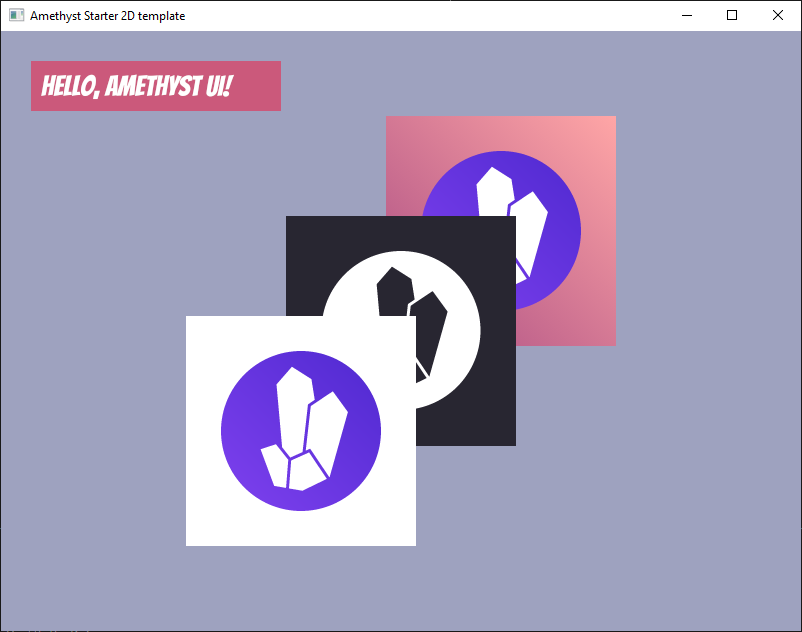
This project template will get you from 0 to drawing something on the screen in no time. If you're looking for a more in-depth introduction to the engine, please have a look at our book!
This project template also includes a small example of how to draw UI, see in state.rs for create_ui_example().

- Clone the repository
git clone https://github.com/amethyst/amethyst-starter-2d.git
cd amethyst-starter-2d- Build and run the project
cargo runThis starter uses vulkan as a renderer by default. You'll want to change the backend to use metal, which can be done by opening the Cargo.toml file and changing
[features]
default = ["vulkan"]to
[features]
default = ["metal"]If using OSX and Metal you will require full XCode installed from the Appstore in order to compile metal shaders.
After install you may be required to run this command sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer reference gfx-rs issue
You might need to install some dependencies. Please refer to this section of the README for more details.
This project contains the minimum amount of code needed to draw sprites to the screen. Here's a small summary of what you'll find in the source files:
-
resources/display_config.ron
Contains the window configuration (size, title). -
src/main.rs
Creates the render graph, adds the required bundles, builds the game data with our own state and finally, starts the game's main event loop. -
src/state.rs
Implements the main game state. In theon_starthook, the camera is initialized, and the sprites that will be drawn are loaded and their entities created.
In thehandle_eventhook, we print any keys that were pressed and close the window if the user presses escape or the OS requests that we quit.