This article shows you how to build a simple blog application with JHipster 4.14.3. You can also watch a video of this tutorial on YouTube.
|
📎
|
The YouTube video was built with JHipster 4.3.0, while this tutorial has been updated for 4.14.3. |
|
💡
|
It appears you’re reading this document on GitHub. If you want a prettier view, install Asciidoctor.js Live Preview for Chrome, then view the raw document. Another option is to use the DocGist view. |
If you’d like to get right to it, the source code for this application is on GitHub. To run the app, use yarn && yarn webpack:build && ./mvnw. To test it, run ./mvnw test. To run its end-to-end tests, run ./mvnw in one terminal and yarn e2e in another.
JHipster is one of those open-source projects you stumble upon and immediately think, “Of course!” It combines three very successful frameworks in web development: Bootstrap, Angular, and Spring Boot. Bootstrap was one of the first dominant web-component frameworks. Its largest appeal was that it only required a bit of HTML and it worked! All the efforts we made in the Java community to develop web components were shown a better path by Bootstrap. It leveled the playing field in HTML/CSS development, much like Apple’s Human Interface Guidelines did for iOS apps.
JHipster was started by Julien Dubois in October 2013 (Julien’s first commit was on October 21, 2013). The first public release (version 0.3.1) was launched December 7, 2013. Since then, the project has had over 115 releases! It is an open-source, Apache 2.0-licensed project on GitHub. It has a core team of 16 developers and over 280 contributors. You can find its homepage at http://www.jhipster.tech. If you look at the project on GitHub, you can see it’s mostly written in JavaScript (42%) and Java (27%).
At its core, JHipster is a Yeoman generator. Yeoman is a code generator that you run with a yo command to generate complete applications or useful pieces of an application. Yeoman generators promote what the Yeoman team calls the “Yeoman workflow”. This is an opinionated client-side stack of tools that can help developers quickly build beautiful web applications. It takes care of providing everything needed to get working without the normal pains associated with a manual setup.
JHipster 4 is the same JHipster many developers know and love, with a couple bright and shiny new features: namely Angular and Bootstrap 4 support.
|
📎
|
When I say "AngularJS", I mean Angular 1.x. "Angular" is the forward-looking name for Angular 2 and beyond. |
The Installing JHipster instructions show you all the tools you’ll need to use a released version of JHipster.
-
Install Java 8 from Oracle.
-
Install Git from https://git-scm.com.
-
Install Node.js from http://nodejs.org. JHipster recommends using a LTS release.
-
Install Yarn using the Yarn installation instructions.
-
Run the following command to install Yeoman.
yarn global add yo
-
Run the following command to install JHipster.
yarn global add generator-jhipster
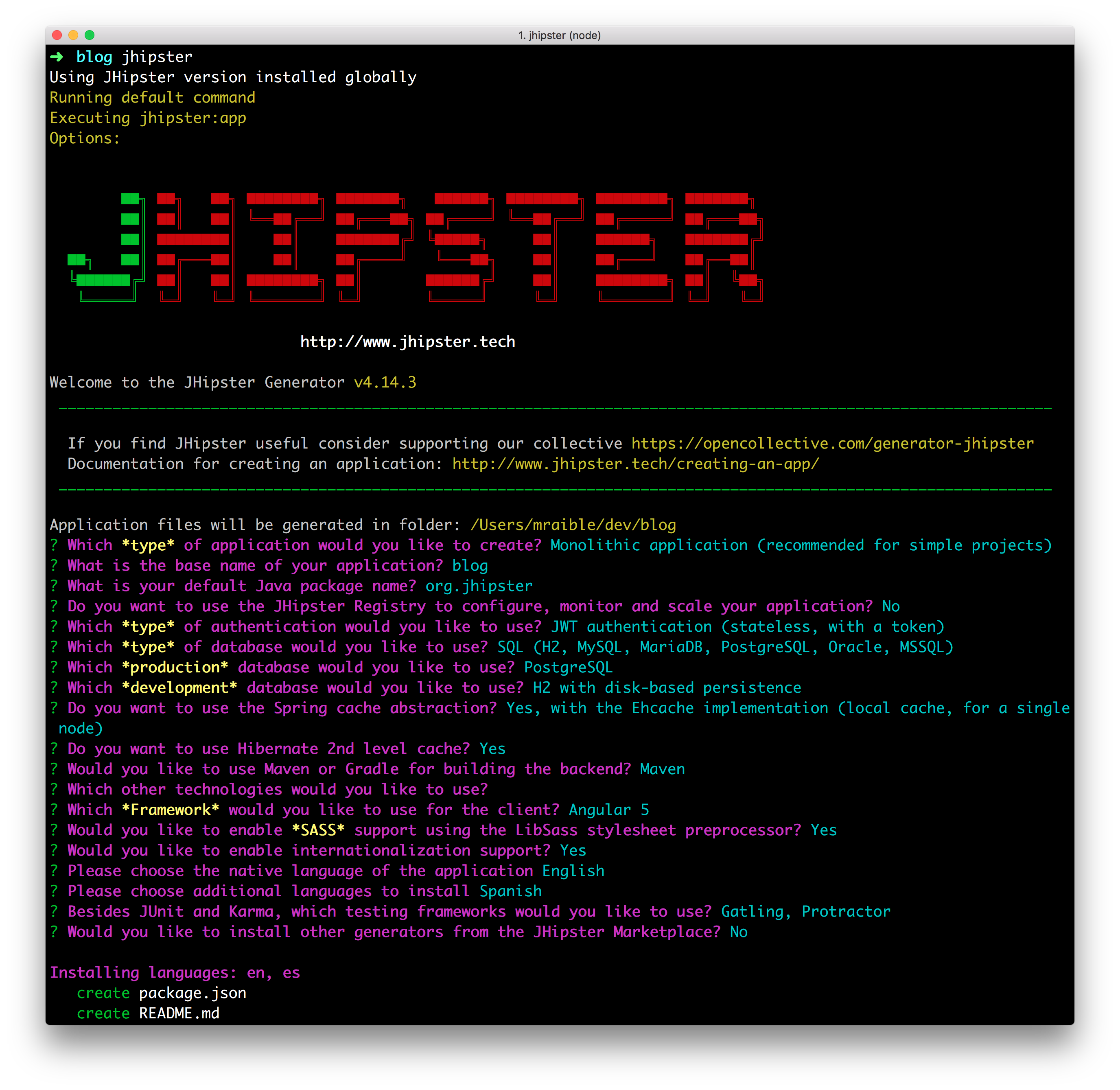
To create a project, open a terminal window and create a directory. For example, mdkdir blog. Navigate into the directory and run jhipster. You’ll be asked a number of questions about the type of application you want to create and what features you’d like to include. The screenshot below shows the choices I made to create a simple blog application with Angular.
If you’d like to create the same application I did, you can place the following .yo-rc.json file in an empty directory and run jhipster in it. You won’t be prompted to answer any questions because the answers are already in .yo-rc.json.
