An example react app using create-react-app and @react-three-fiber.
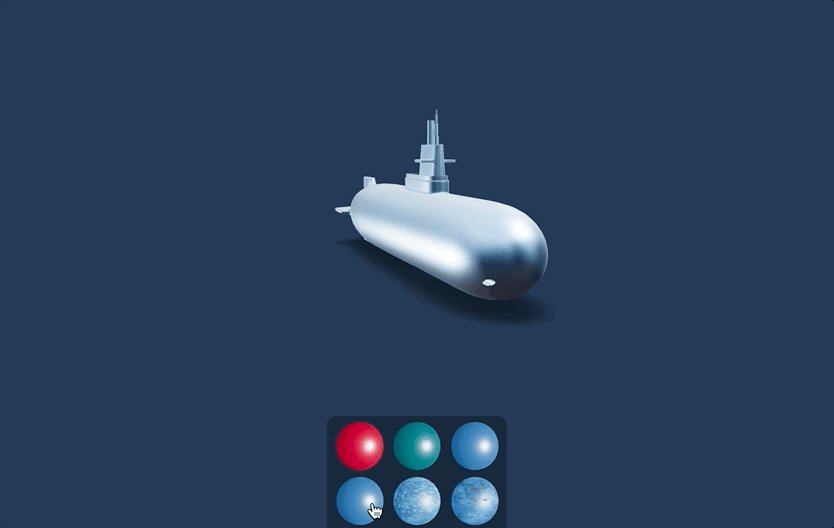
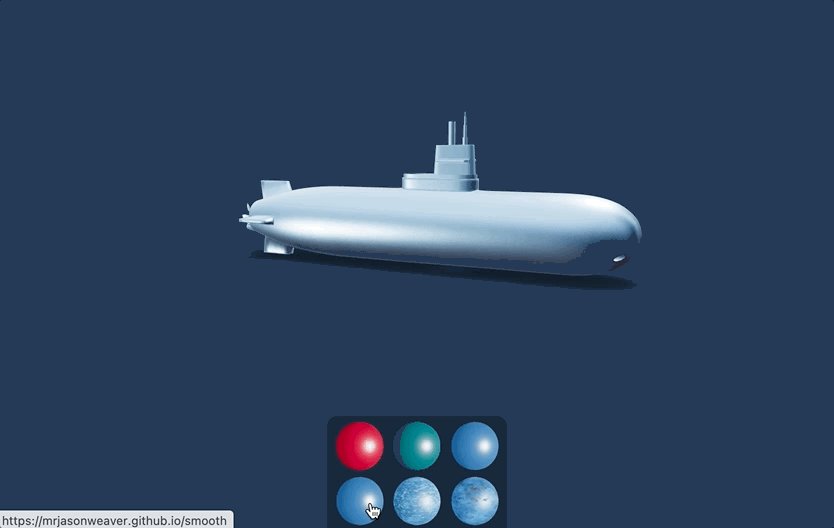
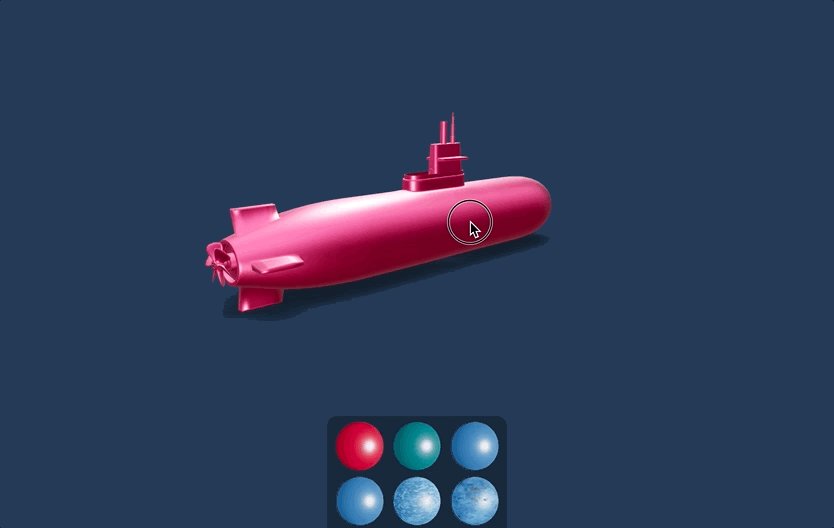
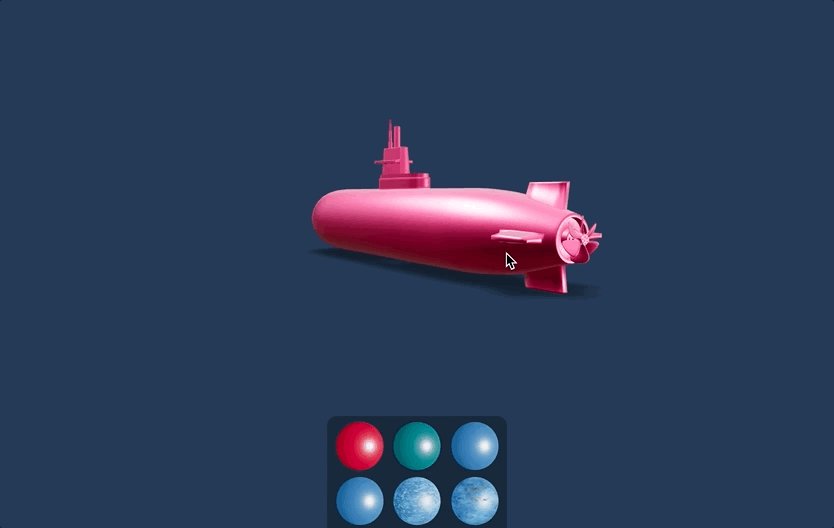
This repo is a react-based 3D experience for the browser using the basic react-three-fiber example as a starting point. The idea is to take a submarine model from Blender and render it using three.js and allow the user to interact with it in some way. I started with a simple interface that allows changing the submarine color and texture and then added the ability to spin the propeller when pressing the arrow up key. See the demo to play around with it in its current state.
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.