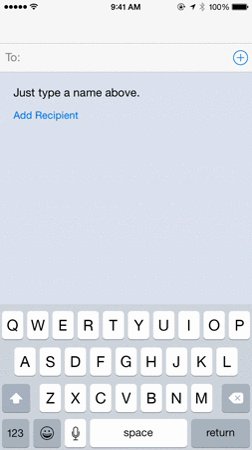
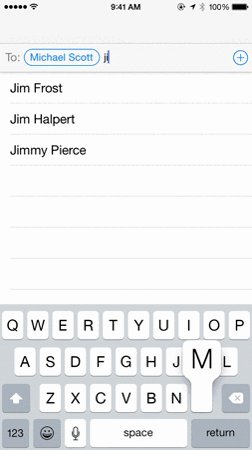
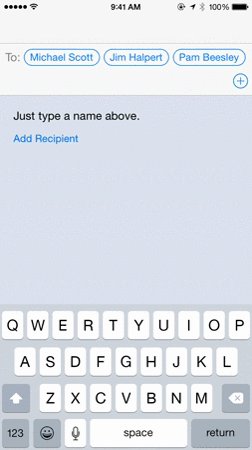
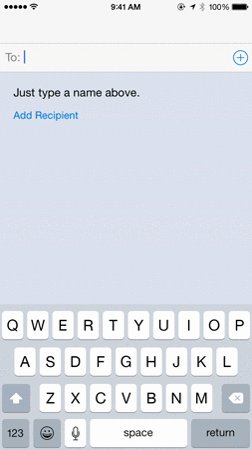
TURecipientBar is a UIView for entering recipients similarly to the iOS Mail app. It handles search and display of recipients.
- Add
pod TURecipientBar, '~> 1.1.2'to your Podfile. - Run 'pod install'
- Import
TURecipientsBar.handTURecipientsDisplayController.h.
- Copy the
TURecipientBarsubfolder into your project. - The only required framework is UIKit and iOS 6.0.
- Import
TURecipientsBar.handTURecipientsDisplayController.h.
See the included example project and the documentation.
TURecipientBar uses auto layout. This means that you will need to add constraints to it to position it. It will update it's height constraint automatically, and if you have your constraints setup properly, everything will adjust as needed.
Typically this means adding a constraint to the top, left, right and bottom of the bar. The bottom constraint will usually be a vertical spacing to another view.
If you are laying out your views in Interface Builder, you will be forced to add constraints to make the layout non ambiguous. In this case, you can add a height constraint with a priority lower than 1000 (so that it isn't required) and connecting the In Xcode 5, you can now specify constraints as placeholders that will be removed a build time. Or, you can leave it off completely, but this will generate warnings.heightConstraint IBOutlet.
For searching, you will need to create an instance of TURecipientsDisplayController. This class handles the logic of searching and displaying the search results. You then implement a UITableViewDataSource to show the search results and override composeDisplayController:shouldReloadTableForSearchString: to update the search results.
You need to connect the following outlets of the TURecipientsDisplayController:
recipientsBar: TheTURecipientsBar.contentsController: The view controller that the search results will be placed in. Almost always the view controller that therecipientsBaris in.searchResultsDataSource: The data source for the search table view.searchResultsDelegate: The delegate for the search table view. Usually the same assearchResultsDataSource.recipientsBar.delegate: Connect therecipientsBar's delegate to theTURecipientsDisplayController.
You will also need to keep a reference to TURecipientsDisplayController or it will be deallocated.
For iOS 7, you will need to set automaticallyAdjustsScrollViewInsets = NO for the view controller the recipient bar is in. If you don't, it will cause the recipient bar (which is a subclass of UIScrollView) to behave erratically. I am looking into these issues to remove this requirement, and this may actually be a bug in iOS 7.
self.recipientsBar.showsAddButton = NO;self.recipientsBar.placeholder = NSLocalizedString(@"Type names...", nil);self.recipientsBar.label = @"Invite:";- (BOOL)recipientsDisplayControllerShouldBeginSearch:(TURecipientDisplayController *)controller
{
return NO;
}UIImage *backgroundImage = [[UIImage imageNamed:@"token"] stretchableImageWithLeftCapWidth:14.0 topCapHeight:0.0];
[[TURecipientsBar appearance] setRecipientBackgroundImage:backgroundImage forState:UIControlStateNormal];
NSDictionary *attributes = @{
NSFontAttributeName: [UIFont fontWithName:@"American Typewriter" size:14.0],
NSForegroundColorAttributeName: [UIColor yellowColor],
};
[[TURecipientsBar appearance] setRecipientTitleTextAttributes:attributes forState:UIControlStateNormal];NSDictionary *labelAttributes = @{
NSFontAttributeName: [UIFont fontWithName:@"Marker Felt" size:14.0],
NSForegroundColorAttributeName: [UIColor redColor],
};
[[TURecipientsBar appearance] setLabelTextAttributes:labelAttributes];