- 安装
vue-track-navigation-bar
npm i --save vue-track-navigation-bar- 如何使用
import TrackNavBar from 'vue-track-navigation-bar'
Vue.use(TrackNavBar,[options])
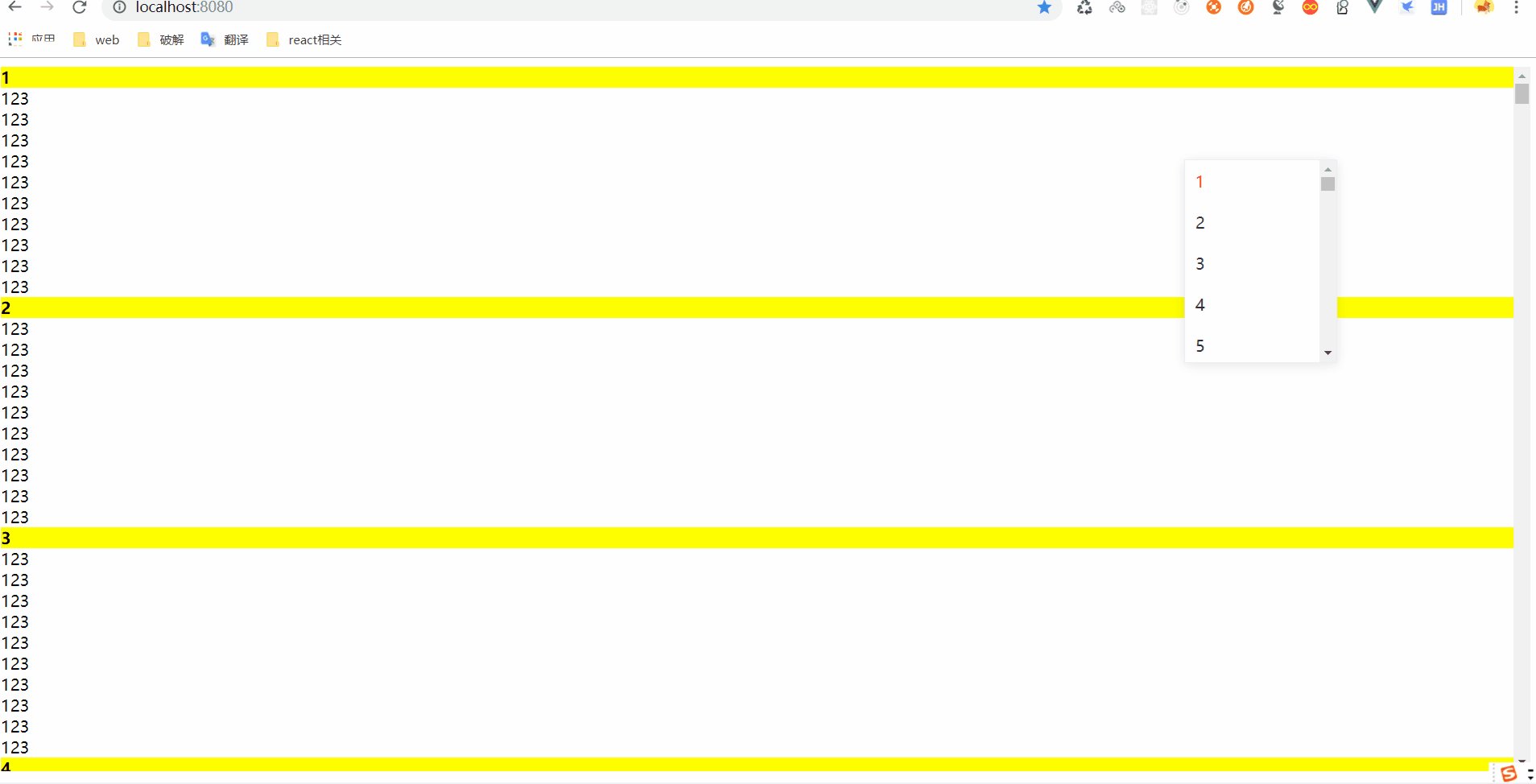
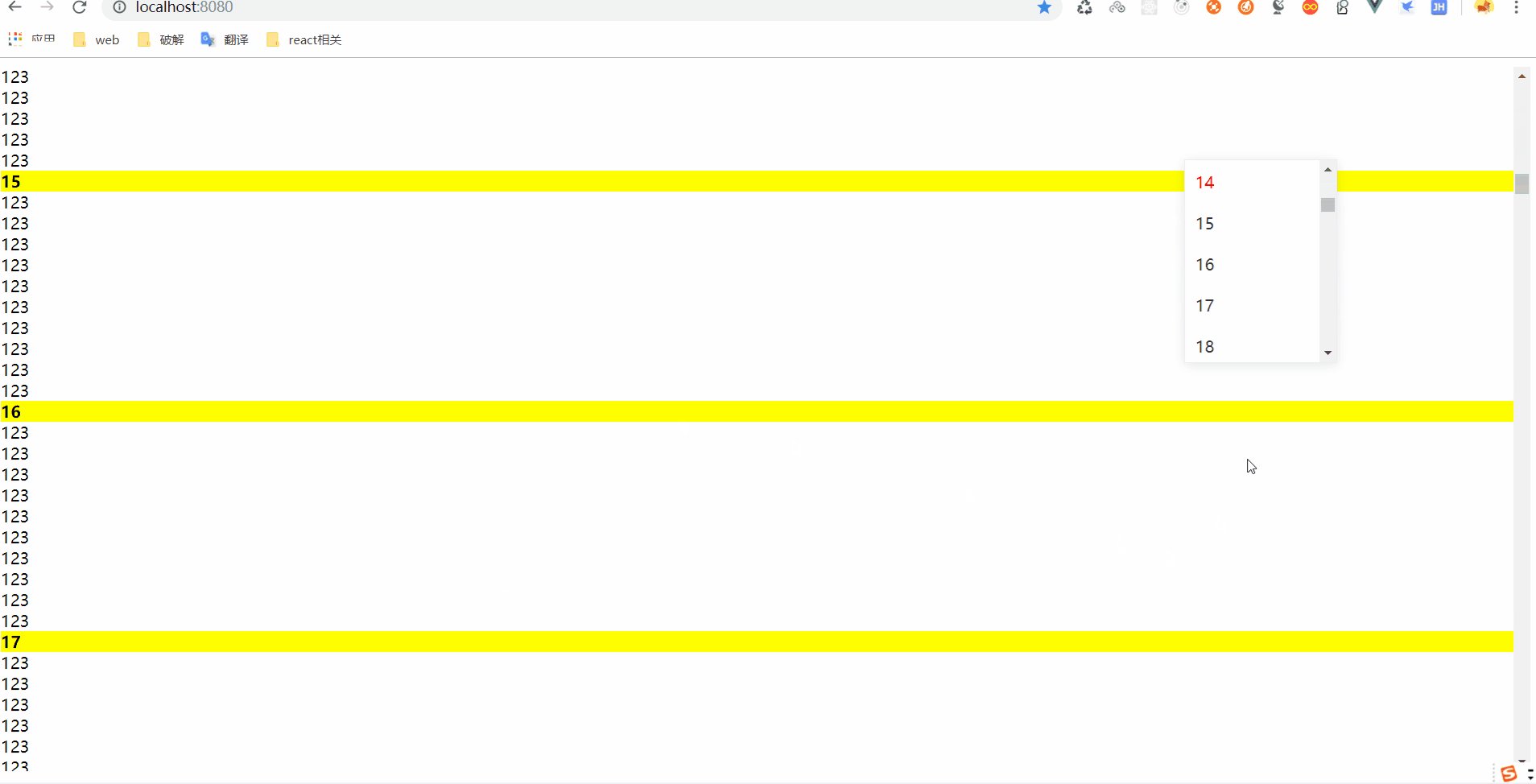
