Scaffold your React Typescript app with Vite.js:
npm create vite@latest react-ts --template react-swc-tsAlternatives: Vanilla javascript and Typescript SSR:
npm create vite@latest react-js --template react-swc
npm create vite@latest react-ts-ssr
✔ Select a template: › ssr-react
✔ Select a variant: › TypeScript + SWCReact-Router and React-Redux:
npm install react-router-dom @reduxjs/toolkit react-hook-form react-reduxnpm install -D tailwindcss postcss autoprefixertsconfig.json
{
"compilerOptions": {
// ...
"baseUrl": ".",
"paths": {
"@/*": [
"./src/*"
]
}
// ...
}
}
npm i -D @types/nodevite.config.ts
import path from "path"
import react from "@vitejs/plugin-react"
import { defineConfig } from "vite"
export default defineConfig({
plugins: [react()],
resolve: {
alias: {
"@": path.resolve(__dirname, "./src"),
},
},
})npx shadcn-ui@latest init
✔ Would you like to use TypeScript (recommended)? … yes
✔ Which style would you like to use? › New York
✔ Which color would you like to use as base color? › Zinc
✔ Where is your global CSS file? … src/styles/global.css
✔ Would you like to use CSS variables for colors? … yes
✔ Are you using a custom tailwind prefix eg. tw-? (Leave blank if not) …
✔ Where is your tailwind.config.js located? … tailwind.config.js
✔ Configure the import alias for components: … @/components
✔ Configure the import alias for utils: … @/lib/utils
✔ Are you using React Server Components? … no
✔ Write configuration to components.json. Proceed? … yesnpx shadcn-ui@latest add <component