This coding challenge...
- focuses on React, Redux, and TypeScript
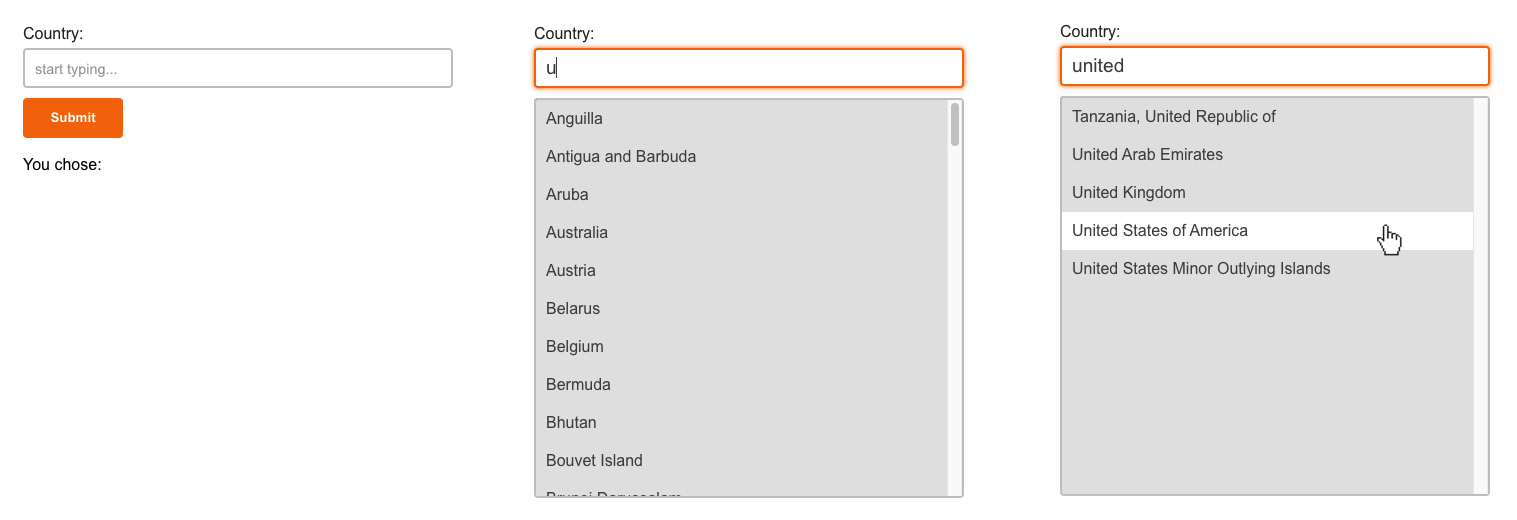
- will have you improving a typeahead with Redux, CSS, and better UX
- is open ended with no set amount that needs to be done
- Feel free to use Google or Stack Overflow if you get stuck or forget syntax
Most of all we just want to see how you code
- We will grant you access to this repo
- Clone the repo
git clone https://github.com/mattbillard/interview-inrhythm-typeahead.git cd interview-inrhythm-typeahead - Create a branch with todays date and your name in this format:
git checkout -b YYYY-MM-DD-your-name - Run the following
npm install npm start - We have already built some code for you. Try it out in your browser. Look through the files.
- You may now start. Good luck!
- Open
form-page.tsx - We have provided a solution using useState
- Follow the TODO comments and convert it to using Redux
- Open
typeahead.tsxandform-page.tsx - Propose some ideas that would improve the user-experience. We'll work on some together
- If you've gotten through everything else, here's an extra section
- Tell us what else you would add or improve