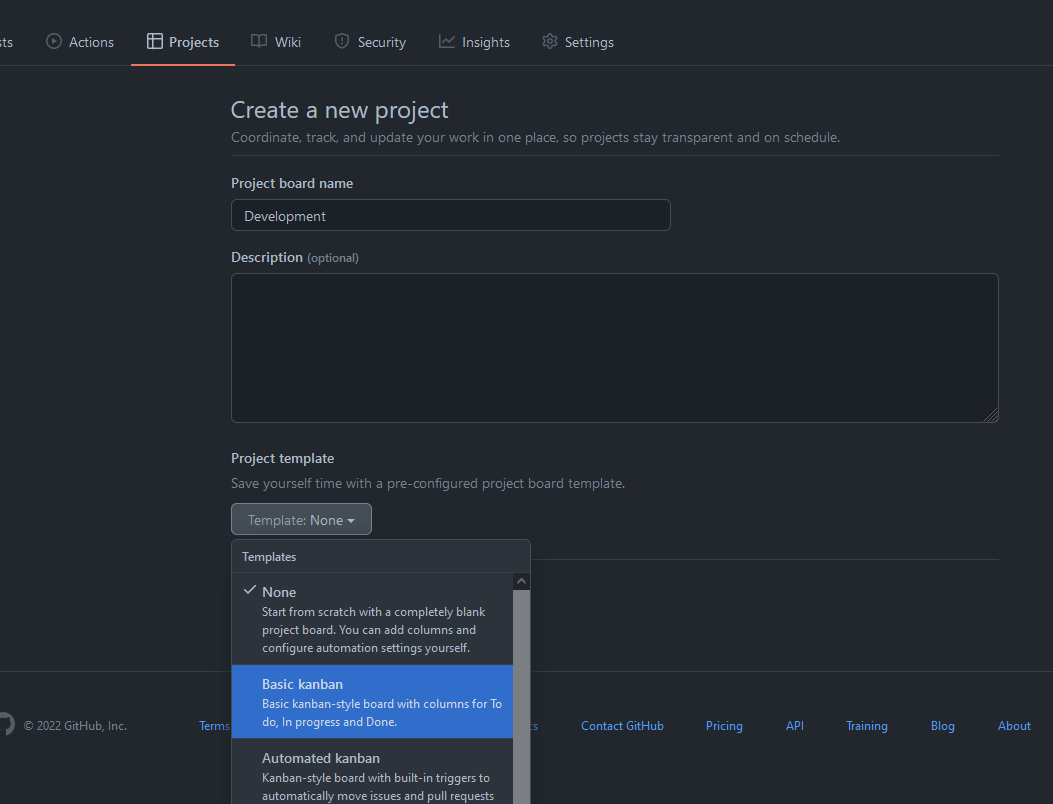
give the board a meaningful name, like
Developmentand choose as aProject template->Basic kanban
-
click then
Create project -
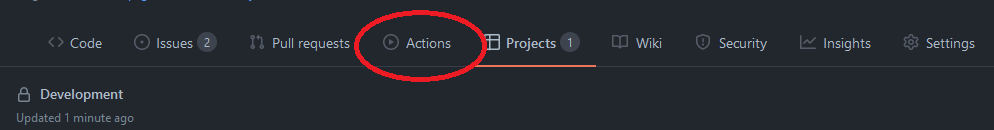
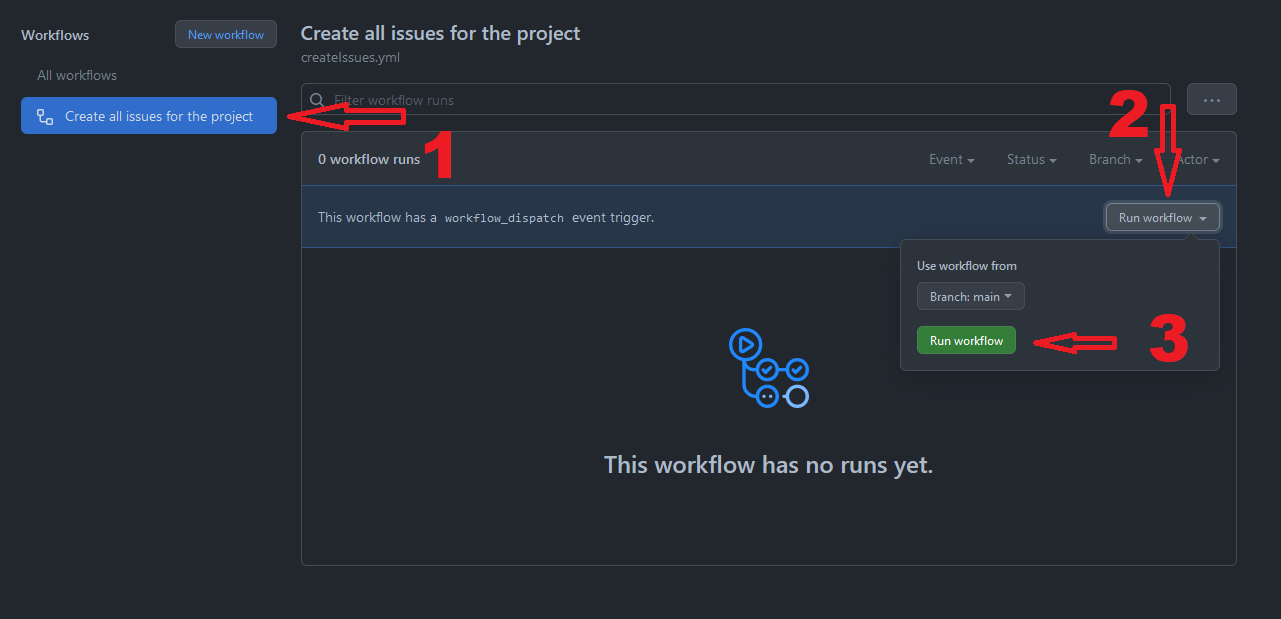
click
Create all issues for the projectand thenRun workflowand againRun workflow
-
this
actioncreates all issues, you have to do -
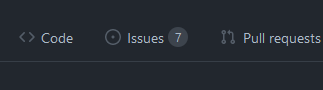
under the
Issuestab you should see now the number 8 (the image is just an example)
-
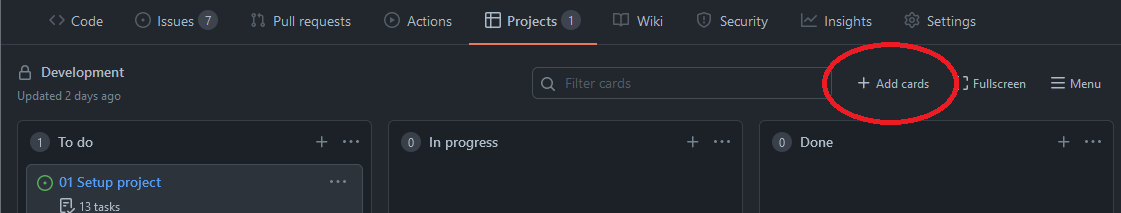
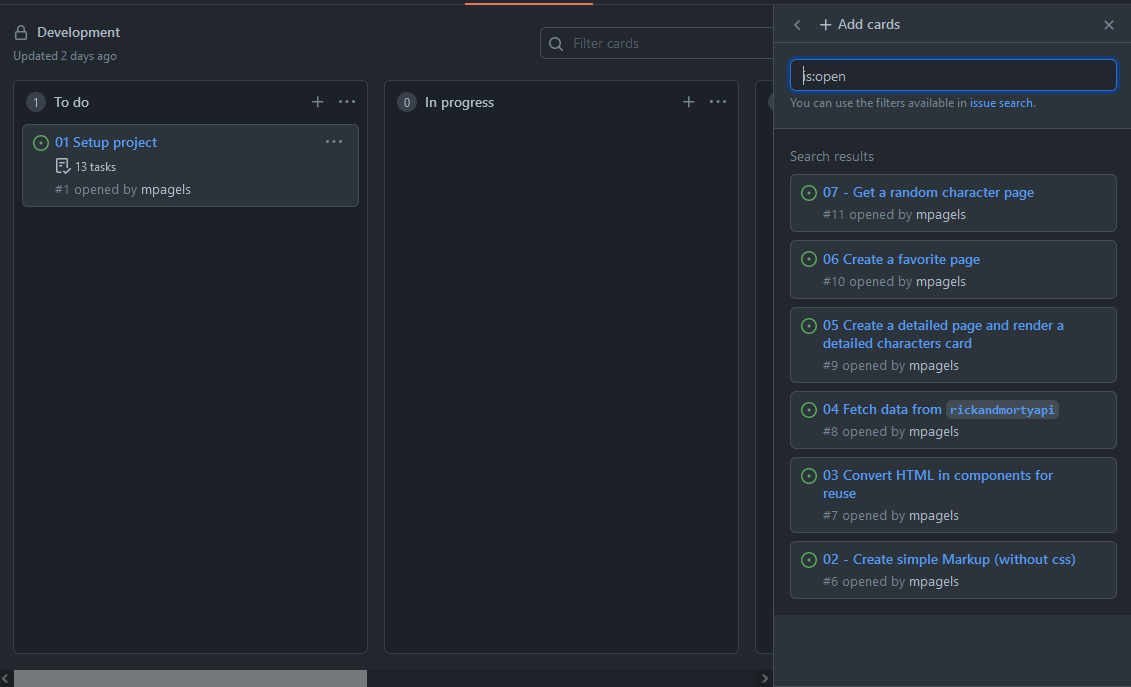
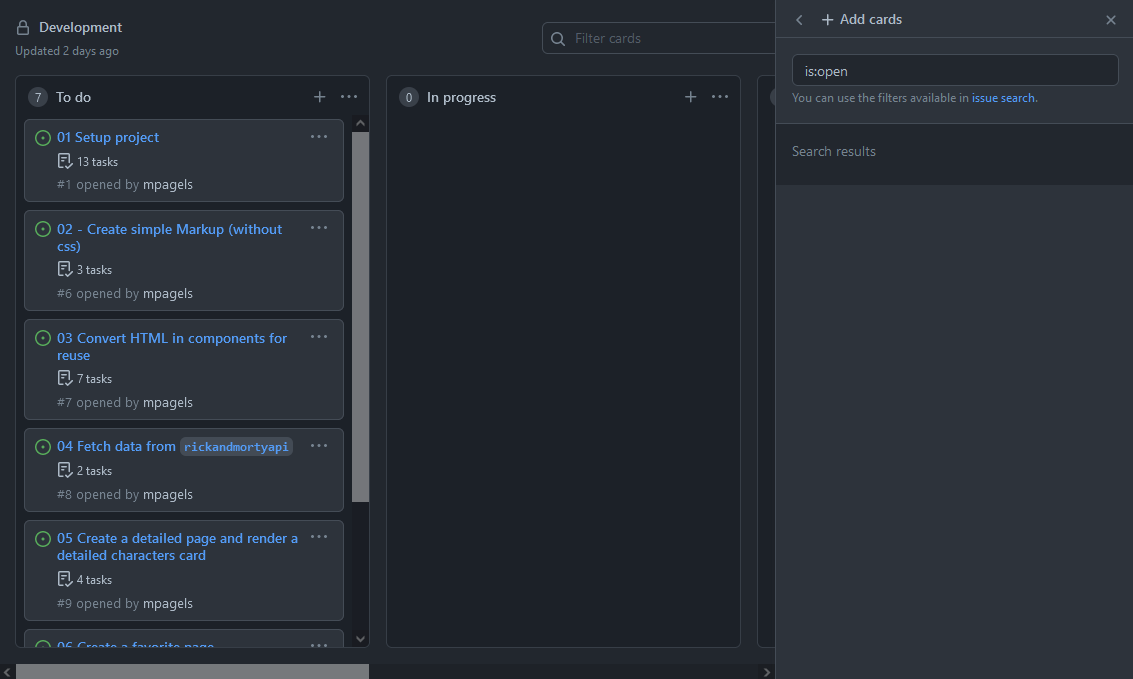
go back to your
project kanban boardand click the+ Add cardsbutton and move every issue with drag & drop into theTo docolumn


Workflow step 2
-
after doing Workflow step 1:
-
read the issue carefully, best practice would be to start with #1 and do everything whats in there
-
When you are ready, push the branch to Github and create a pull request, write a short description what was done here and then merge the branch into main.
-
Move the issue you are have finished from the „in progress“ tab to the „done“ tab.
-
Pull the main from the remote (GitHub) to your local machine.
-
Start over with the next issue.
Recources:
HAVE FUN
"Wubba lubba dub dub"
-- Rick Sanchez