{
"generator-jhipster": {
"promptValues": {
"packageName": "org.jhipster",
"nativeLanguage": "en"
},
"jhipsterVersion": "4.14.3",
"baseName": "blog",
"packageName": "org.jhipster",
"packageFolder": "org/jhipster",
"serverPort": "8080",
"authenticationType": "jwt",
"cacheProvider": "ehcache",
"enableHibernateCache": true,
"websocket": false,
"databaseType": "sql",
"devDatabaseType": "h2Disk",
"prodDatabaseType": "postgresql",
"searchEngine": false,
"messageBroker": false,
"serviceDiscoveryType": false,
"buildTool": "maven",
"enableSocialSignIn": false,
"enableSwaggerCodegen": false,
"jwtSecretKey": "66a6793747830fceb83801a2f66b634206014a82",
"clientFramework": "angularX",
"useSass": true,
"clientPackageManager": "yarn",
"applicationType": "monolith",
"testFrameworks": [
"gatling",
"protractor"
],
"jhiPrefix": "jhi",
"enableTranslation": true,
"nativeLanguage": "en",
"languages": [
"en",
"es"
]
}
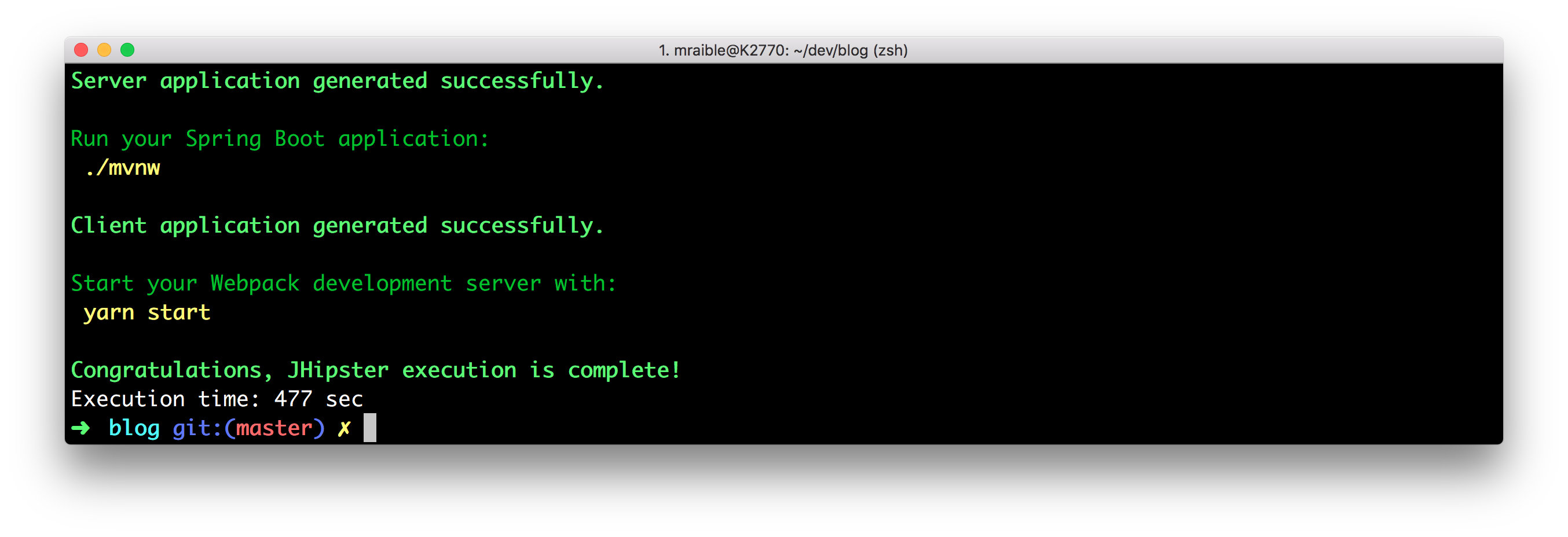
}The project creation process will take a couple minutes to run, depending on your internet connection speed. When it’s finished, you should see output like the following.