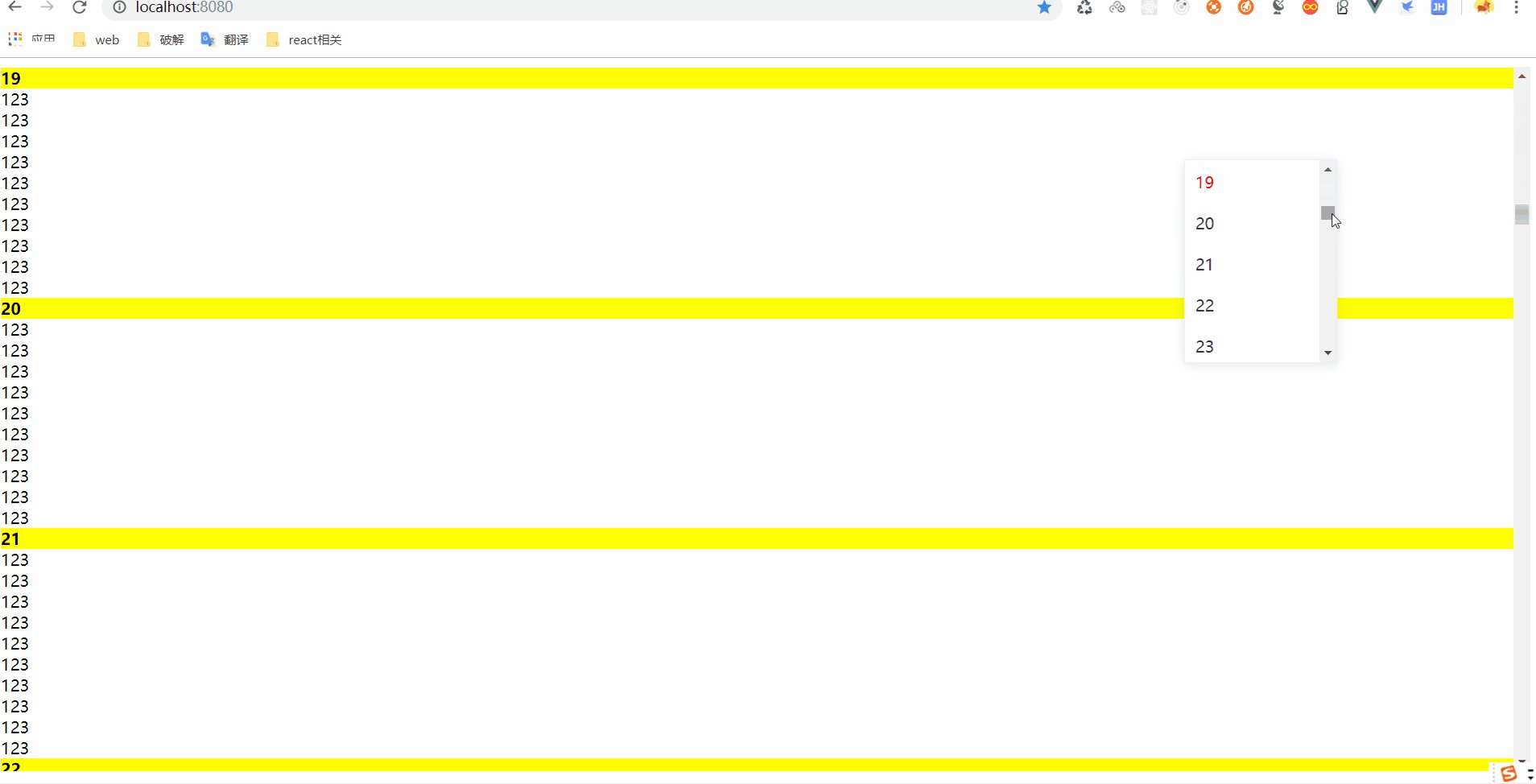
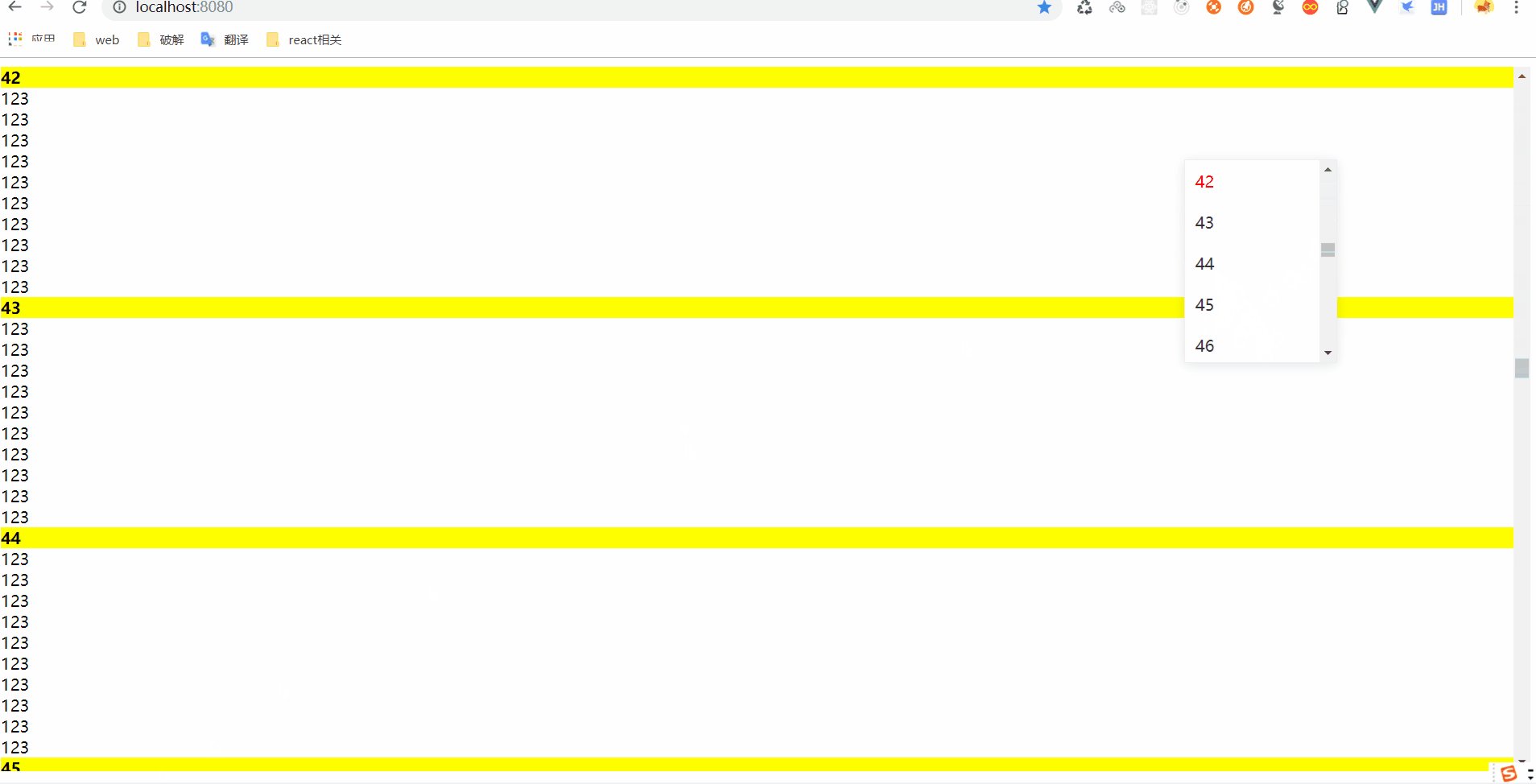
options.navPosition //定位 默认值{top:'100px',right:'200px'}<TrackNavBar style="height: 700px" :navPosition=navPosition>
<slot></slot>
</TrackNavBar>