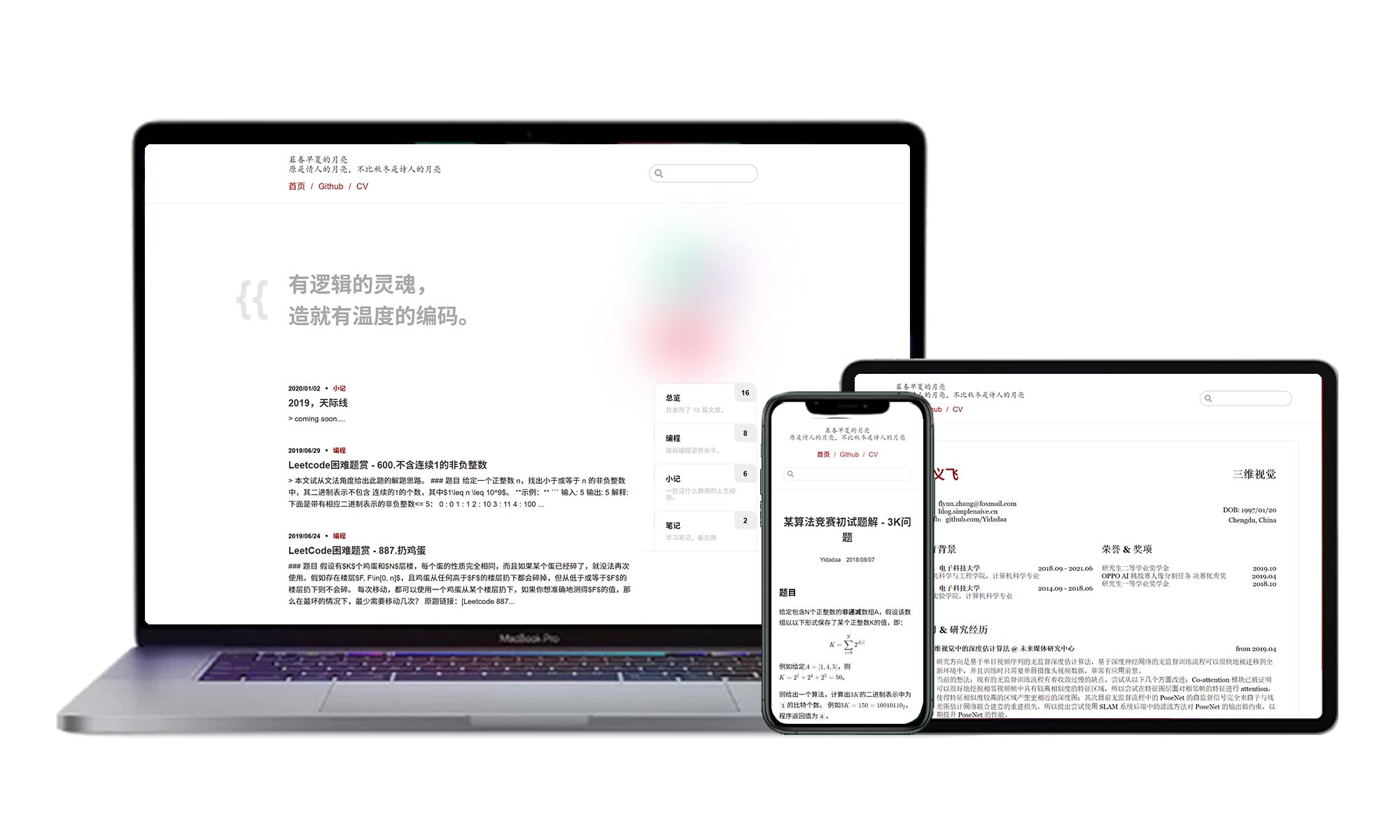
- Modern responsive design.
- Fully LaTex math support.
- Print friendly.
- SEO friendly.
- Use Github issues to organize your blog.
- No need for a server to host or deploy the blog pages.
- Login with Github accounts and comment to the posts.
- Well-designed resume page.
- Build your personal homepage in 3 minutes.
With ISSUE BLOG, a web browser is the only tool you need to use to setup, deploy and write your personal blog.
Below are just some of the methods for installing ISSUE BLOG. Do not follow all of these instructions; just pick your favorite one.
.github
|- workflow
|- custom.js # site config
|- cv.md # resume config
|- main.yml # github actions config- Create the above files in your
github.iorepo, you can find the templates of these files at./template; - Edit
custom.jsandcv.mdaccording to Config Reference; - Edit
main.yml, replace all<your-github-name>placeholder to your github account id.
- Fork this project, and rename it to
<your-github-name>.github.io; - Edit
/src/.vuepress/custom.jsto config your site, follow Config Reference.
If you don't want to override your existing github.io repo, you can push the code to the source branch of your repo.
# 1. clone this project
git clone https://github.com/Yidadaa/Issue-Blog-With-Github-Action.git
# 2. change the remote url
git remote set-url origin your-remote-github.io-repo.git
# 3. push code
git push origin -u sourceThen go to Settings -> Branches, and change Default branch to source branch, we host the source code in source branch and deploy the static pages to master branch.
Finally, edit /src/.vuepress/custom.js to config your site, please follow this section.
Config for comment system, we use Vssue, so this part is same as Vssue doc.
{
repo: String, // your github.io repo name
owner: String, // your github id
clientId: String,
clientSecret: String
}Config for push repo, here is the example:
{
repo: String, // same as vssueConfig.repo
owner: String, // same as vssueConfig.owner
pushBranch: String, // which branch to deploy static pages, default is 'master'
email: String, // your email of github account, just for commit message
filterUsers: Array<String> // filter issues according to github account ids
}Your site's name.
Your site's description.
Your personal domain, if you do not have a domain, fill it with empty string.
Root path for your site, refer vuepress guide for details.
Decorative texts in your home page.
{
main: String, // top line
sub: String // bottom line
}Config for site theme.
{
nav: [{
name: String,
link: String
}], // navigation
headTitle: [String], // Decorative texts in site header
friendLinks: [{
name: String,
link: String
}], // friend links in bottom footer
extraFooters: [{
title: String,
text: String
}], // extra texts in bottom footer
pageCount: true // whether to show page report on footer or not
}Please refer vuepress guide for details.
Hints: you can define the icon of the site here.
You need to create a new token here to develop and debug in local machine.
# 1. write your token to ./tools/config.js
cp ./tools/config.template.js ./tools/config.js
# edit ./tools/config.js with your favorite text editor, and copy your token to the file
# 2. install depencies
yarn install
yarn global add vuepress
# 3. fetch issues and save them to files
yarn run local
# 4. start to develop
yarn run devYou can refer vuepress doc for more details.
You can set a white-list by setting repoConfig.filterUsers to ['Your Github ID', 'Another Friend's ID'], default setting allows everyone to post a blog to your site.