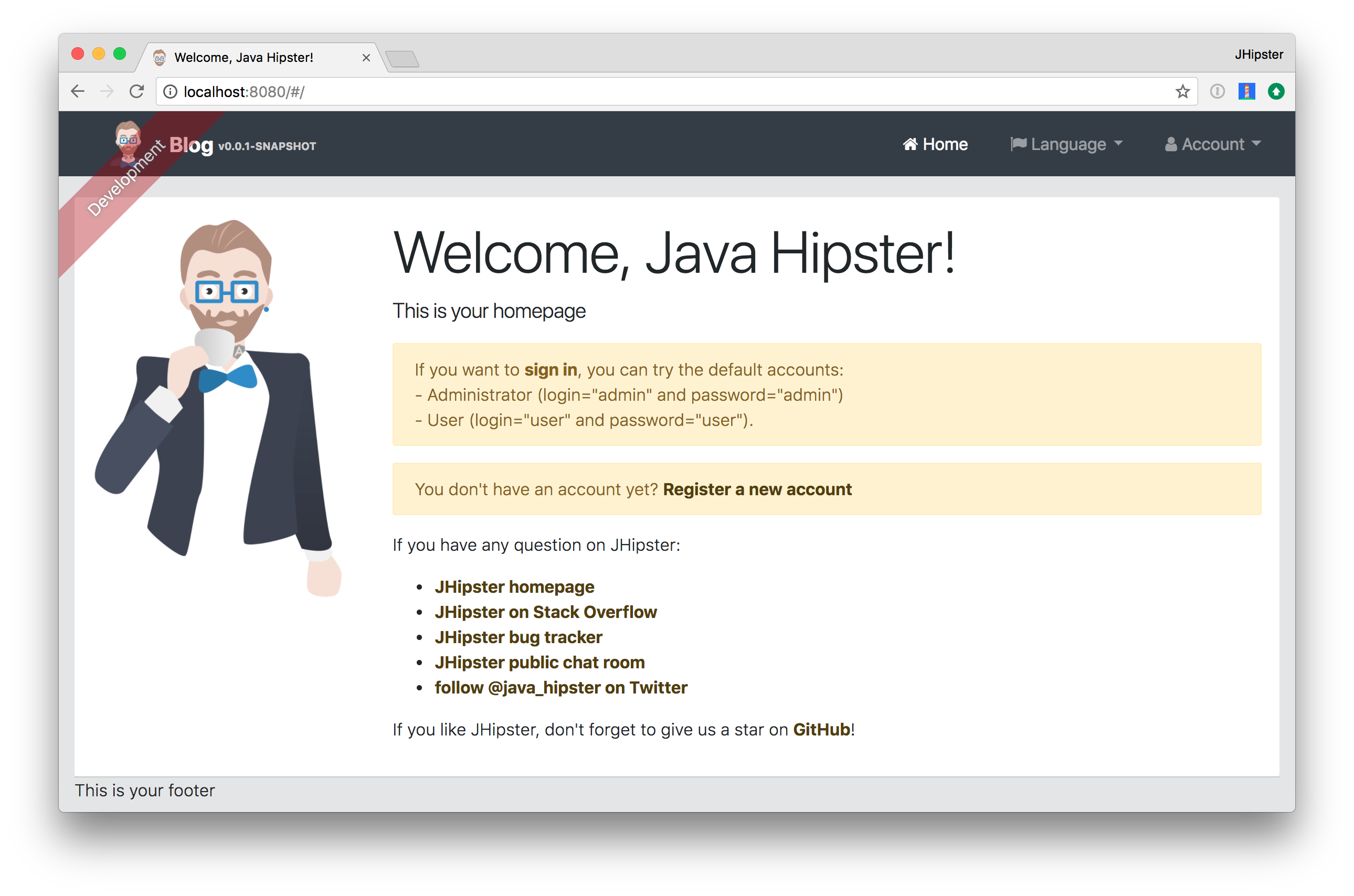
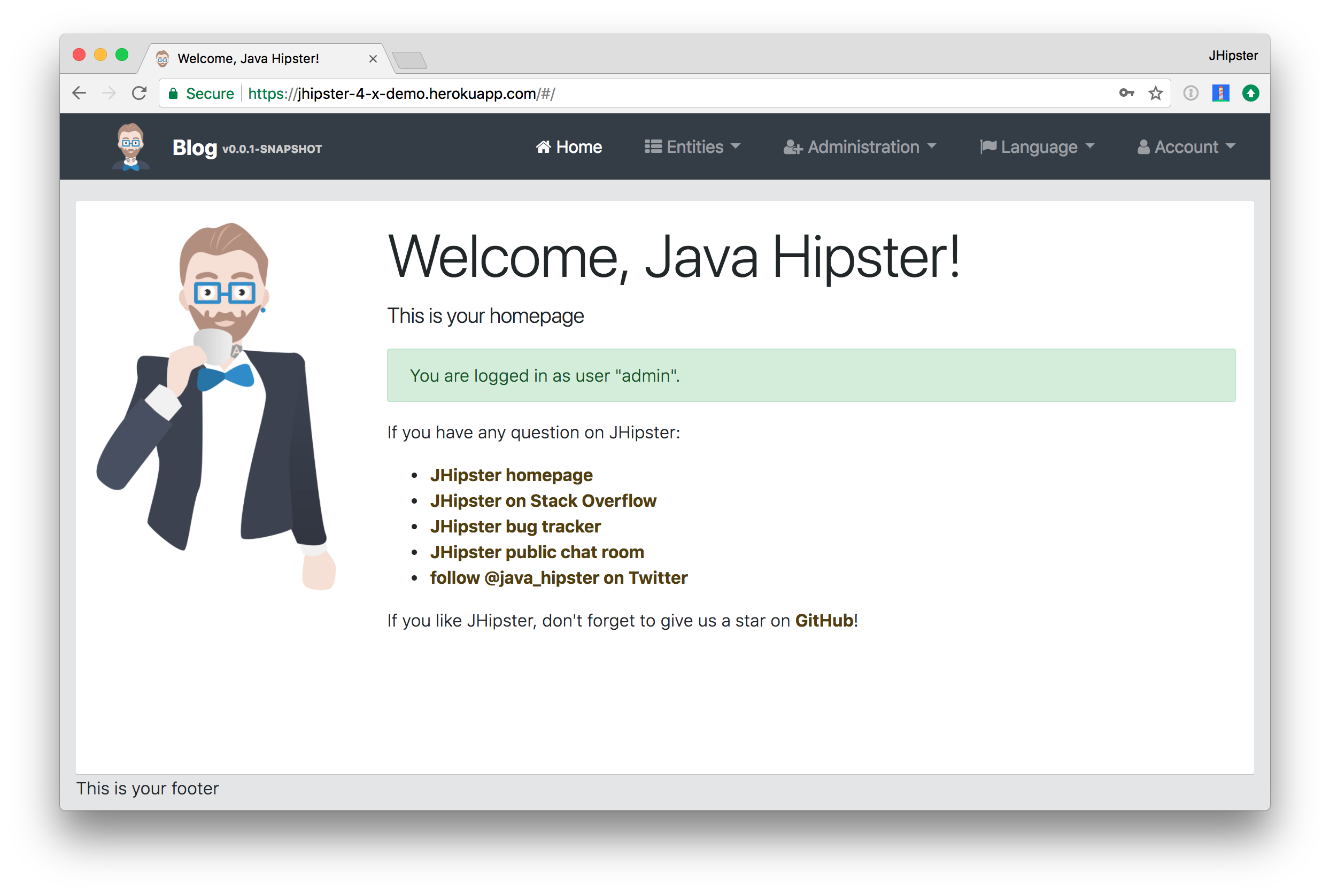
Run ./mvnw to start the application and navigate to http://localhost:8080 in your favorite browser. The first thing you’ll notice is a dapper-looking fellow explaining how you can sign in or register.
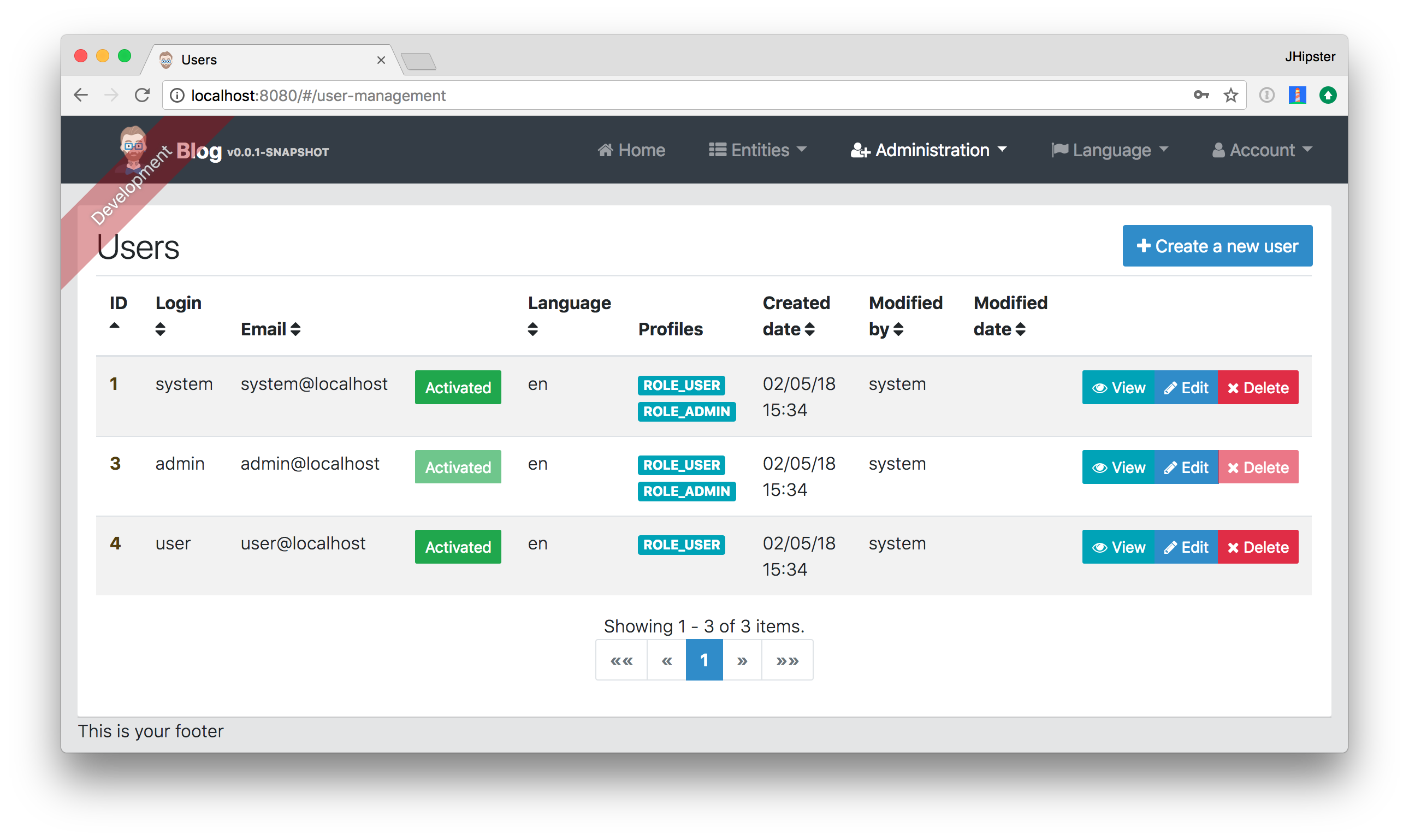
Sign in with username admin and password admin and you’ll have access to navigate through the Administration section. This section offers nice looking UIs on top of some Spring Boot’s many monitoring and configuration features. It also allows you to administer users:
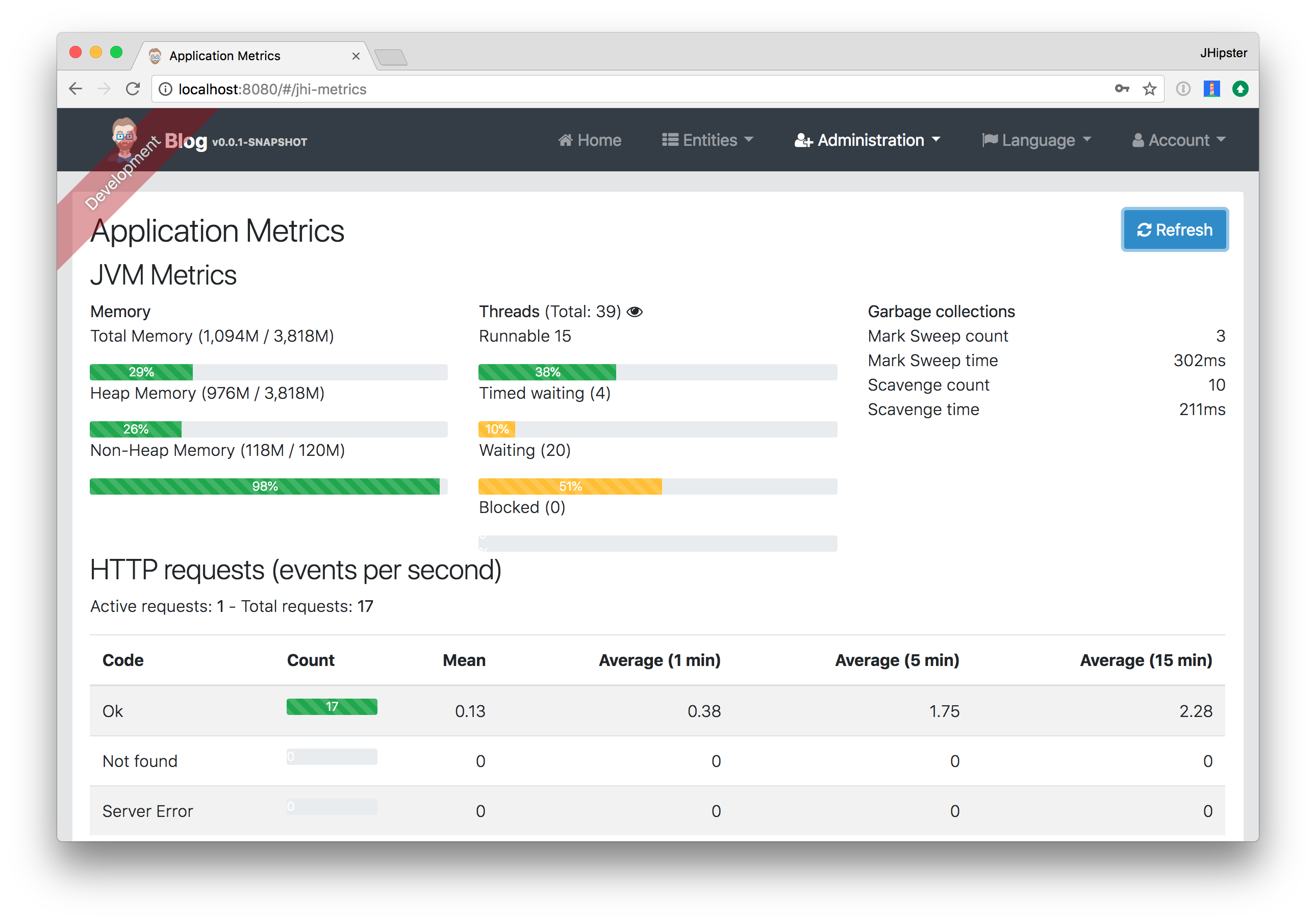
It gives you insights into Application and JVM metrics:
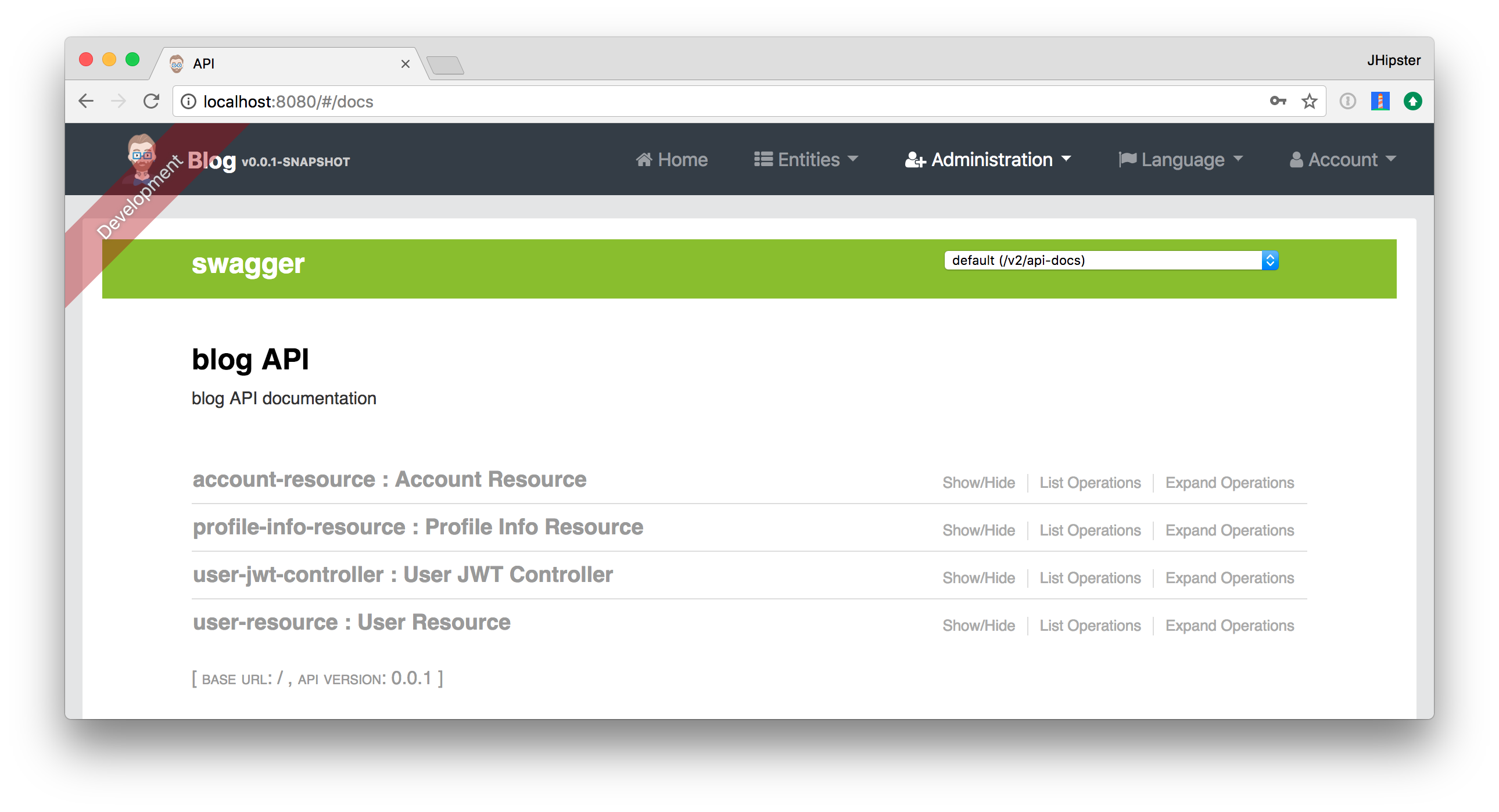
And it allows you to see the Swagger docs associated with its API.
You can run the following command (in a separate terminal window) to run the Protractor tests and confirm everything is working properly.
yarn e2e
At this point, it’s a good idea to check your project into Git so you can easily see what changes are made going forward.
git add . git commit -m "Project created"
For each entity you want to create, you will need:
-
a database table;
-
a Liquibase change set;
-
a JPA entity class;
-
a Spring Data
JpaRepositoryinterface; -
a Spring MVC
RestControllerclass; -
an Angular model, state, component, dialog components, service; and
-
several HTML pages for each component.
In addition, you should have integration tests to verify that everything works and performance tests to verify that it runs fast. In an ideal world, you’d also have unit tests and integration tests for your Angular code.
The good news is JHipster can generate all of this code for you, including integration tests and performance tests. In addition, if you have entities with relationships, it will generate the necessary schema to support them (with foreign keys), and the TypeScript and HTML code to manage them. You can also set up validation to require certain fields as well as control their length.
JHipster supports several methods of code generation. The first uses its entity sub-generator. The entity sub-generator is a command-line tool that prompts you with questions which you answer.
