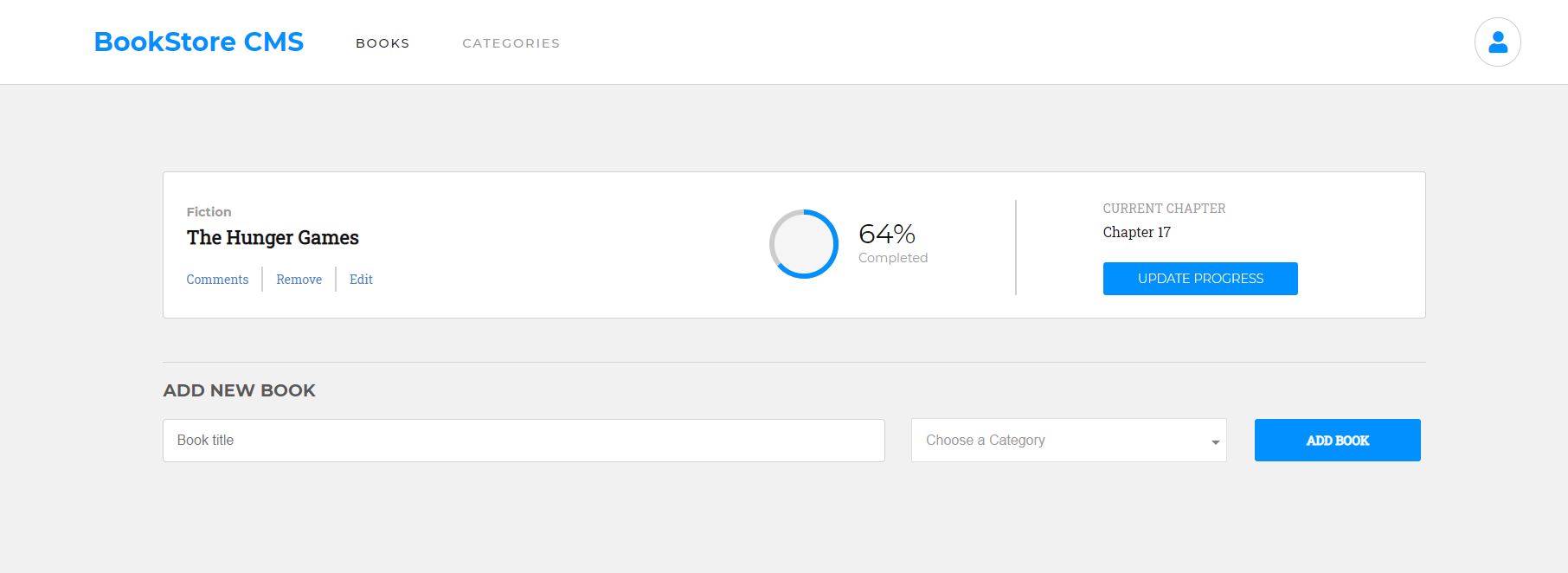
The Bookstore is an MVP website from Zeplin project that offers the following features:
-
Display a list of books.
-
Add a book.
-
Remove a selected book.
-
React.
-
React Router.
-
Redux.
-
Middleware.
-
Thunk.
-
API.
-
Components.
-
CSS.
⭐⭐ Live Demo ⭐⭐
In order to get local copy up and running follow these simple example steps:
-
On the project, GitHub page, navigate to the main page of the repository
-
Click on a button named
Code -
Copy the project URL as displayed on HTTPS tab
-
If you're running Windows Operating System, open your command prompt. On Linux, Open your terminal
-
Change the current working directory to the location where you want the cloned directory to be made. Leave as it is if the current location is where you want the project to be.
-
Type
git clone, and then paste the URL you copied in Step 3.$ git clone https://github.com/mrigorir/bookstore-appPress Enter key -
Your local copy will be created.
-
Please note that you must have Git installed on your PC, this can be done here
-
After you get the project aiming to the desired directory, you need now to install ruby globally and follow the steps below:
To make sure the linters' checks using Github Actions work properly, you should follow the next steps:
-
On your recently forked repo, enable the GitHub Actions in the Actions tab.
-
Create the
feature/branchand push. -
Start working on your milestone as usual.
-
Open a PR from the
feature/branchwhen your work is done.
-
Make sure you have npm and node installed in your terminal.
-
I recommend the use of VS code as a code editor, but you can use whatever you want.
-
Run
npm installafter you clone the project. -
Run in your terminal
npm startORyarn startto start React website.
👤 Marco Parra
- GitHub: @mrigorir
- Twitter: @marcoparra311
- LinkedIn: @marco-alonso-parra
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Microverse Activities
This project is MIT licensed.