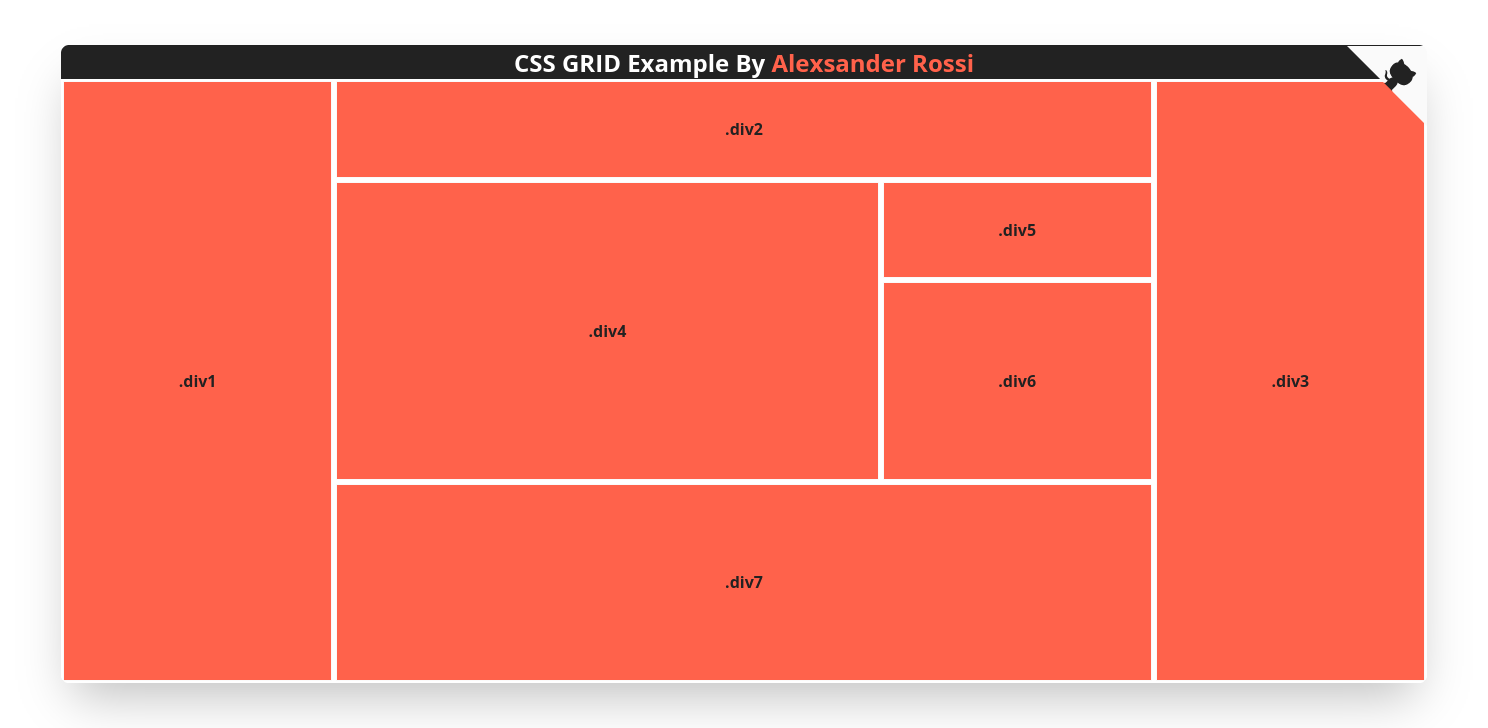
Grid gerado pela ferramenta cssgrid-generator
Disponível nesse link: CSS Grid Generator
Grid é uma malha formada pela interseção de um conjunto de linhas horizontais e um conjunto de linhas verticais – um dos conjuntos define colunas e outro linhas. Dentro de um grid, respeitando-se a configuração criada pelas suas linhas, pode-se inserir elementos da marcação.
Veja mais em: Documentação CSS Grid Layout