- Nuxt.jsに入門するためのハンズオンです。
- シンプルなWebアプリケーションを段階的に実装していきます。
- 特定のツールを使用せずに、ゼロからNuxt.jsをインストールしてプロジェクトを作成します。
- Nuxt.jsの標準機能のほか、API通信にaxios、UIコンポーネントにVuetify.jsを使用しています。
 |
|---|
| Title | Description |
|---|---|
| 00-setup | 開発環境について |
| 01-hello-nuxt | Nuxt.jsのインストールと最小限の実装 |
| 02-routing | ルーティングの実装 |
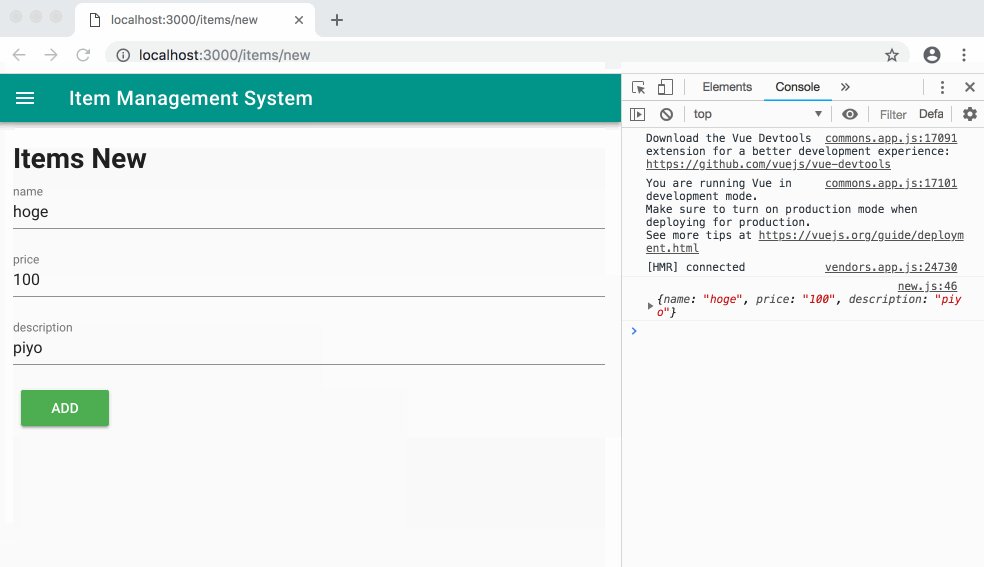
| 03-api-connection | axiosを使用したAPIの繋ぎこみ |
| 04-vuetify | Vuetify.jsを使用したマテリアルデザインの適用 |
| 99-api-mock | Web APIのモック |
- 各ディレクトリには手順書(
README.md)とサンプルコードが格納されています。 - 各ディレクトリ直下で
$ npm install後に$ npm startを実行すると、サンプルの動作確認ができます。 03-api-connectionと04-vuetifyについては、99-api-mockを同時に起動する必要があります。