name>import { Component } from "@/components/ui/<component name>"Login using Redux state to block access to components based on auth level:
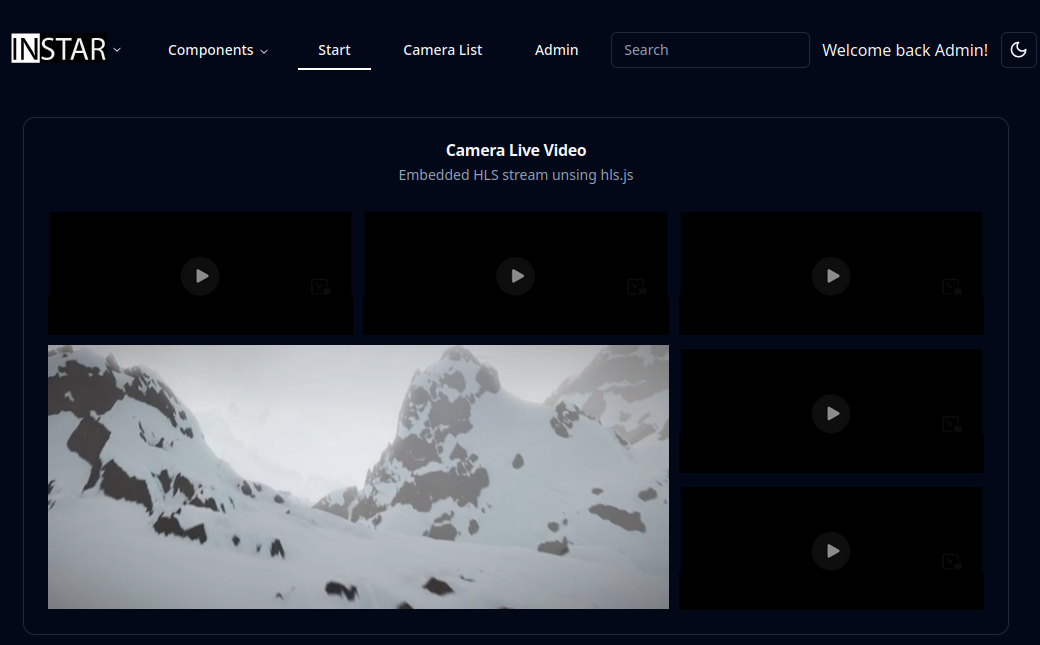
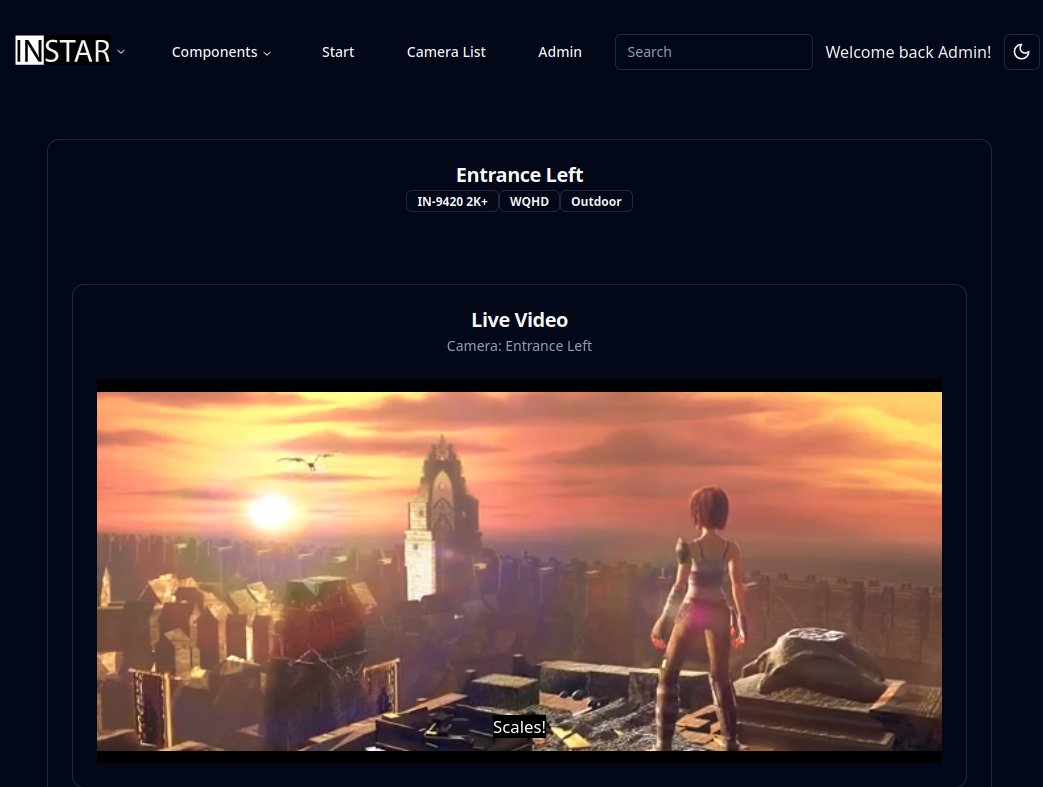
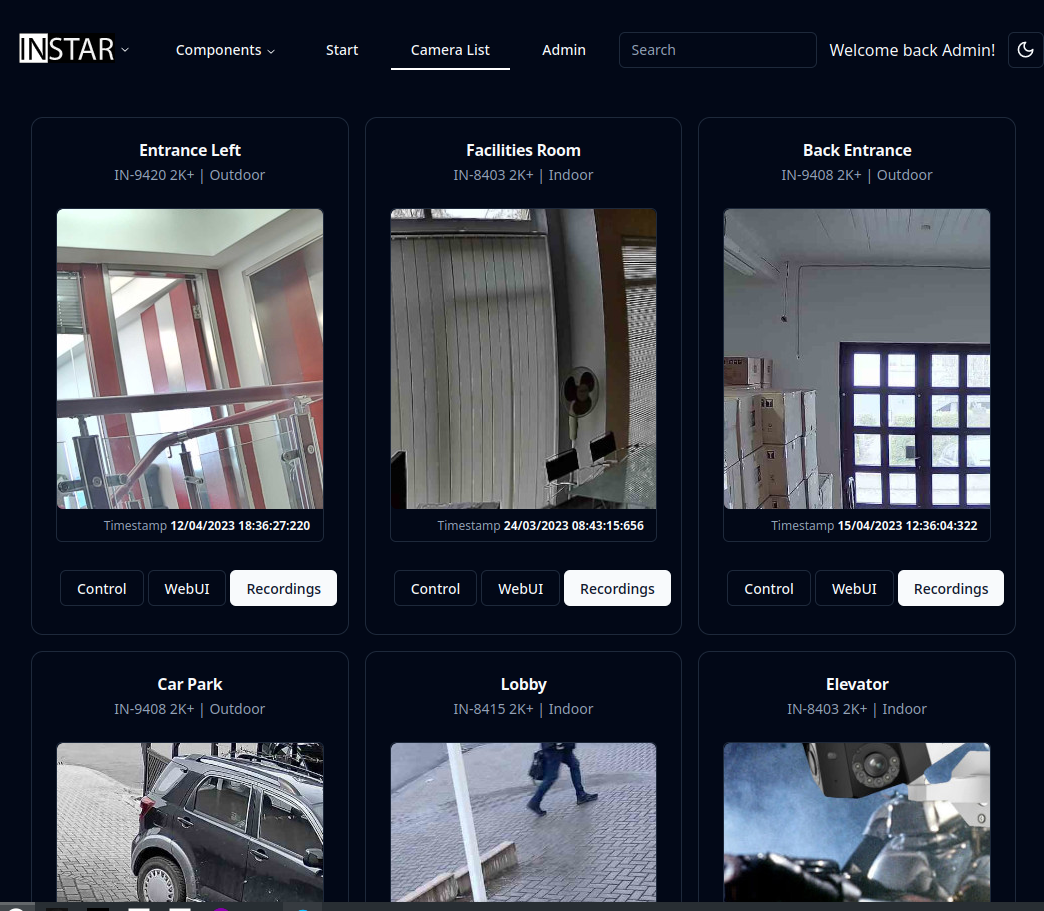
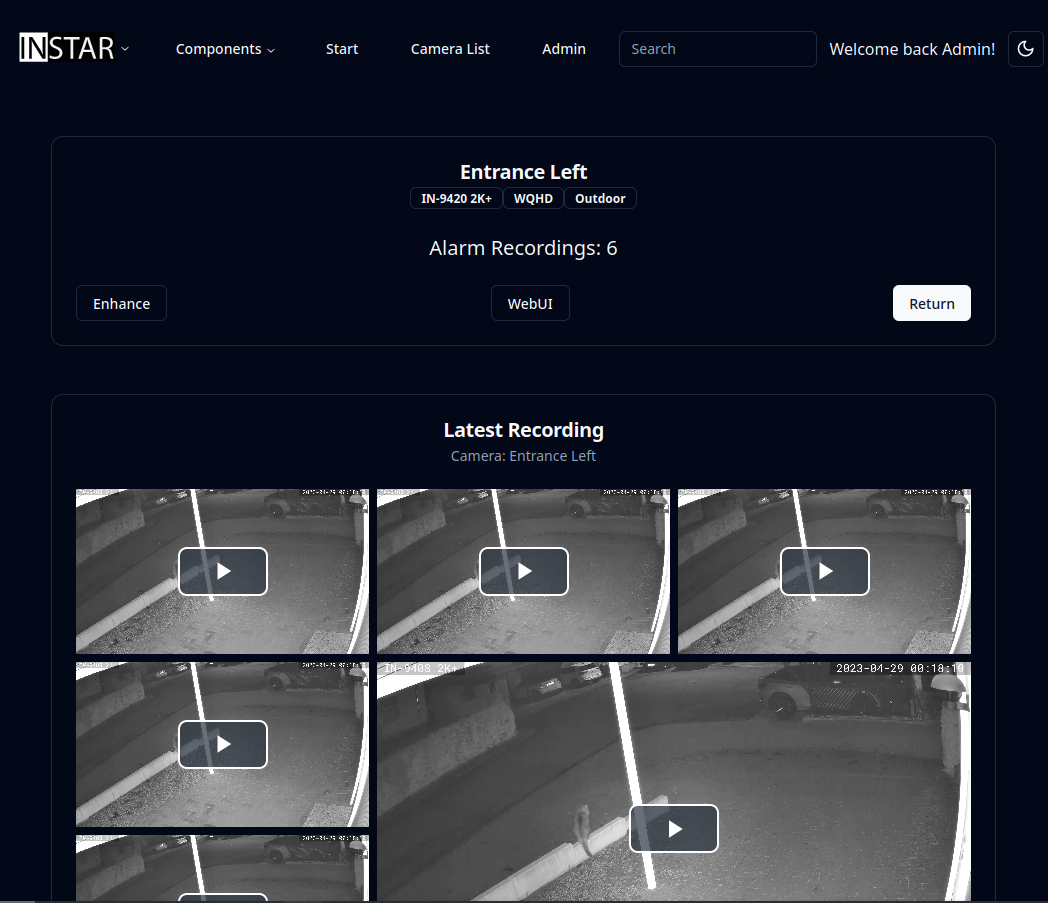
Using hls.js to access *.m3u8 video streams:
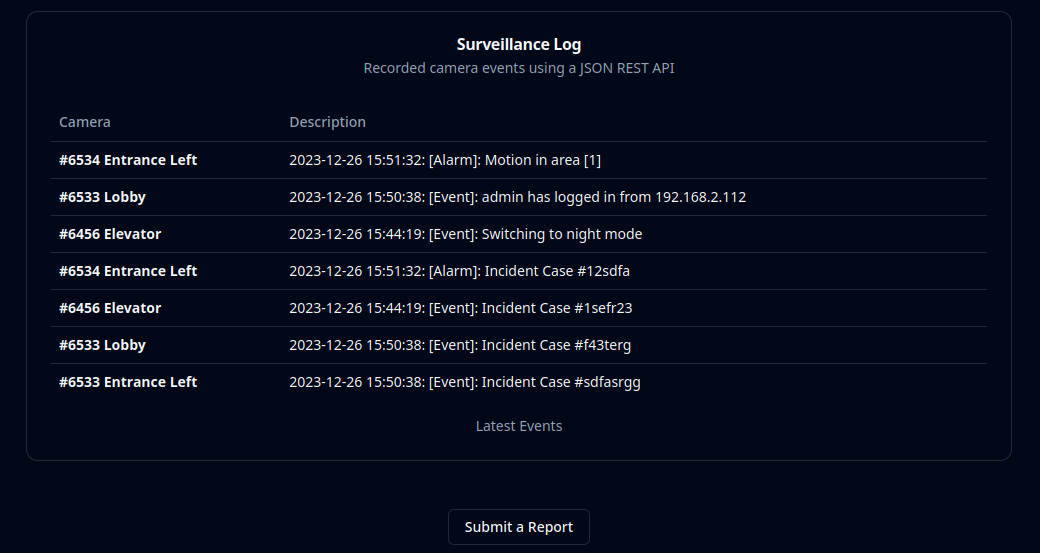
