- Note: requires node version >= 6 and an npm version >= 3.
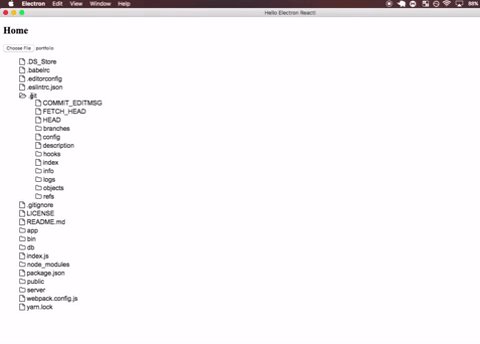
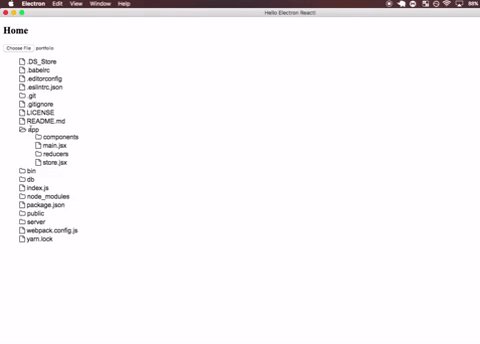
npm install react-filetree-electronyarn add react-filetree-electronimport FileTree from 'react-filetree-electron';Then just use it like a normal React component. Make sure to provide a string to act as the directory path. This is the only required property, but there are many optional properties. See below.
const directory = '/Users/Your-Name-Here/Directory'
<FileTree directory={directory} />| Property | Type | Options [default] | Description |
|---|---|---|---|
| directory | string | The directory that acts as the tree root. | |
| onFileClick | function | A function to be performed when a user clicks a file list item (not a directory list item). | |
| directoryTheme | string | ['light'], 'dark' | Theme for the directory icon |
| fileTreeStyle | object | [{ fontFamily: 'sans-serif', listStyle: 'none' }] | Merge or change style attributes for the overall file tree |
| directoryStyle | object | [{ marginBottom: 3 }] | Merge or change style attributes for the directory list items |
| fileStyle | object | [{ marginBottom: 3 }] | Merge or change style attributes for the file list items |
- react-electron-boilerplate was used for the example and for development purposes (https://github.com/chentsulin/electron-react-boilerplate)
MIT