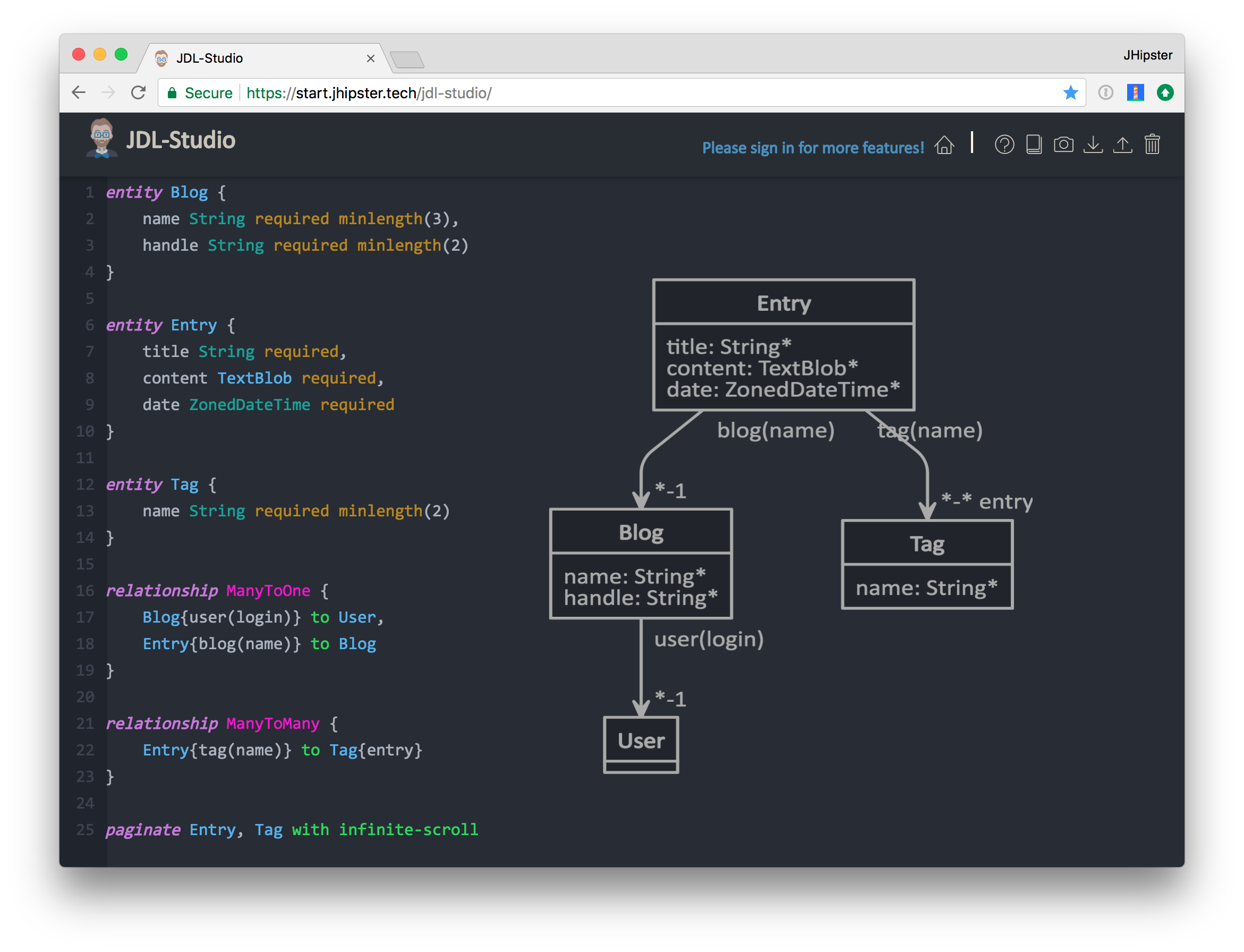
JDL-Studio is a browser-based tool for defining your domain model with JHipster Domain Language (JDL). Finally, JHipster-UML is an option for those that like UML. Supported UML editors include Modelio, UML Designer, GenMyModel and Visual Paradigm. I like the visual nature of JDL-Studio, so I’ll use it for this project.
Below is the entity diagram and JDL code needed to generate a simple blog with blogs, entries and tags.
|
💡
|
You can find a few other JDL samples on GitHub. |
If you’d like to follow along, copy/paste the contents of the file below into JDL-Studio.
entity Blog {
name String required minlength(3),
handle String required minlength(2)
}
entity Entry {
title String required,
content TextBlob required,
date ZonedDateTime required
}
entity Tag {
name String required minlength(2)
}
relationship ManyToOne {
Blog{user(login)} to User,
Entry{blog(name)} to Blog
}
relationship ManyToMany {
Entry{tag(name)} to Tag{entry}
}
paginate Entry, Tag with infinite-scroll
Click the download button in the top right corner to save it to your hard drive.
Run the following command (in the blog directory) to import this file and generate entities, tests and a UI.
jhipster import-jdl ~/Downloads/jhipster-jdl.jh
You’ll be prompted to overwrite src/main/resources/config/liquibase/master.xml. Type a to overwrite this file, as well as others.
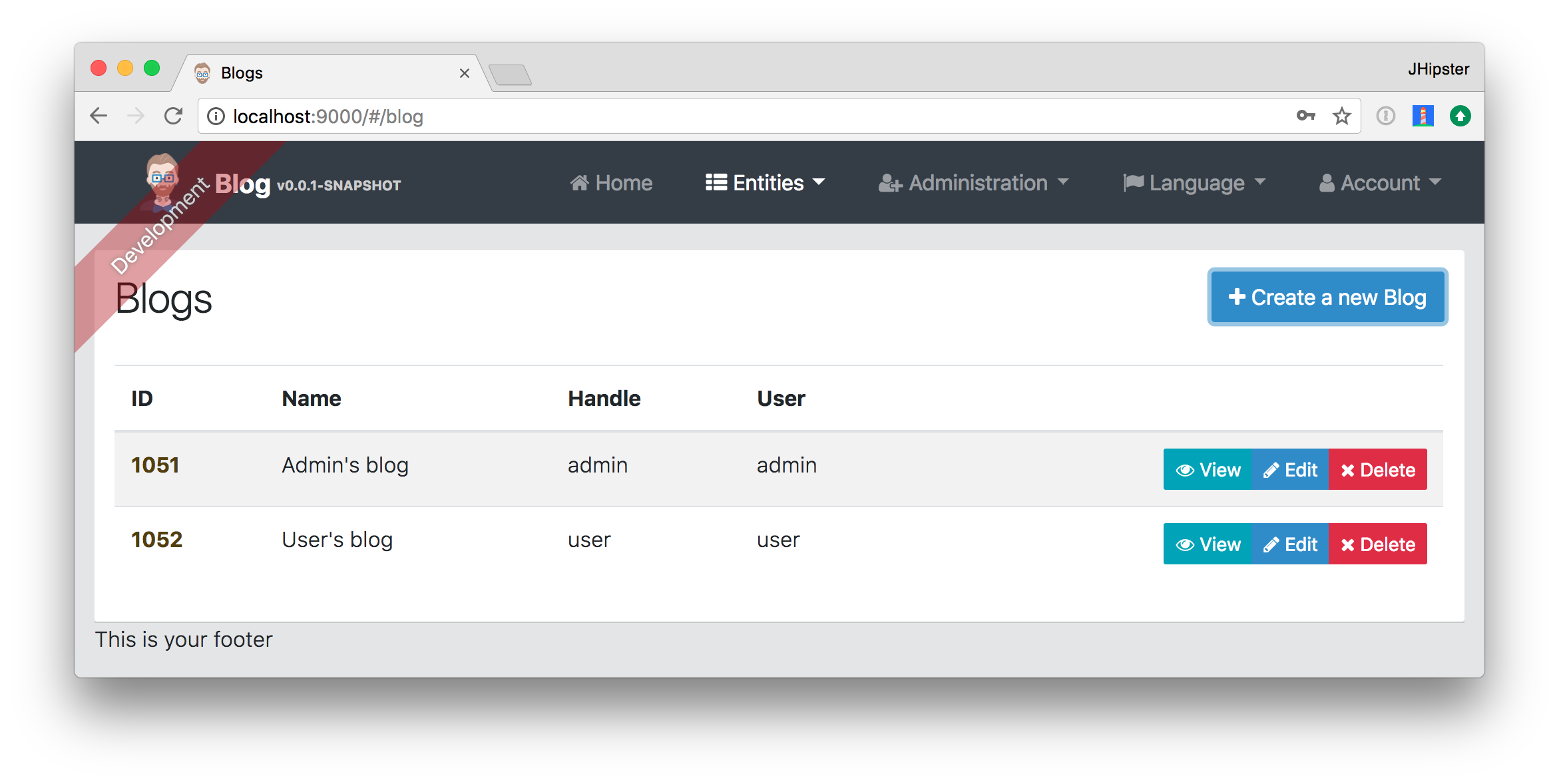
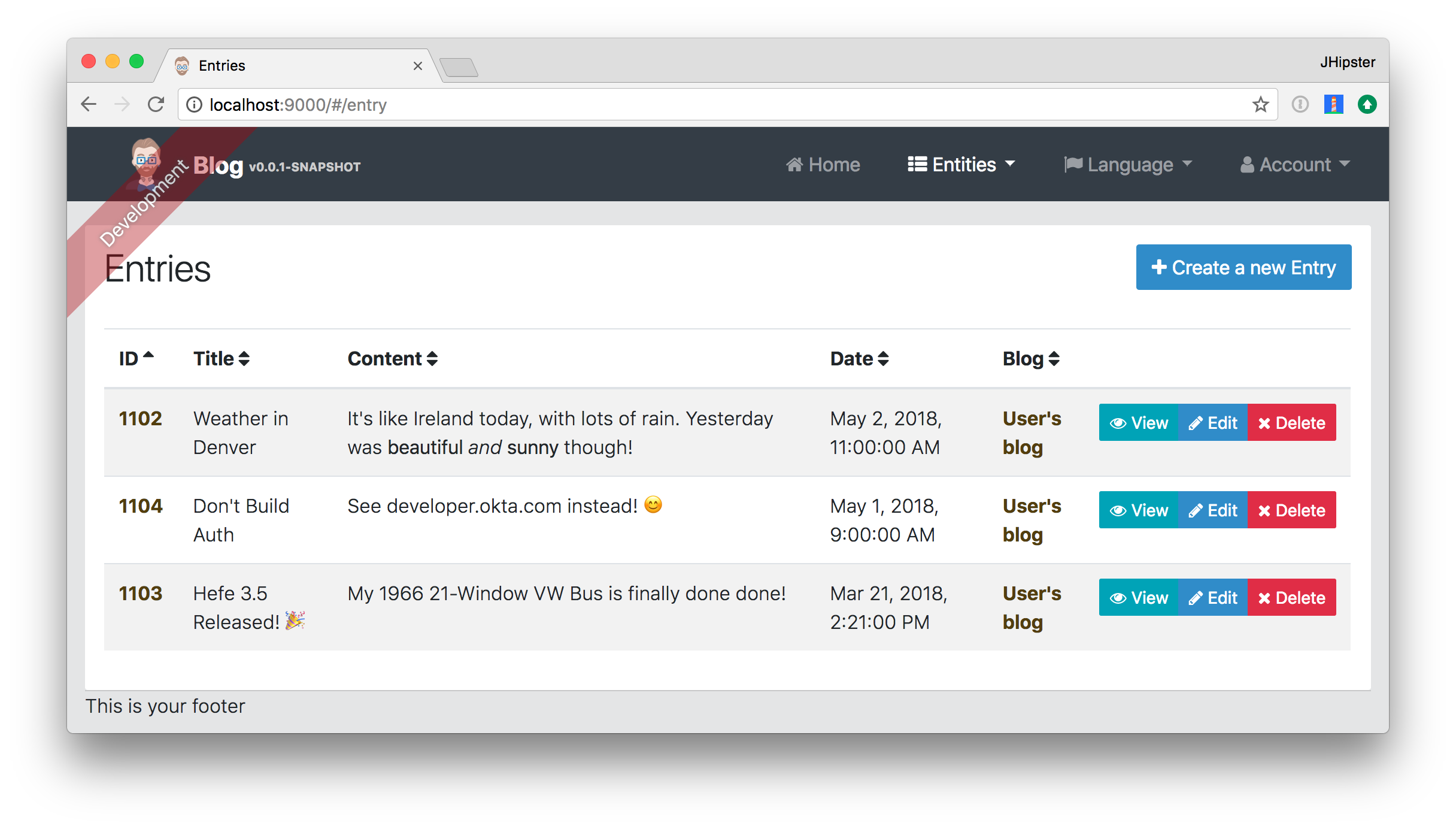
Restart the application with /.mvnw and run yarn start to view the UI for the generated entities. Create a couple blogs for the existing admin and user users, as well as a few blog entries.
|
💡
|
You don’t have to run yarn start, but doing so allows you to change your UI files and see the results immediately.
|
From these screenshots, you can see that users can see each other’s data, and modify it.
Check your generated entities into Git.
git add . git commit -m "Entities generated"
|
💡
|
To configure an IDE with your JHipster project, see Configuring your IDE. Instructions exist for Eclipse, IntelliJ IDEA, Visual Studio Code, and NetBeans. |
To add more security around blogs and entries, open BlogResource.java and find the getAllBlogs() method. Change the following line:
return blogRepository.findAll();To:
return blogRepository.findByUserIsCurrentUser();The findByUserIsCurrentUser() method is generated by JHipster in the BlogRepository class and allows limiting results by the current user.
public interface BlogRepository extends JpaRepository<Blog,Long> {
@Query("select blog from Blog blog where blog.user.login = ?#{principal.username}")
List<Blog> findByUserIsCurrentUser();
}After making this change, re-compiling BlogResource should trigger a restart of the application thanks to Spring Boot’s Developer tools. If you navigate to http://localhost:9000/blogs, you should only see the blog for the current user.
To add this same logic for entries, open EntryResource.java and find the getAllEntries() method. Change the following line:
Page<Entry> page = entryRepository.findAll(pageable);To:
Page<Entry> page = entryRepository.findByBlogUserLoginOrderByDateDesc(
SecurityUtils.getCurrentUserLogin().orElse(null), pageable);Using your IDE, create this method in the EntryRepository class. It should look as follows:
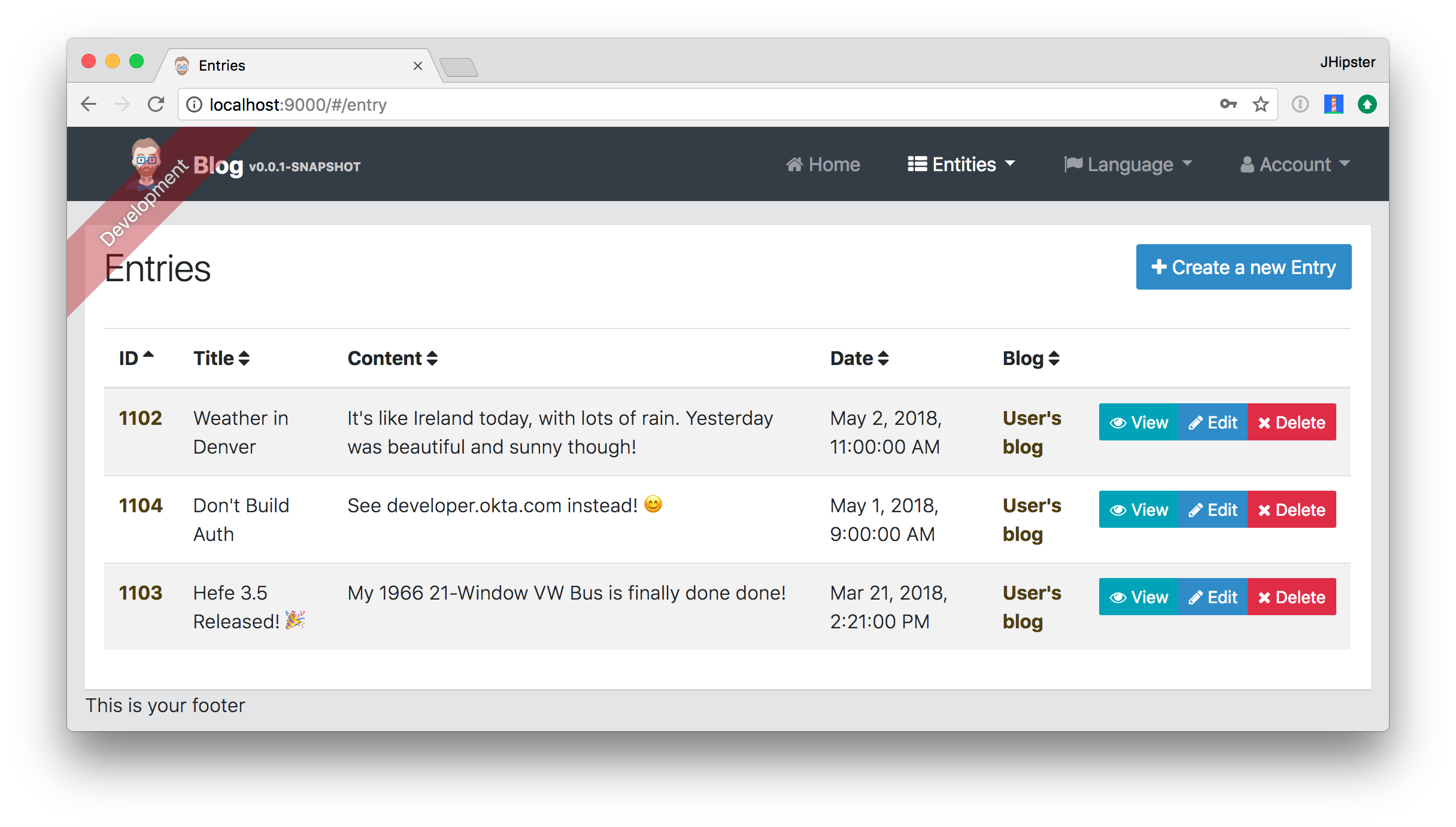
Page<Entry> findByBlogUserLoginOrderByDateDesc(String currentUserLogin, Pageable pageable);Recompile both changed classes and verify that the user user only sees the entries you created for them.
After making this changes, commit them to Git.
git add . git commit -m "Add business logic"
You might notice that this application doesn’t look like a blog and it doesn’t allow HTML in the content field.
When doing UI development on a JHipster-generated application, it’s nice to see your changes as soon as you save a file. JHipster 4 uses Browsersync and webpack to power this feature. You enable this previously by running the following command in the blog directory.
yarn start
In this section, you’ll change the following:
-
Change the rendered content field to display HTML
-
Change the list of entries to look like a blog
If you enter HTML in the content field of a blog entry, you’ll notice it’s escaped on the list screen.
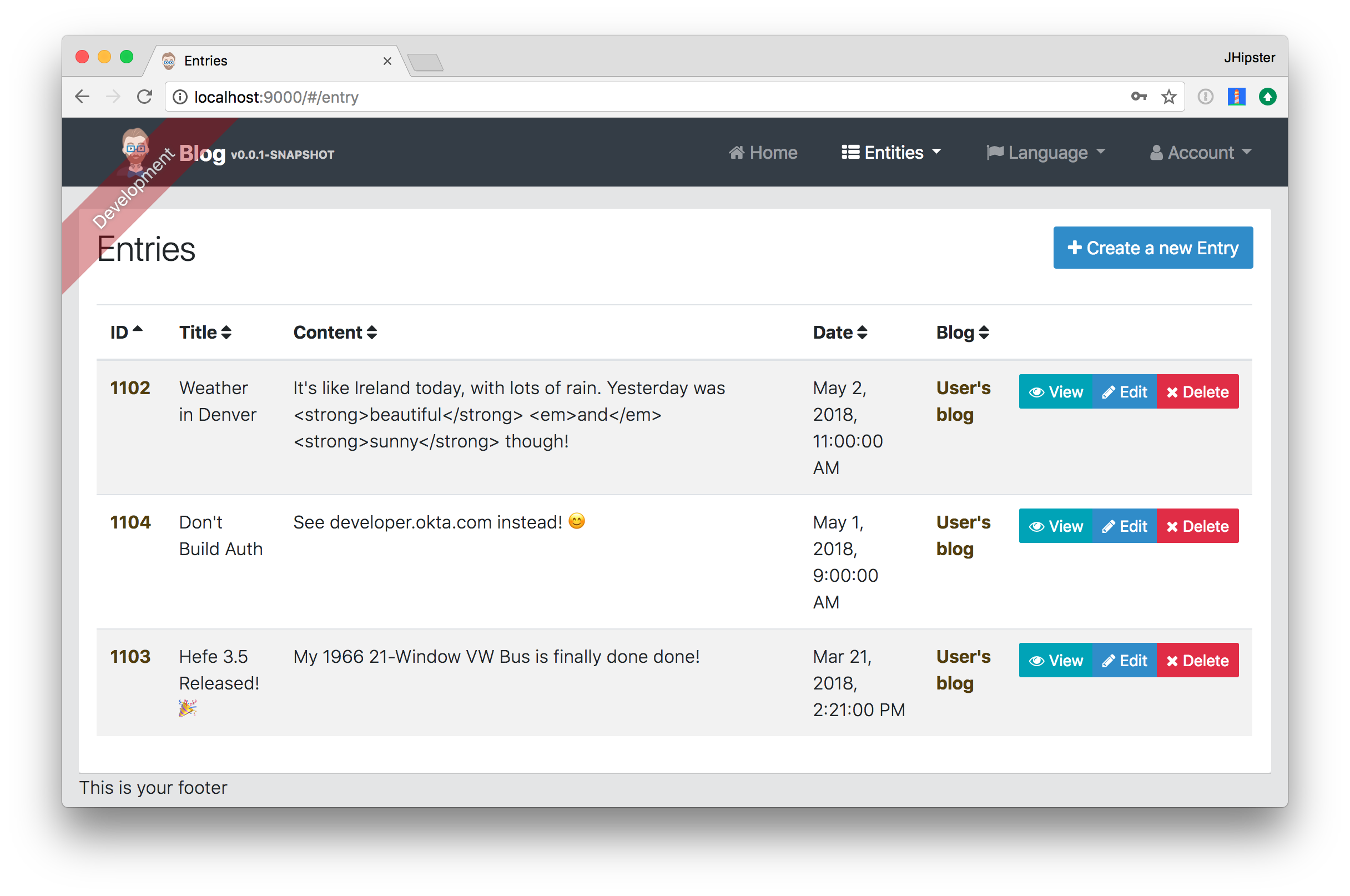
To change this behavior, open entry.component.html and change the following line:
<td>{{entry.content}}</td>To:
<td [innerHTML]="entry.content"></td>After making this change, you’ll see that the HTML is no longer escaped.
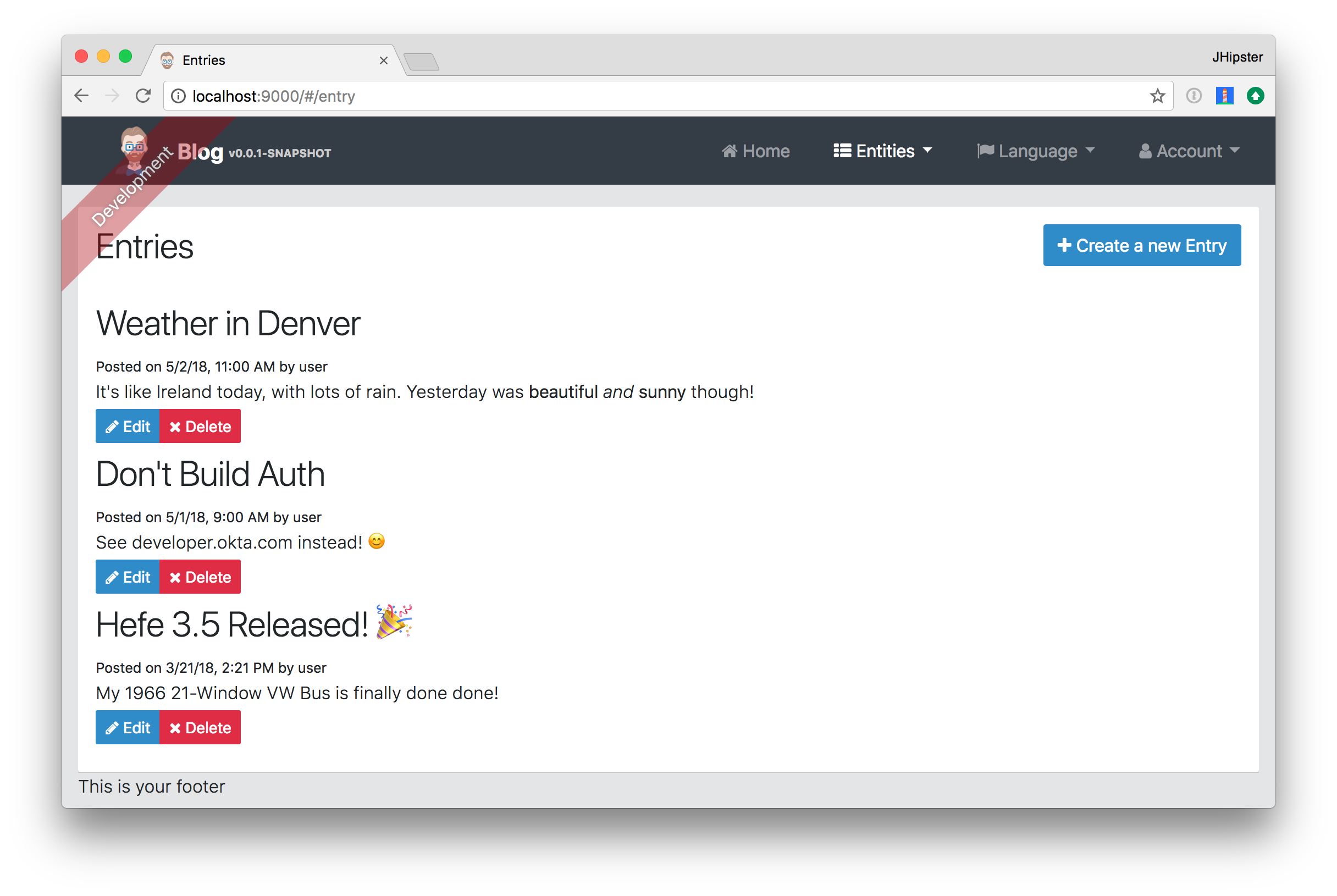
To make the list of entries look like a blog, replace <div class="table-responsive"> with HTML so it uses a stacked layout in a single column.
<div class="table-responsive" *ngIf="entries">
<div infinite-scroll (scrolled)="loadPage(page + 1)" [infiniteScrollDisabled]="page >= links['last']" [infiniteScrollDistance]="0">
<div *ngFor="let entry of entries; trackBy: trackId">
<h2>{{entry.title}}</h2>
<small>Posted on {{entry.date | date: 'short'}} by {{entry.blog.user.login}}</small>
<div [innerHTML]="entry.content"></div>
<div class="btn-group mb-2 mt-1">
<button type="submit"
[routerLink]="['/', { outlets: { popup: 'entry/'+ entry.id + '/edit'} }]"
replaceUrl="true"
class="btn btn-primary btn-sm">
<span class="fa fa-pencil"></span>
<span class="hidden-md-down" jhiTranslate="entity.action.edit">Edit</span>
</button>
<button type="submit"
[routerLink]="['/', { outlets: { popup: 'entry/'+ entry.id + '/delete'} }]"
replaceUrl="true"
class="btn btn-danger btn-sm">
<span class="fa fa-remove"></span>
<span class="hidden-md-down" jhiTranslate="entity.action.delete">Delete</span>
</button>
</div>
</div>
</div>
</div>Now it looks more like a regular blog!
Commit all your changes to Git.
git add . git commit -m "UI enhancements"
A JHipster application can be deployed anywhere a Spring Boot application can be deployed.
JHipster ships with support for deploying to Cloud Foundry, Heroku, Kubernetes, AWS, and AWS with Boxfuse. I’m using Heroku in this example because it doesn’t cost me anything to host it.
When you prepare a JHipster application for production, it’s recommended to use the pre-configured “production” profile. With Maven, you can package your application by specifying the prod profile when building.
mvn -Pprod package
The production profile is used to build an optimized JavaScript client. You can invoke this using webpack by running yarn run webpack:prod.
The production profile also configures gzip compression with a servlet filter, cache headers, and monitoring via
Metrics. If you have a Graphite server configured in
your application-prod.yml file, your application will automatically send metrics data to it.
When you run this command, you’ll likely get a test failure.
Results : Failed tests: BlogResourceIntTest.getAllBlogs:177 Status expected:<200> but was:(500) Tests run: 162, Failures: 1, Errors: 0, Skipped: 0
The reason this happens is shown in a stack trace in your terminal.
org.springframework.dao.InvalidDataAccessApiUsageException: Authentication object cannot be null
To fix this, you can use Spring Security Test’s @WithMockUser. Open BlogResourceIntTest.java and inject UserRepository as a dependency.
@Autowired
private UserRepository userRepository;Change the createEntity() method so its not static and uses the userRepository to set a user on the blog entity.
public Blog createEntity(EntityManager em) {
Blog blog = new Blog()
.name(DEFAULT_NAME)
.handle(DEFAULT_HANDLE)
.user(userRepository.findOneByLogin("user").get());
return blog;
}Add @WithMockUser to the getAllBlogs() method.
@Test
@Transactional
@WithMockUser
public void getAllBlogs() throws Exception {After fixing this test, you should be able to run mvn -Pprod package without any failures. Since everything works, commit it!
git add . git commit -m "Fix tests"
To deploy this application to Heroku, I logged in to my account using heroku login from the command line. I already had the Heroku CLI installed.
$ heroku login Enter your Heroku credentials: Email: matt@raibledesigns.com Password: ******************* Logged in as matt@raibledesigns.com
I ran jhipster heroku as recommended in the Deploying to Heroku documentation. I used the name “jhipster4x-demo” for my application when prompted. I selected “Git (compile on Heroku)” as the type of deployment.
$ jhipster heroku
Using JHipster version installed locally in current project's node_modules
Executing jhipster:heroku
Options:
Heroku configuration is starting
? Name to deploy as: jhipster4x-demo
? On which region do you want to deploy ? us
? Which type of deployment do you want ? Git (compile on Heroku)
Using existing Git repository
Heroku CLI deployment plugin already installed
Creating Heroku application and setting up node environment
https://jhipster-4-x-demo.herokuapp.com/ | https://git.heroku.com/jhipster-4-x-demo.git
Provisioning addons
Created heroku-postgresql --as DATABASE
Creating Heroku deployment files
create src/main/resources/config/bootstrap-heroku.yml
create src/main/resources/config/application-heroku.yml
create Procfile
conflict pom.xml
? Overwrite pom.xml? overwrite this and all others
force pom.xml
Skipping build
Updating Git repository
git add .
git commit -m "Deploy to Heroku" --allow-empty
Configuring Heroku
Deploying application
... building ...
remote: https://jhipster-4-x-demo.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.
To https://git.heroku.com/jhipster-4-x-demo.git
* [new branch]
HEAD -> master
Your app should now be live. To view it run
heroku open
And you can view the logs with this command
heroku logs --tail
After application modification, redeploy it with
jhipster heroku
Congratulations, JHipster execution is complete!
I ran heroku open, logged as admin and was pleased to see it worked!
I hope you’ve enjoyed learning how JHipster can help you develop hip web applications! It’s a nifty project, with an easy-to-use entity generator, a pretty UI and many Spring Boot best-practice patterns. The project team follows five simple policies, paraphrased here:
-
The development team votes on policies.
-
JHipster uses technologies with their default configurations as much as possible.
-
Only add options when there is sufficient added value in the generated code.
-
For the Java code, follow the default IntelliJ IDEA formatting and coding guidelines.
-
Use strict versions for third-party libraries.
These policies help the project maintain its sharp edge and streamline its development process. If you have features you’d like to add or if you’d like to refine existing features, you can watch the project on GitHub and help with its development and support. We’re always looking for help!
Now that you’ve learned how to use Angular, Bootstrap 4, and Spring Boot with JHipster, go forth and develop great applications!
The source code for this project is available on GitHub at https://github.com/mraible/jhipster4-demo.
Travis CI is continually testing this project with configuration from its .travis.yml file.
Matt Raible is a web developer and Java Champion. He loves to architect and build slick-looking UIs using Sass and TypeScript. When he’s not evangelizing Okta and open source, he likes to ski with his family, drive his VWs, and enjoy craft beer.
Matt writes on the Okta developer blog, his personal blog, and you can find him on Twitter @mraible.
Matt is a developer on the JHipster team, authored the JHipster Mini-Book, and helped create Play by Play: Developing Microservices and Mobile Apps with JHipster.