Clone or download this project.
Install Ionic CLI
$ npm install -g @ionic/cli
Install dependencies
$ cd <project>
$ npm install
Run the app on Localhost
$ ionic serve
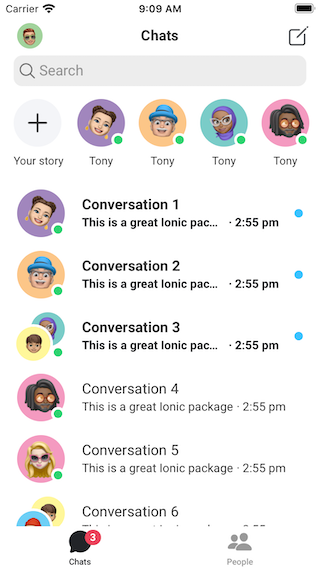
- A FREE Ionic (5) template from my Project #100ions. I aim to release 100 Free Templates written using Ionic Framework (5). See all of them at https://www.takethatdesign.com/100ions/
- A basic template that contains about 5 screens (for themes) or a feature demo (for plugins, services)
- (Many) more screens
- More detailed and pixel-perfect in terms of colors, typography, spacing, sizing, animation effects,...
- Better organized in components and services, highly reusable
- Dark theme
- Support and consultation services
- I've been working with Ionic as my weekend projects for 4+ years (since Ionic 1). I can't tell you enough how much I love creating themes with Ionic
- I want to set examples and share my best practices of Ionic development to people who are new to this exciting technology
- And more: https://www.takethatdesign.com/about/
Learn more about Ionic Framework at Get started with Ionic
See more Ionic templates at Take That Design