A feature-rich and modern action sheet for iOS.
#####Current Version: 1.0.5
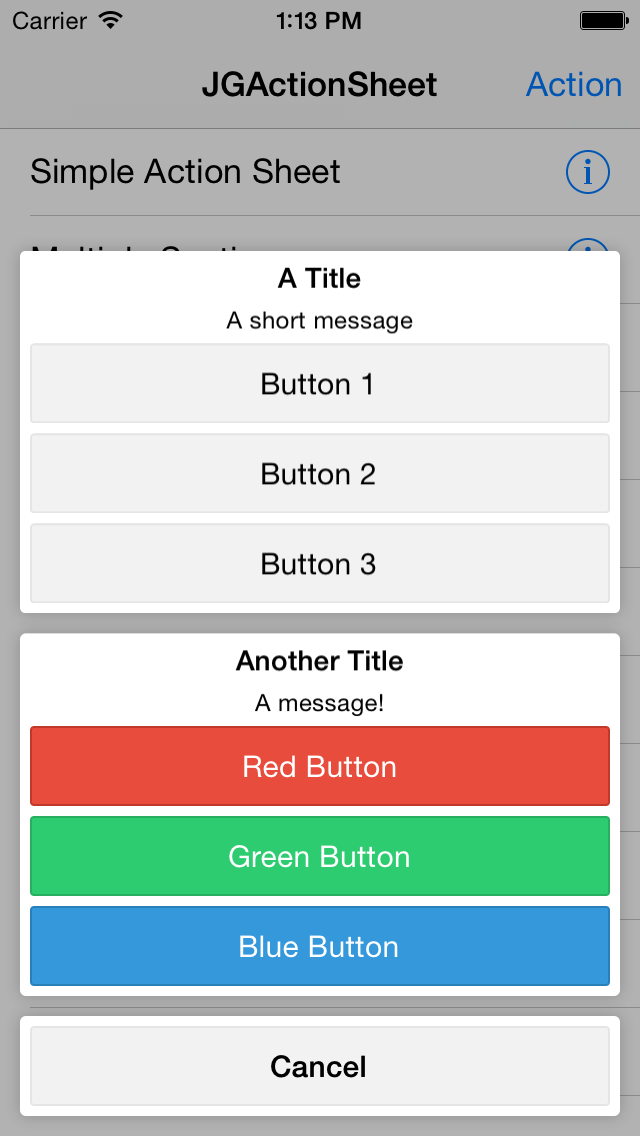
JGActionSheet has all features of UIActionSheet but it goes even further than that:
• Multiple sections.
• Full customization for buttons and labels.
• Sections can contain custom views.
• Block callbacks.
• Unlimited content capacity, thanks to UIScrollView.
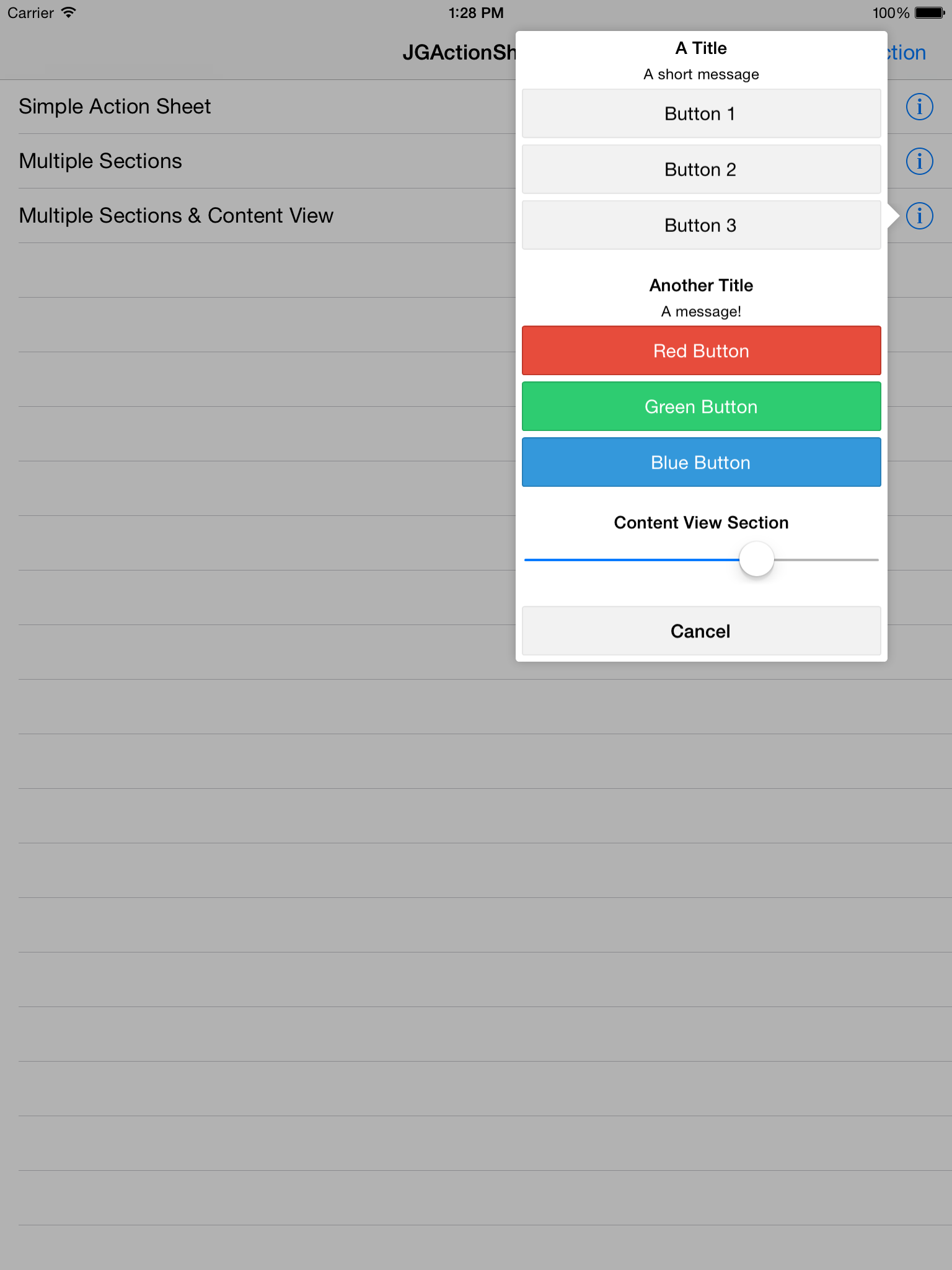
####iPad support:
While of course offering iPhone support, iPad support is crucial, as many UIActionSheet alternatives don't offer iPad support.
JGActionSheet takes the ideas of UIActionSheet but implements them much better. You can precisely show the action sheet from a specific point in a view and set the arrow direction like in a UIPopoverController!
The action sheet can also just be shown in the center of a view on iPads, like UIActionSheet.
####UIAlertController on iOS 8:
On iOS 8 UIAlertController replaces UIActionSheet and UIAlertView. UIAlertController has even less features than UIActionSheet on iPads. Controlling whether the action sheet should show in the center of a view without an arrow or with an arrow is gone. And setting the location of the action sheet when using an arrow has become even more difficult and annoying. JGActionSheet gets rid of all these limitations and makes placing your action sheet so much easier!
• Deployment Target of iOS 5 or higher, Base SDK of iOS 7 or higher.
• ARC.
#####Simple example:
JGActionSheetSection *section1 = [JGActionSheetSection sectionWithTitle:@"Title" message:@"Message" buttonTitles:@[@"Yes", @"No"] buttonStyle:JGActionSheetButtonStyleDefault];
JGActionSheetSection *cancelSection = [JGActionSheetSection sectionWithTitle:nil message:nil buttonTitles:@[@"Cancel"] buttonStyle:JGActionSheetButtonStyleCancel];
NSArray *sections = @[section1, cancelSection];
JGActionSheet *sheet = [JGActionSheet actionSheetWithSections:sections];
[sheet setButtonPressedBlock:^(JGActionSheet *sheet, NSIndexPath *indexPath) {
[sheet dismissAnimated:YES];
}];
[sheet showInView:self.view animated:YES];This displays an action sheet with a section with the title "Title", the message "Message", two buttons saying "Yes" and "No", and a second section containing just a cancel button. The action sheet will be dismissed with every tap of a button (The buttonPressedBlock block dismisses the action sheet for every pressed button in this case!).
See the JGActionSheet Tests project for more example implementations.
Detailed documentation can be found on CocoaDocs.
The header file also contains detailed documentation for each method call. See JGActionSheet.h.
CocoaPods:
Add this to your Podfile:
pod 'JGActionSheet'
Add source files:
JGActionSheet consist of only the JGActionSheet.h and JGActionSheet.m files. To use JGActionSheet in your project, simply drag these two files located in the JGActionSheet folder into your project.
After you have included JGActionSheet in your project simply do #import "JGActionSheet.h" and you are ready to go!
MIT License.
©2014 Jonas Gessner.
Created by Jonas Gessner © 2014.