Retrieving and displaying structured data from HTTP APIs:
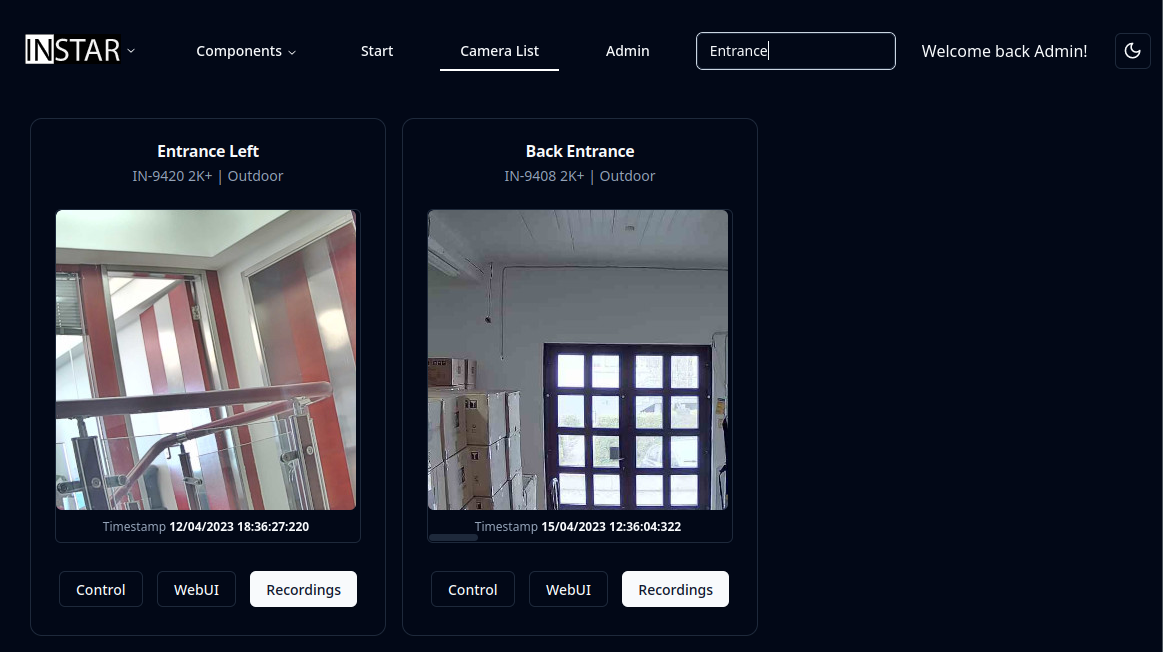
Implement a search function by filtering the JSON data:
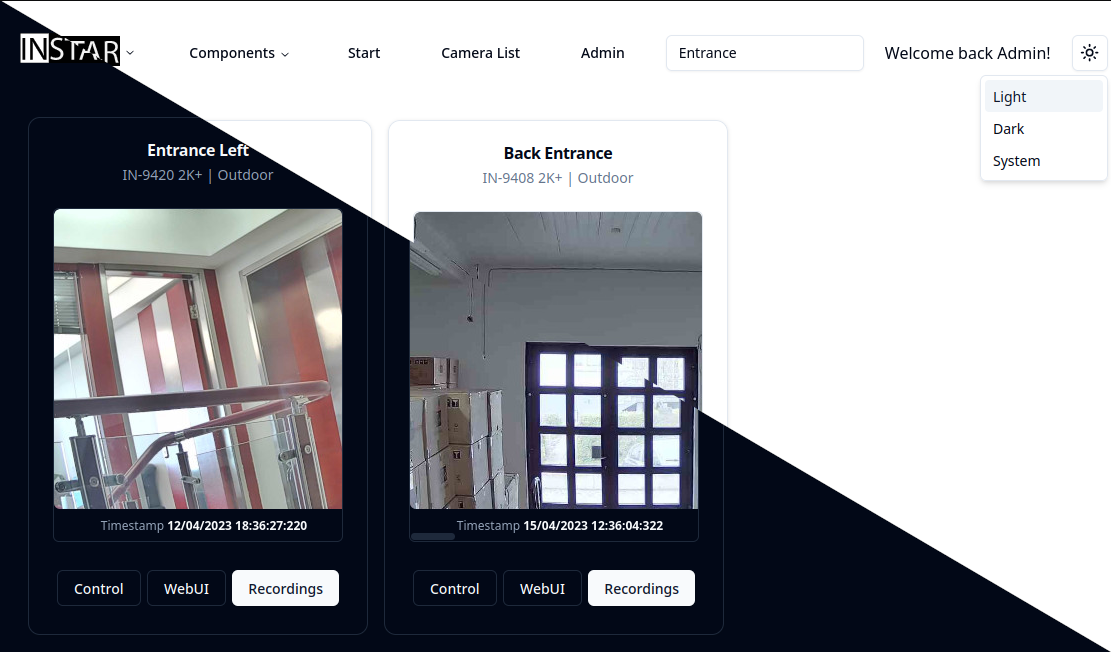
Using shadcn-ui to implement a day/night theme toggle:
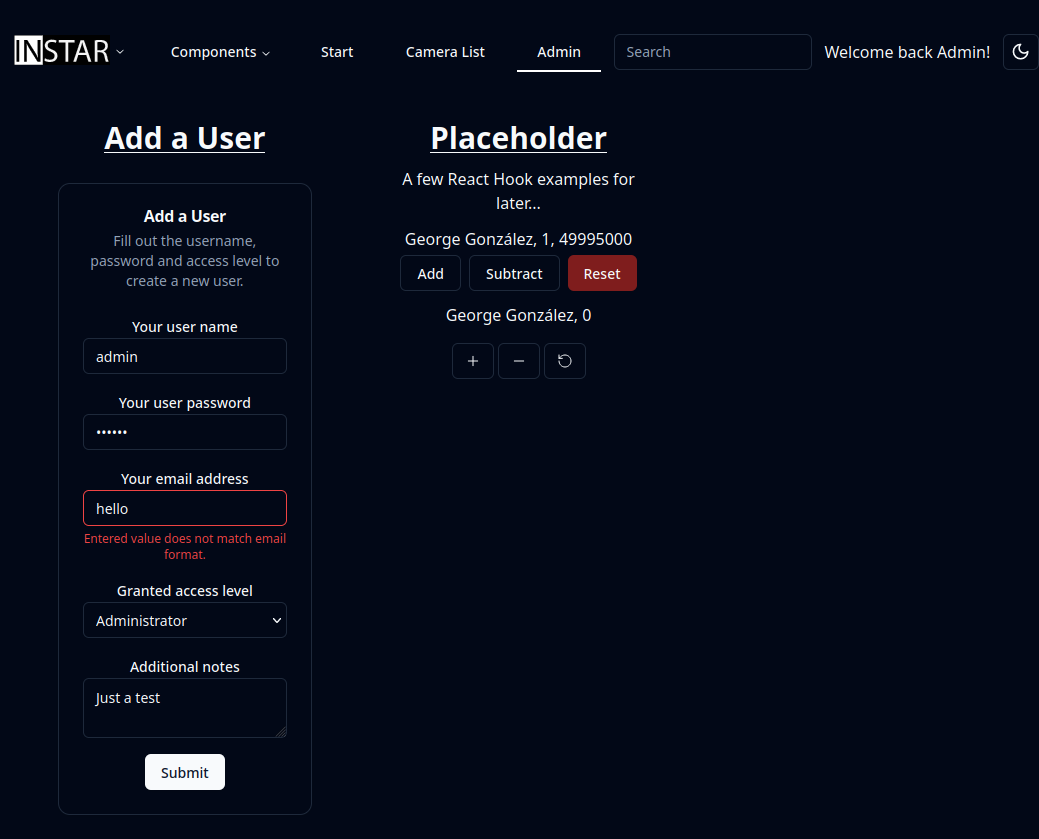
Using react-hook-form for form validation:
Play MP4 h.264 video files using video.js: